aqjw / nova-medialibrary-field
Laravel Nova field for managing the Spatie media library.
Installs: 28
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 0
Forks: 64
pkg:composer/aqjw/nova-medialibrary-field
Requires
- php: ^7.4|^8.0|^8.1
- spatie/laravel-medialibrary: ^8.0|^9.0|^10.0
Requires (Dev)
- laravel/nova: ^4.0
- nunomaduro/collision: ^4.0|^5.0|^6.0
- orchestra/testbench: ^5.0|^6.0|^7.0
- phpunit/phpunit: ^8.5|^9.0
- dev-master
- 3.4.2
- 3.4.1
- 3.4
- 3.3
- 3.2.13
- 3.2.12
- 3.2.11
- 3.2.10
- 3.2.9
- 3.2.8
- 3.2.7
- 3.2.6
- 3.2.5
- 3.2.4
- 3.2.3
- 3.2.2
- 3.2.1
- 3.2.0
- 3.1.1
- 3.0.7
- 3.0.6
- 3.0.5
- 3.0.4
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- v2.x-dev
- 2.1.2
- 2.1.1
- 2.0.20
- 2.0.19
- 2.0.18
- 2.0.17
- 2.0.16
- 2.0.15
- 2.0.14
- 2.0.13
- 2.0.12
- 2.0.11
- 2.0.10
- 2.0.9
- 2.0.8
- 2.0.7
- 2.0.6
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.10
- 1.1.9
- 1.1.8
