arrayiterator / profiler
Record & profiling the code
Fund package maintenance!
arrayiterator
Installs: 0
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Language:TypeScript
pkg:composer/arrayiterator/profiler
Requires
- php: >=7.4
- ext-json: *
Requires (Dev)
- phpstan/phpstan: ^1.12
- psr/http-message: ^1.0.1
- slevomat/coding-standard: ^8.15.0
- squizlabs/php_codesniffer: ^3.10.3
This package is auto-updated.
Last update: 2026-01-07 08:45:26 UTC
README
INSTALLATION
composer require arrayiterator/profiler
PROFILING
use ArrayIterator\Profiler\Profiler; $profiler = new Profiler(); // start the profiler $performance = $profiler->start('benchmark', 'Group Name', ['data' => 'information']); try { // do something with the code // write the code that you want to benchmark } finally { // best practice to stop the profiler using try -> finally // using finally to make sure the profiler is stopped $performance->stop(['additional' => 'information']); // or using profiler object // the group name is important when you have different group of benchmark // the group: default, as default group // the name of benchmark also important to identify the benchmark $profiler->stop('benchmark', 'Group Name', ['additional' => 'information']); }
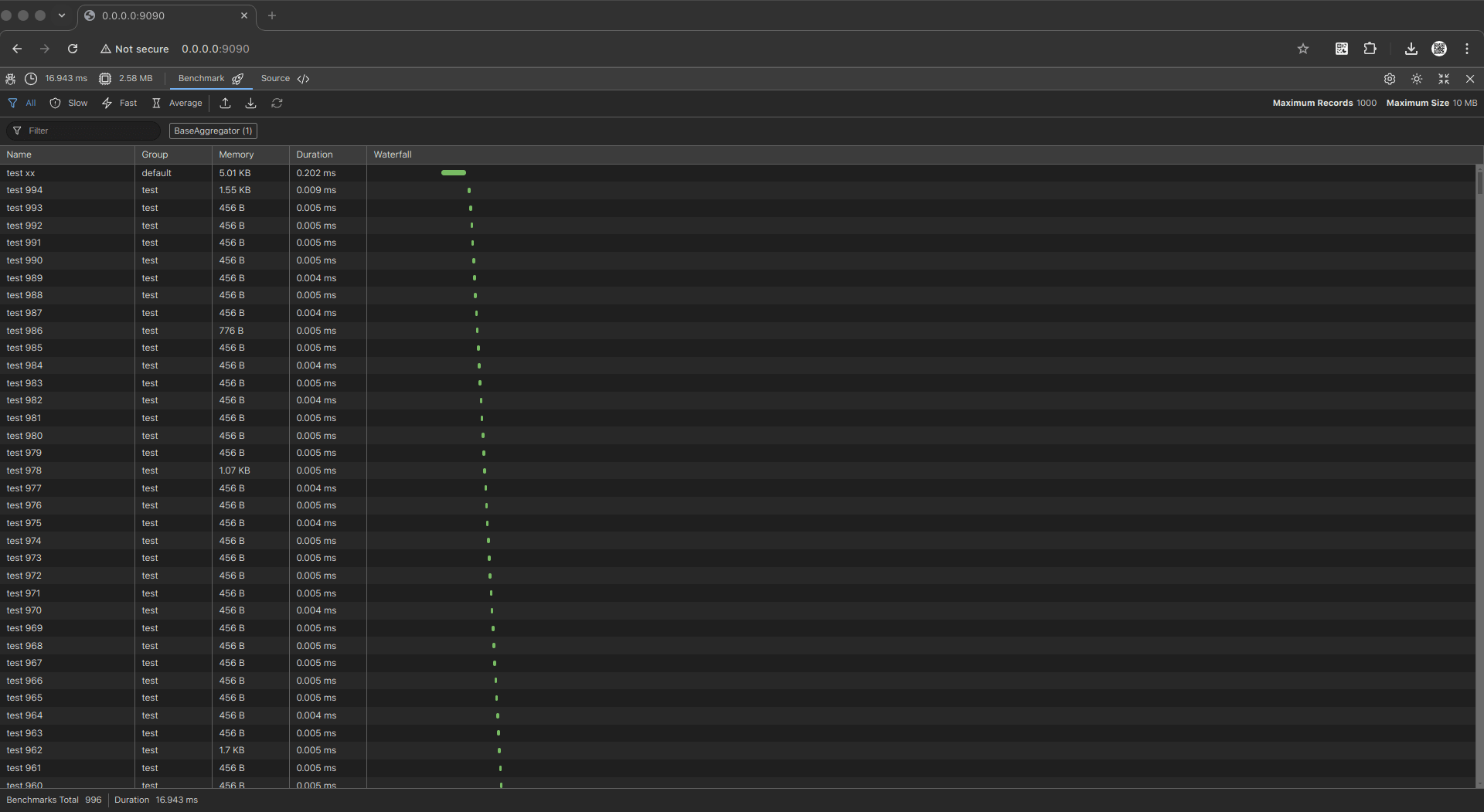
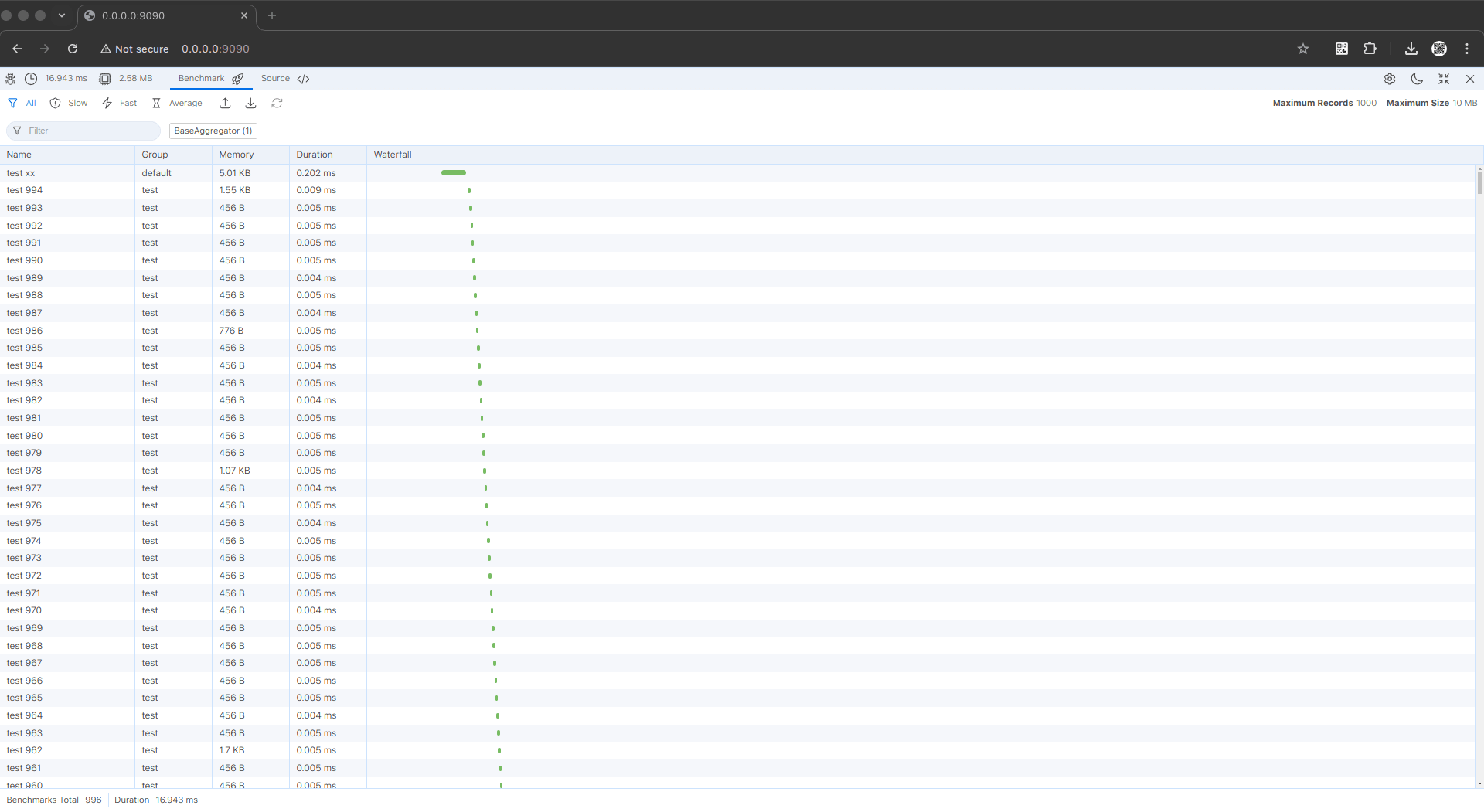
RENDERING TOOLBAR
