asdoria / sylius-facet-filter-plugin
A Simply Facet filter plugin for Sylius
Installs: 7 259
Dependents: 1
Suggesters: 0
Security: 0
Stars: 11
Watchers: 0
Forks: 13
Open Issues: 2
Type:sylius-plugin
pkg:composer/asdoria/sylius-facet-filter-plugin
Requires
- php: ^7.4|^8.0
- sylius/sylius: ^1.12
Requires (Dev)
- behat/behat: ^3.6.1
- behat/mink-selenium2-driver: ^1.4
- dmore/behat-chrome-extension: ^1.3
- dmore/chrome-mink-driver: ^2.7
- friends-of-behat/mink: ^1.8
- friends-of-behat/mink-browserkit-driver: ^1.4
- friends-of-behat/mink-debug-extension: ^2.0.0
- friends-of-behat/mink-extension: ^2.4
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.1
- friends-of-behat/variadic-extension: ^1.3
- friendsofsymfony/oauth-server-bundle: ^1.6 || >2.0.0-alpha.0 ^2.0@dev
- phpspec/phpspec: ^7.0
- phpstan/extension-installer: ^1.0
- phpstan/phpstan: 0.12.99
- phpstan/phpstan-doctrine: 0.12.33
- phpstan/phpstan-strict-rules: ^0.12.0
- phpstan/phpstan-webmozart-assert: 0.12.12
- phpunit/phpunit: ^9.5
- polishsymfonycommunity/symfony-mocker-container: ^1.0
- sensiolabs/security-checker: ^6.0
- sylius-labs/coding-standard: ^4.0
- symfony/browser-kit: ^4.4 || ^5.2
- symfony/debug-bundle: ^4.4 || ^5.2
- symfony/dotenv: ^4.4 || ^5.2
- symfony/intl: ^4.4 || ^5.2
- symfony/web-profiler-bundle: ^4.4 || ^5.2
- vimeo/psalm: 4.7.1
README
Asdoria Facet Filter Bundle
This plugin allows to to link facets to specific resources in your Sylius Shop
Sylius offers a system of products' attribute, options and some more. However, there's no native way to only use them on product from specific taxons(categories). This may be a problem when/if you wish to let the user filter your catalog by using these facets. Our plugin allows you to link specific attributes, options and other facets to specific taxons. This way, you can easily decide which filters to display and where
Features
- Create groups of facets
- Create customizable facet filters tied to specific products' characteristics
- Easily create facet collections
- Attach the facet filters to your taxons or other resources
Installation
-
run
composer require asdoria/sylius-facet-filter-plugin -
Add the bundle in
config/bundles.php. You must put it ABOVESyliusGridBundle
Asdoria\SyliusFacetFilterPlugin\AsdoriaSyliusFacetFilterPlugin::class => ['all' => true], [...] Sylius\Bundle\GridBundle\SyliusGridBundle::class => ['all' => true],
- Import routes in
config/routes.yaml
asdoria_facet_filter: resource: "@AsdoriaSyliusFacetFilterPlugin/Resources/config/routing.yaml" prefix: /admin
- add the facets_filters filter into you grid config exemple for in
config/packages/grids/sylius_shop_product.yamlbut is already configure into the bundle for this grid
sylius_grid: grids: sylius_shop_product: filters: facets_filters: type: facets_filters label: false options: owner: taxon # filterBy: owner | funnel # this option "filterBy" is optional but if you specify funnel, the different filters will be filled with the rest of the filtered products. # this option "filterBy" is optional but if you specify owner, the different filters will be filled with the list of attributes of the category. # This option "filterBy" is optional but if you don't specify it, the different filters will be filled with the list of attributes of all shops.
- Import the plugin's config and add new config for
sylius.shop.product.index.searchevent inconfig/packages/_sylius.yaml
imports: - { resource: "@AsdoriaSyliusFacetFilterPlugin/Resources/config/config.yaml"} ... sylius_ui: events: sylius.shop.product.index.search: blocks: search: template: "@SyliusUi/Block/_legacySonataEvent.html.twig" priority: 30 context: event: sylius.shop.product.index.disabled_search
- Implement the Facet Interface and Trait in your Taxon Entity
App/Entity/Taxonomy/Taxon.php.