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.1
- 1.0.0
- dev-nova-4
- dev-dependabot/npm_and_yarn/minimist-1.2.6
- dev-dependabot/npm_and_yarn/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/follow-redirects-1.14.8
This package is auto-updated.
Last update: 2026-01-23 17:18:46 UTC
README
Laravel Nova field for managing the Spatie media library.
This is the documentation for v2 and v3. For v1 follow this link
Features:
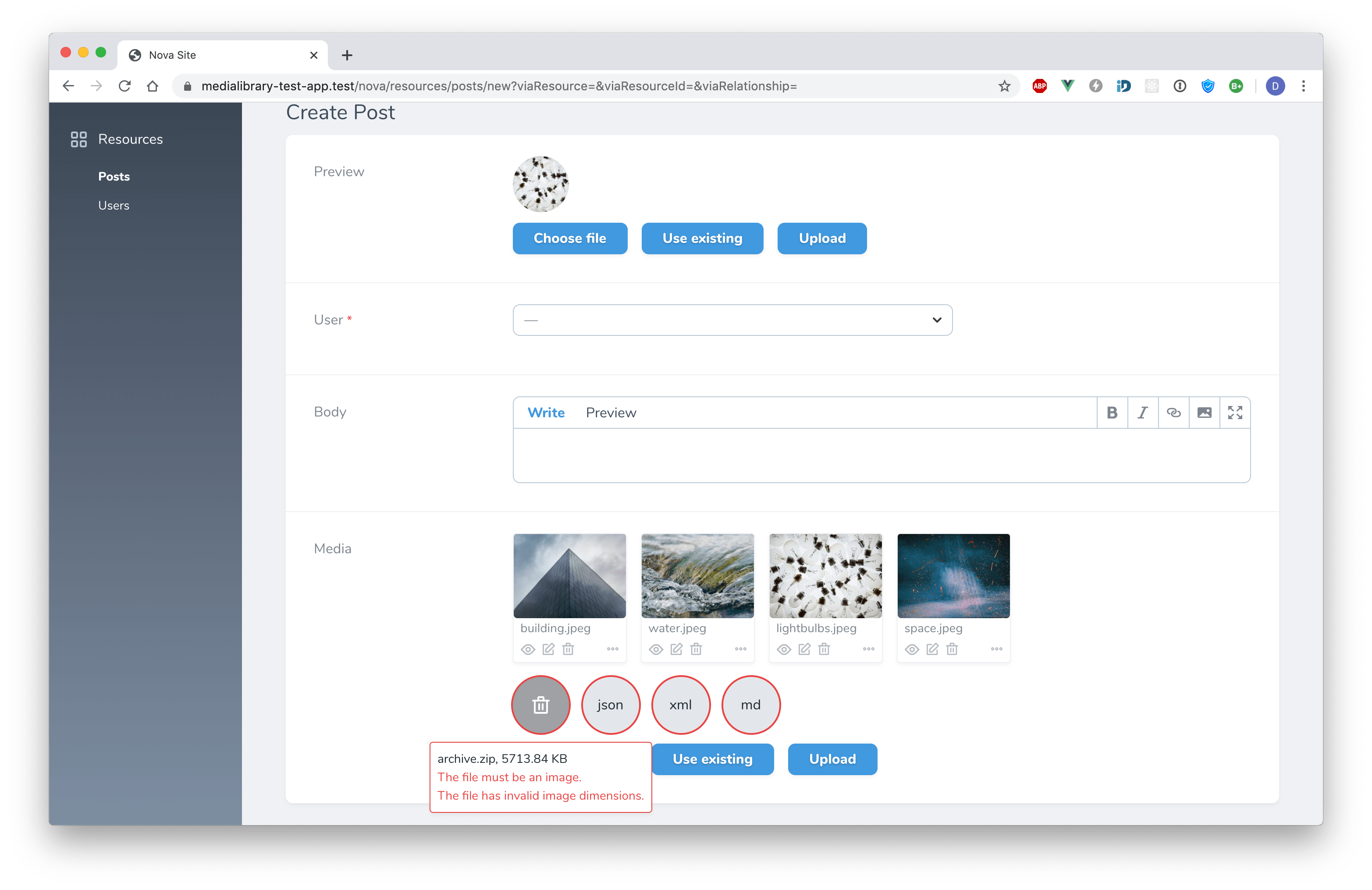
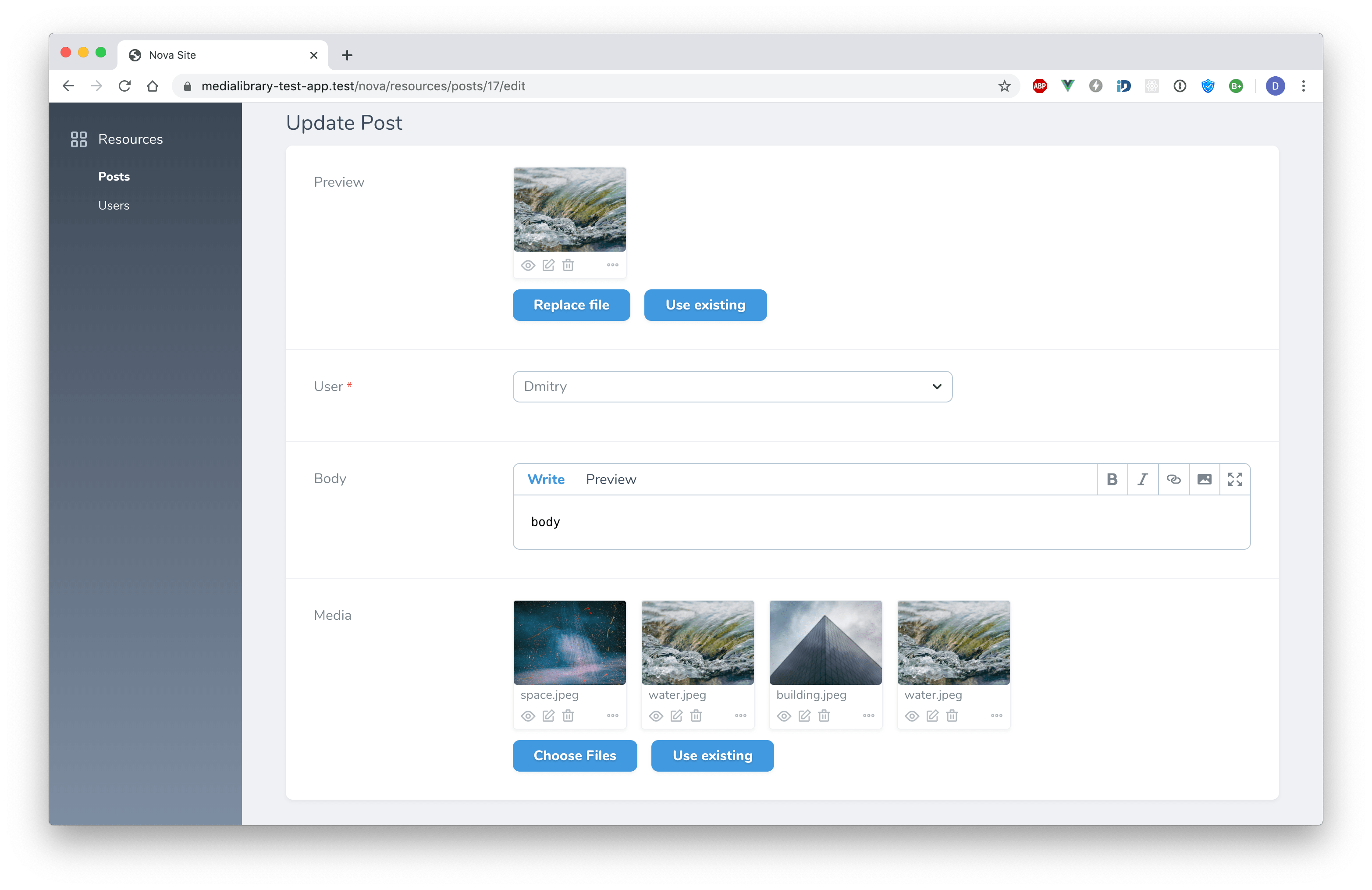
- add media on update/create views
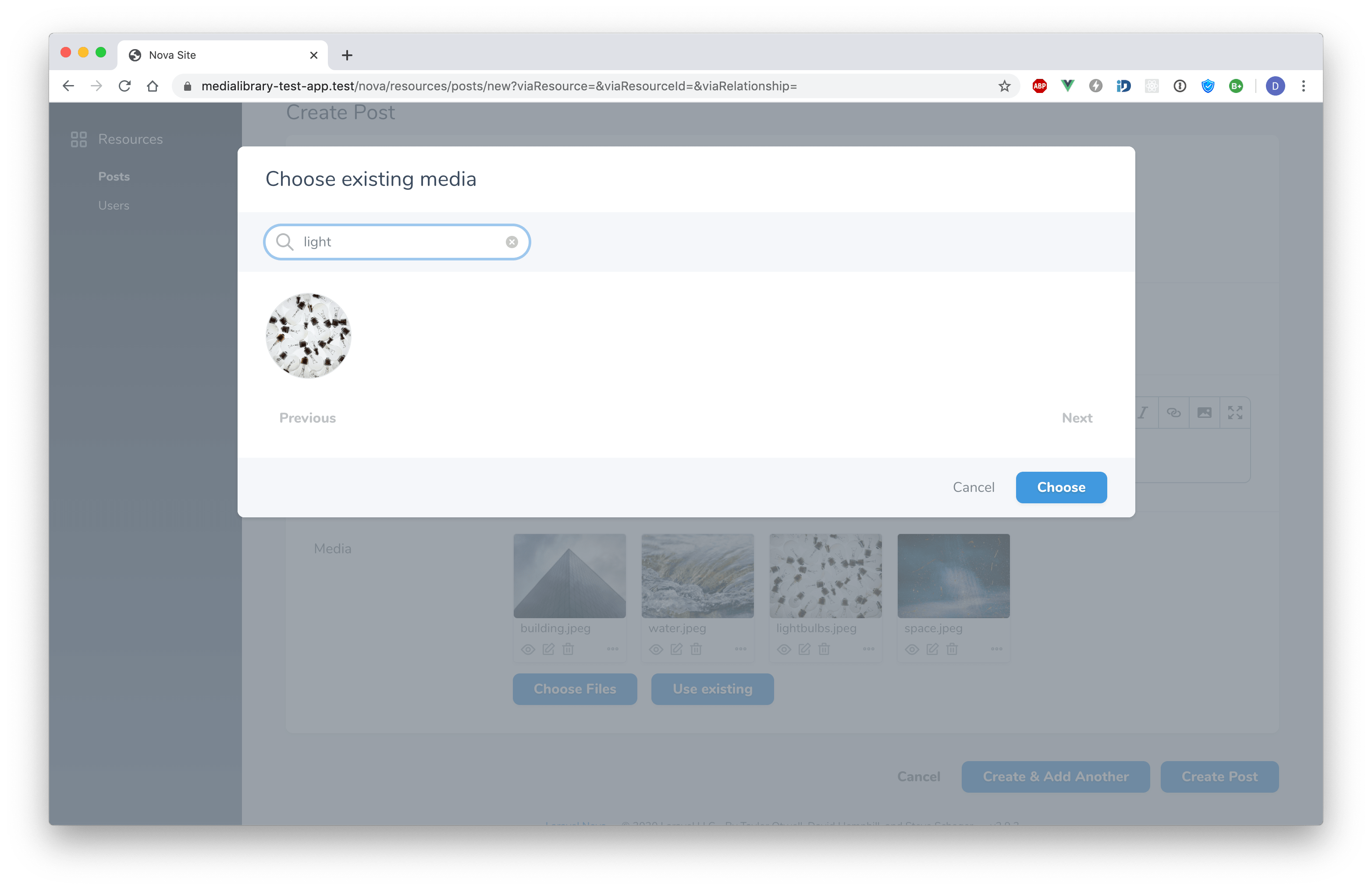
- add existing media
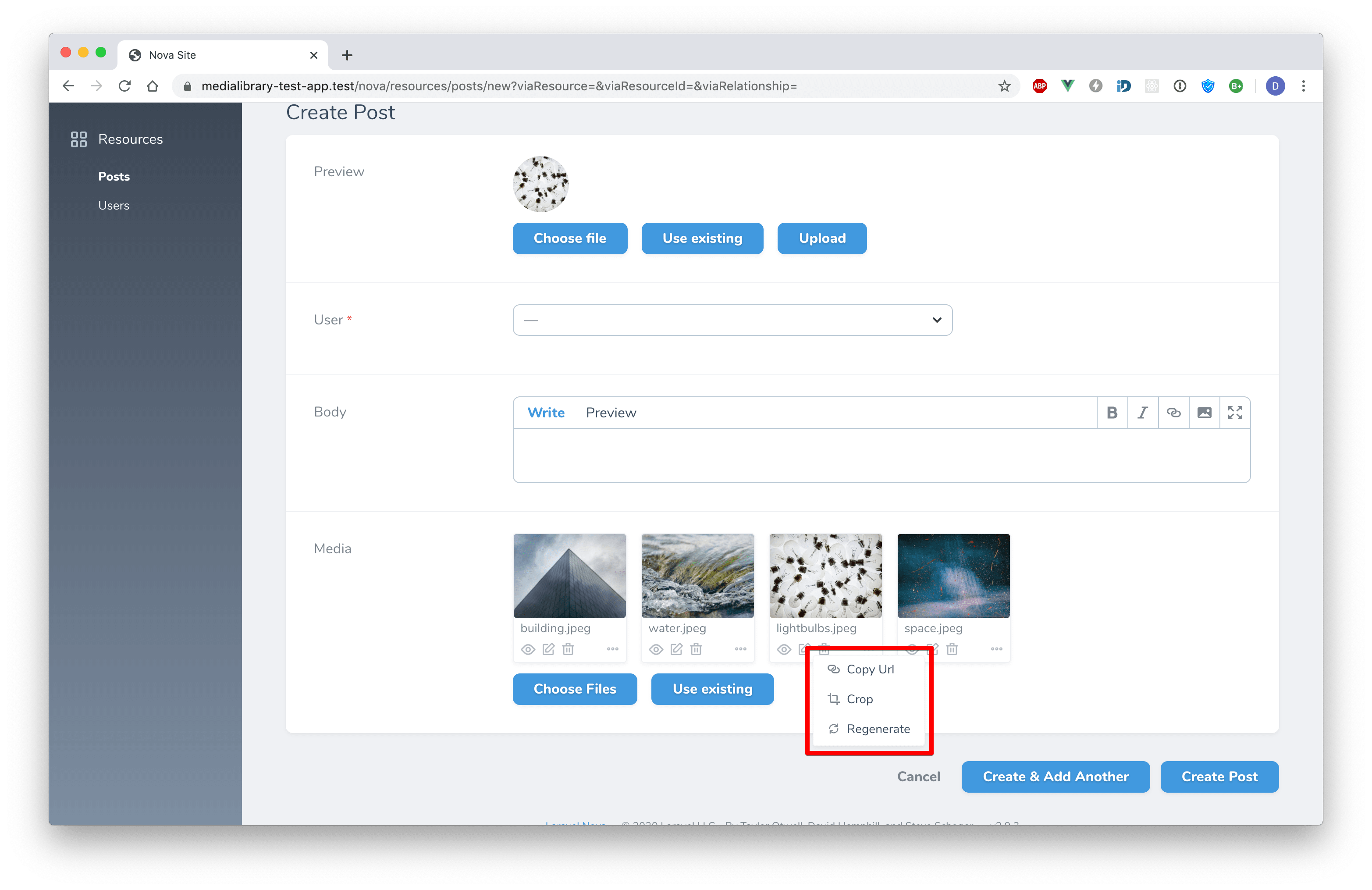
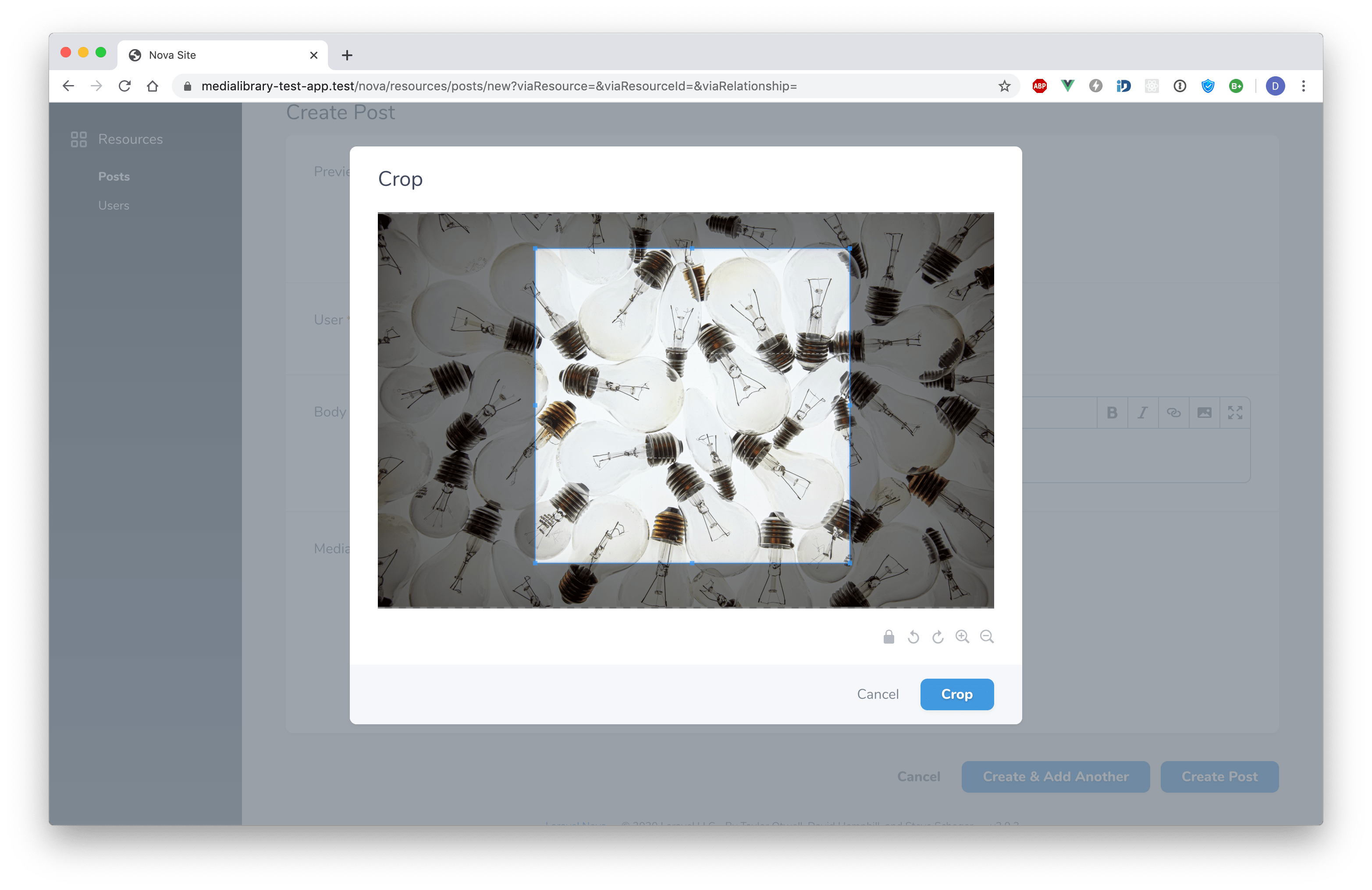
- crop media
- sort media
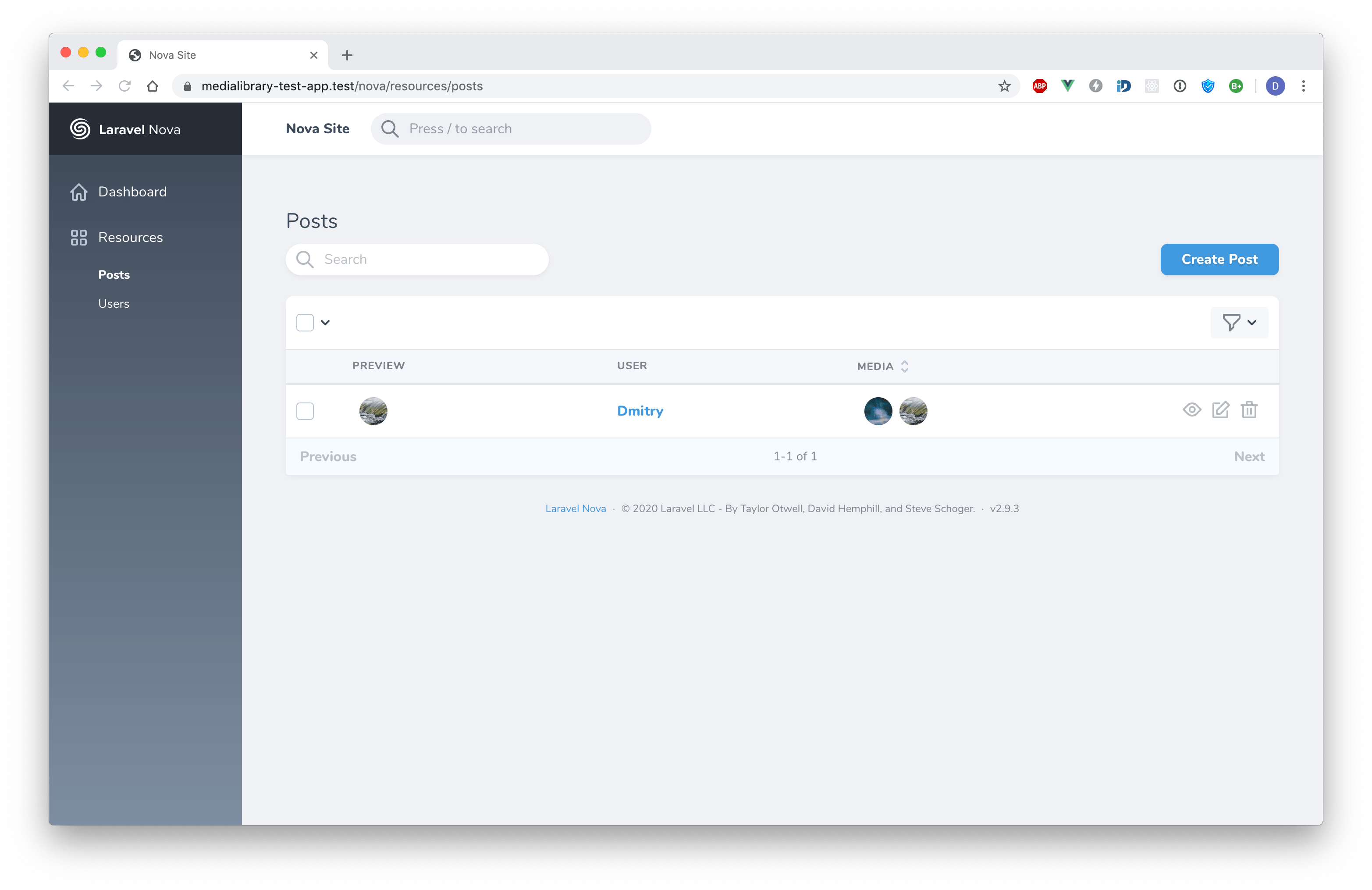
- display on the index view
Table of Contents
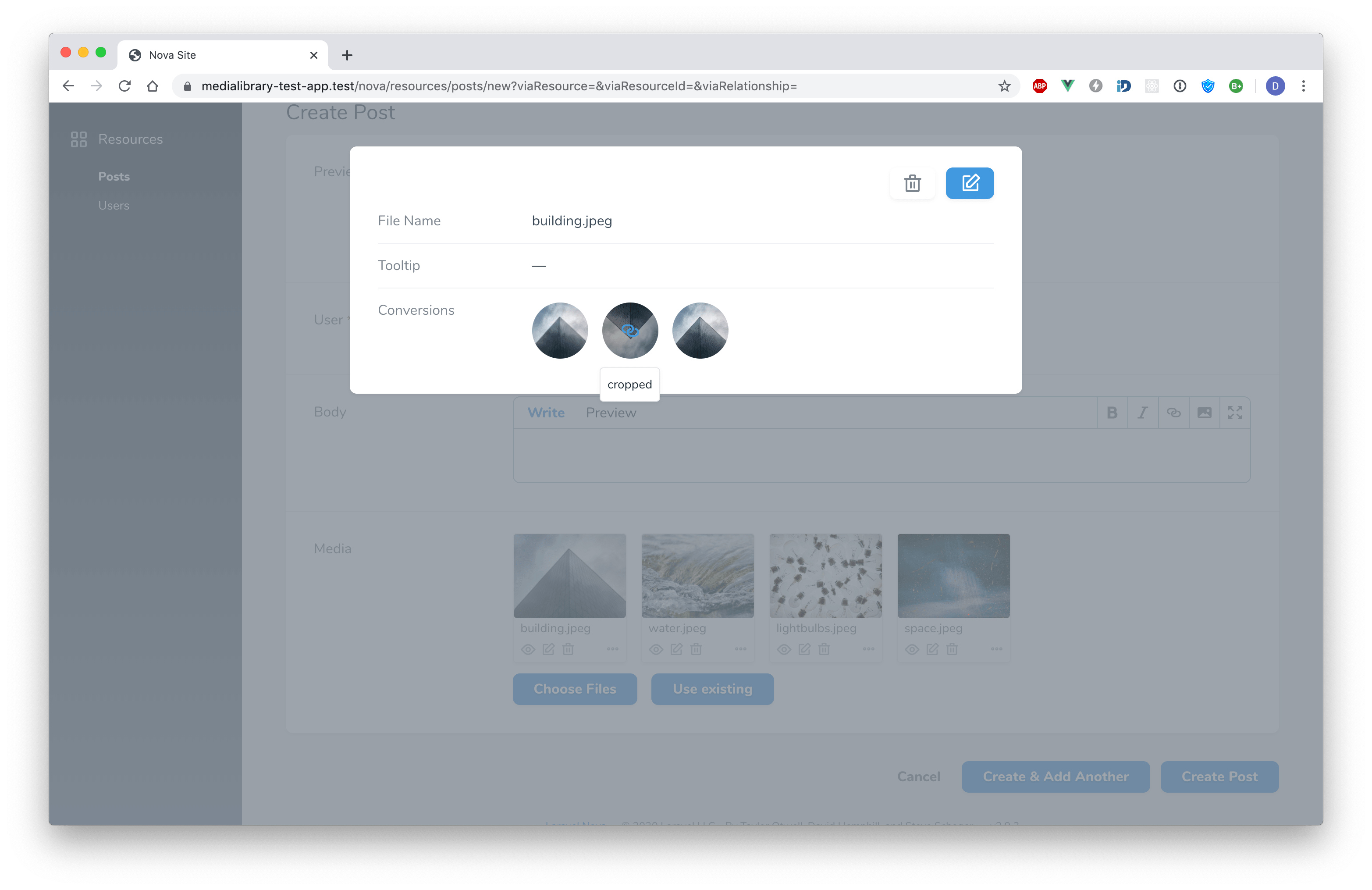
- Screenshots
- Installation
- Usage
- Translations
- Changelog
- Alternatives
- License
Screenshots
Installation
This package can be installed via command:
composer require aqjw/nova-medialibrary-field
Usage
Medialibrary::make($name, $collectionName = '', $diskName = '', $attribute = null),
Methods
Attribute
Sometimes you may need to use the same field label (duplicated sections, etc). The attribute must be unique. In this case you can change the default behaviour using the attribute() method.
Medialibrary::make('name', 'collection name', 'disk name', 'custom_attribute'); // or Medialibrary::make('name', 'collection name', 'disk name')->attribute('custom_attribute');
Fields
Define custom fields for media. MediaFields is used by default.
Medialibrary::make('Media')->fields(function () { return [ Text::make('File Name', 'file_name') ->rules('required', 'min:2'), Text::make('Tooltip', 'custom_properties->tooltip') ->rules('required', 'min:2'), GeneratedConversions::make('Conversions') ->withTooltips(), ]; });
ResolveMediaUsing
Medialibrary::make('Media')->resolveMediaUsing(function (HasMedia $model, string $collectionName) { return $model->getMedia($collectionName); });
AttachUsing
Called inside AttachController. AttachCallback is used by default.
It accepts $fieldUuid which is used when a resource is not created.
If you want to attach media on the create view, you should keep these lines in your callback.