/** * @var \ArrayIterator\Profiler\Profiler $profiler */ $waterfall = $profiler->getWaterfall(); // render the toolbar $darkMode = null; // set true if default dark mode or let it null when using autodetect $content = $waterfall->renderJs($darkMode); // can be echo or append to stream // echo $content; // append to stream interface (PSR-7) // $response->getBody()->write($content);
PREVIEW
ATTENTION
This package still under development, the profiler is ready but the UI is not yet ready. The UI is still under development.
But the profiler is ready to use, you can use it by installing the package and use the profiler. You can customize the implementation of the Frontend or Backend.
UI & IMPLEMENTATION OF RENDERER
Typescript & scss [assets] is used to create the UI, the UI is created using the following technologies:
Maximum record size is 5000 records, if more than 5000 records, the UI will not render the benchmark. (maximum record size can be changed in the preferences). When the record less than 5000 and set less than record, can be reset with:
window.arrayiterator_waterfall.set_max_records(5000);
REQUIREMENT:
- PHP 7.4 or later
- Composer
- DEV (Node.js (npm) - for installing the dependencies)
TASKS
BACKEND
- Benchmark Profiler
- Memory Profiler
- Time Profiler
- Render Profiler
- Code Styling & PhpStan
FRONTEND
- ToolBar (Chrome Like)
- Dark Mode & Light Mode (Auto Detect)
- Resizeable
- Responsiveness
- Action Size
- Maximize