// ... use Asdoria\SyliusFacetFilterPlugin\Model\Aware\FacetFilterCodeAwareInterface; use Asdoria\SyliusFacetFilterPlugin\Traits\FacetFilterCodeTrait; use Doctrine\ORM\Mapping as ORM; use Sylius\Component\Core\Model\Taxon as BaseTaxon; use Sylius\Component\Taxonomy\Model\TaxonTranslationInterface; /** * @ORM\Entity * @ORM\Table(name="sylius_taxon") */ class Taxon extends BaseTaxon implements FacetFilterCodeAwareInterface { use FacetFilterCodeTrait; protected function createTranslation(): TaxonTranslationInterface { return new TaxonTranslation(); } }
- Override or create if not already existing the Taxon Form template in
templates/bundles/SyliusAdminBundle/Taxon/_form.html.twig.
{% from '@SyliusAdmin/Macro/translationForm.html.twig' import translationFormWithSlug %}
<div class="ui segment">
{{ form_errors(form) }}
<div class="three fields">
{{ form_row(form.code) }}
{{ form_row(form.parent) }}
{{ form_row(form.facetFilterCode) }}
</div>
<div class="fields">
{{ form_row(form.enabled) }}
</div>
</div>
{{ translationFormWithSlug(form.translations, '@SyliusAdmin/Taxon/_slugField.html.twig', taxon) }}
{% include '@SyliusAdmin/Taxon/_media.html.twig' %}
- Override or create if not already existing the Product Index template in
templates/bundles/SyliusShopBundle/Product/index.html.twig
{% extends '@SyliusShop/layout.html.twig' %}
{% block content %}
{% include '@SyliusShop/Product/Index/_header.html.twig' %}
<div class="ui stackable grid">
<div class="four wide column">
{% include '@SyliusShop/Product/Index/_sidebar.html.twig' %}
<div class="ui fluid vertical menu"></div>
<div class="ui fluid vertical menu"></div>
{% include '@SyliusShop/Product/Index/_search.html.twig' %}
</div>
<div class="twelve wide column">
{% include '@SyliusShop/Product/Index/_main.html.twig' %}
</div>
</div>
{% endblock %}
-
run
php bin/console do:mi:mito update the database schema -
Finally, add translations to
config/packages/translation.yaml:
framework:
default_locale: '%locale%'
translator:
paths:
- '%kernel.project_dir%/translations'
fallbacks:
- '%locale%'
- 'en'
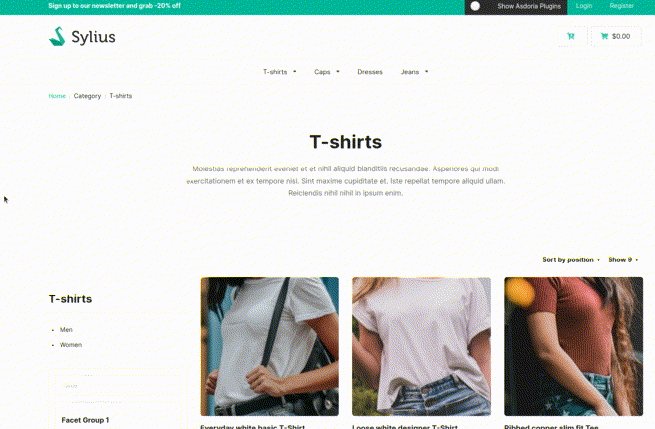
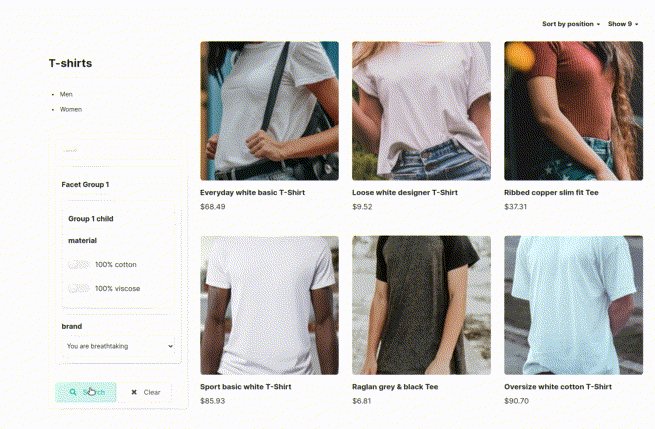
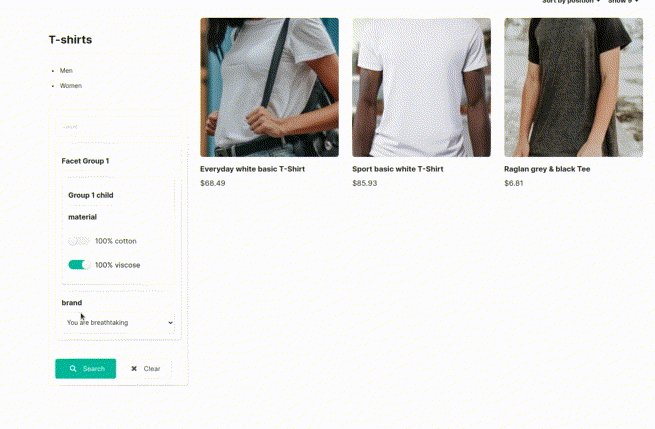
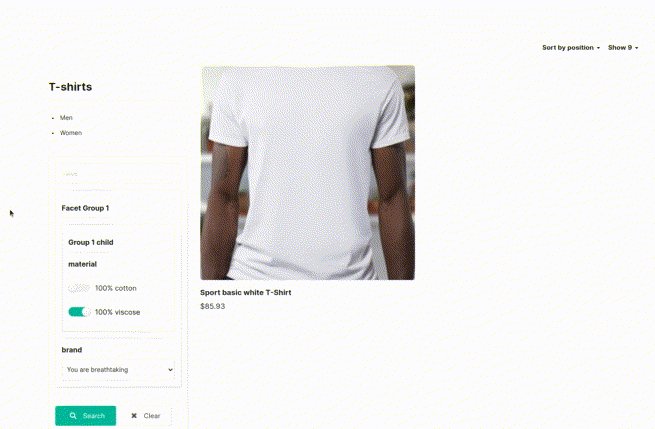
Demo
You can see the result for the user here with caps: here.
If you want to try to create filters, go on the admin authentication page and connect with:
Login: asdoria
Password: asdoria
Then go on facet filters page in back office.
Note that we have developed several other open source plugins for Sylius, whose demos and documentation are listed on the following page.
Usage
-
In the back office, inside the
Configurationsection, go toFacet Filters. -
Click on
Edit GroupsandCreatebuttons and create a new one. Fill the fields with a code that will identify your facet group. Of course, this will not be the name on the user side: you can specify a name in each language below in the form. Groups will help you organize your filters and group them when displaying on your site. -
Once back on the previous page, click on
Configure childrenlinked to your new facet group. Fill the form in the same way as previously. -
Return to the
Facet Filterpage, and clickCreateto initialize Filters targetting a specific Taxon. Inside the Code input, enter the code of a taxon you wish to create a filter for. This code can be found in the taxon's edit page at{your-domain}/admin/taxons/{id}/editunder Slug. -
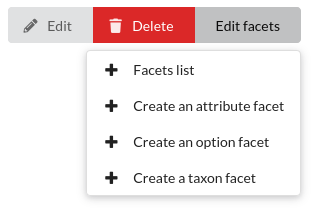
The interesting part begin here. Go on
Facet Filterspage, and click onEdit facetsassociated to your new filter. Several choices are available, let selectCreate an attribute facet.
You can now fill the form with some cool things such as:
- attribute to filter
- segment, which represent the filter's group. Obviously, you can change the facet's name for each language to adapt your content by country.