- Minimize (restore)
- Close
- Benchmark Tab
- Filtering
- Waterfall Profiling
- Importer
- Exporter
- Restorer
- Message (information about the import, export, restore)
- Input Search
- Horizontal Resizable Section
- Labs Tab (Under Development)
- Profiler Information
- Metadata of JSON
- RAM Usage & Limit (chart using pie chart from highchart.js)
- Additional Information
- Chart for benchmark
- Source Tab
Benchmark Tab
- Filtering
- Importer
- Exporter
- Restorer
- Message (information about the import, export, restore)
- General Filter
- Performance Filter (Slow, Fast, Average)
- Search Filter (Follow the benchmark content)
- Aggregator Filter (Follow the benchmark aggregation)
- Waterfall Profiling
- Using waterfall using div percentage
- Add additional information for certain table
- Clickable to show the detail of the benchmark
Labs Tab
- Profiler Information
- Metadata of JSON
- RAM Usage & Limit (chart using pie chart from highchart.js)
- Additional Information
- Chart for benchmark
Source Tab
- Code Section
- Prettify/Minify the source code
- Download the source code
- Import the source code
DEPENDENCIES
- Template Engine using SquirrellyJS
- Chart using HighChart
- Icon & SVG using HeroIcons
- Compiled JS using Webpack & TypeScript
- Compiled CSS using Sass
NOTE
Rendering benchmark & source code using looping og setTimeout to make sure the rendering is not blocking the main thread.