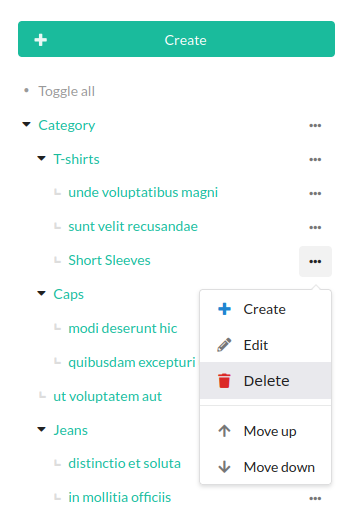
- Go on the "Taxons" admin page and click on the three grey dots next to each other linked to the category of products you want to filter. Then, click on "Edit" button.
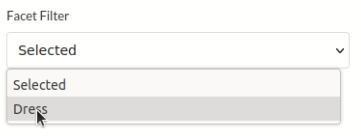
You can choose the facet filter to be used on your products.
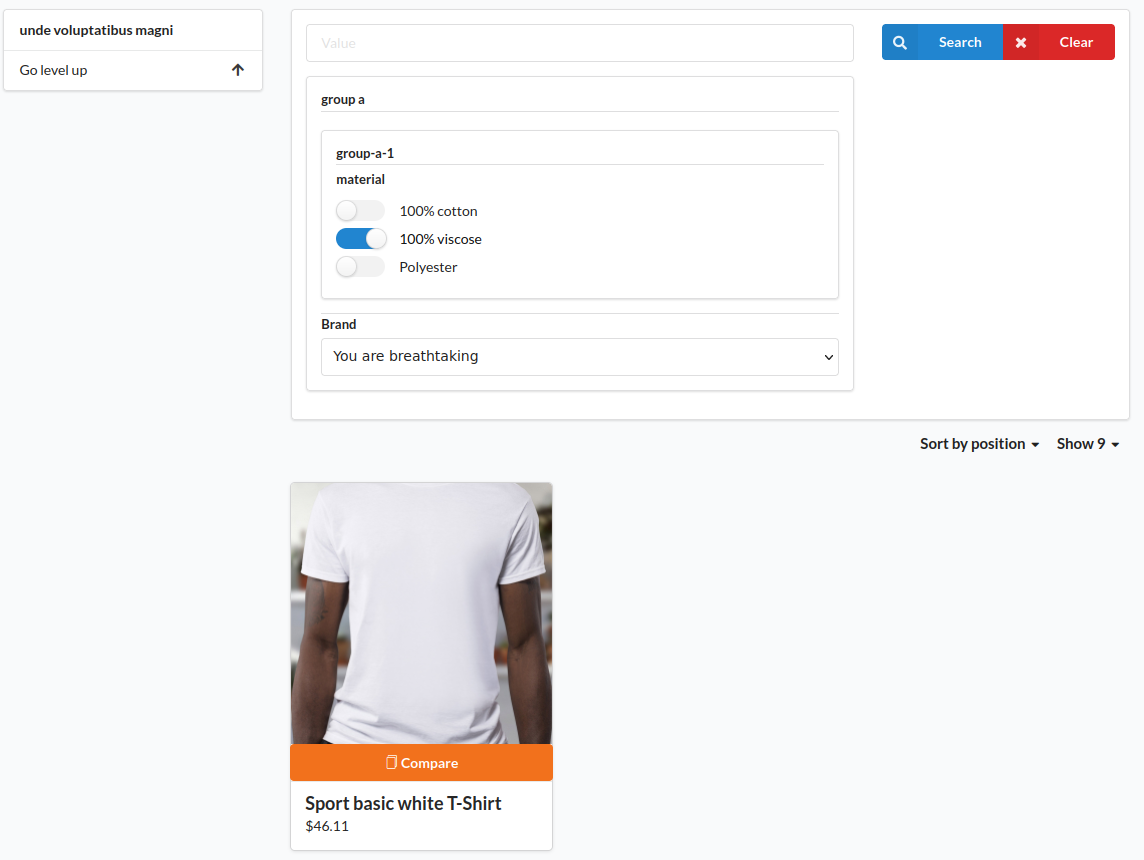
- Finally, see the results on the user side of your shop!