Medialibrary::make('Media') ->attachUsing(function (HasMedia $model, UploadedFile $file, string $collectionName, string $diskName, string $fieldUuid) { if ($model instanceof TransientModel) { $collectionName = $fieldUuid; } $fileAdder = $model->addMedia($file); // do something $fileAdder->toMediaCollection($collectionName, $diskName); });
AttachExisting
Allow attaching existing media.
Medialibrary::make('Media')->attachExisting(); // display all media Medialibrary::make('Media')->attachExisting('collectionName'); // display media from a specific collection Medialibrary::make('Media')->attachExisting(function (Builder $query, Request $request, HasMedia $model) { $query->where(...); });
MediaOnIndex
Display media on index
Medialibrary::make('Media')->mediaOnIndex(1); Medialibrary::make('Media')->mediaOnIndex(function (HasMedia $resource, string $collectionName) { return $resource->media()->where('collection_name', $collectionName)->limit(5)->get(); });
DownloadUsing
Medialibrary::make('Media')->downloadUsing('conversionName'); Medialibrary::make('Media')->downloadUsing(function (Media $media) { return $media->getFullUrl(); });
PreviewUsing
Medialibrary::make('Media')->previewUsing('conversionName'); Medialibrary::make('Media')->previewUsing(function (Media $media) { return $media->getFullUrl('preview'); });
Tooltip
Medialibrary::make('Media')->tooltip('file_name'); Medialibrary::make('Media')->tooltip(function (Media $media) { return $media->getCustomProperty('tooltip'); });
Title
Medialibrary::make('Media')->title('name'); Medialibrary::make('Media')->title(function (Media $media) { return $media->name; });
CopyAs
Medialibrary::make('Media')->copyAs('Url', function (Media $media) { return $media->getFullUrl(); }); Medialibrary::make('Media')->copyAs('Html', function (Media $media) { return $media->img(); }, 'custom-icon'); // You can hide default "Copy Url" Medialibrary::make('Media')->hideCopyUrlAction();
Croppable
https://github.com/fengyuanchen/cropperjs#options
Medialibrary::make('Media')->croppable('conversionName'); Medialibrary::make('Media')->croppable('conversionName', ['viewMode' => 3]); Medialibrary::make('Media')->croppable('conversionName', [ 'rotatable' => false, 'zoomable' => false, 'cropBoxResizable' => false, ]); Medialibrary::make('Media')->croppable('conversionName', function (Media $media) { return $media->getCustomProperty('croppable') ? ['viewMode' => 3] : null; });
{note} If your media in different collection, make sure pass your collectionName to
performOnCollections
$this->addMediaConversion('conversionName')->performOnCollections('collectionName')
Single
Medialibrary::make('Media')->single();
Accept
Medialibrary::make('Media')->accept('image/*');
MaxSizeInBytes
Medialibrary::make('Media')->maxSizeInBytes(1024 * 1024);
AttachOnDetails
Allows attaching files on the details view.
Medialibrary::make('Media')->attachOnDetails();
AttachRules
Medialibrary::make('Media')->attachRules('image', 'dimensions:min_width=500,min_height=500');
Autouploading
Medialibrary::make('Media')->autouploading();
Preview Customization
Medialibrary::make('Media')->withMeta([ 'indexPreviewClassList' => 'rounded w-8 h-8 ml-2', 'detailsPreviewClassList' => 'w-32 h-24 rounded-b', ]);
Validation
Medialibrary::make('Media') ->rules('array', 'required') // applied to the media collection ->creationRules('min:2') // applied to the media collection ->updateRules('max:4') // applied to the media collection ->attachRules('image', 'dimensions:min_width=500,min_height=500'); // applied to media
Sorting
Medialibrary::make('Media')->sortable();
Authorization Gates 'view', 'update' and 'delete'
To view, update and delete uploaded media, you need to setup some gates. You can use the store and replace callbacks to store additional information to the custom_properties. The additional information can be used inside the gates for authorization.
Gate::define('view', function ($user, $media) { return true; // view granted }); Gate::define('update', function ($user, $media) { return true; // update granted }); Gate::define('delete', function ($user, $media) { return true; // deletion granted });
You can also use the policy.
class MediaPolicy { public function view(User $user, Media $media): bool { return true; } public function update(User $user, Media $media): bool { return true; } public function delete(User $user, Media $media): bool { return true; } } class AuthServiceProvider extends ServiceProvider { protected $policies = [ Media::class => MediaPolicy::class, ]; //... }
Translations
Changelog
Please see the CHANGELOG for more information about the most recent changed.
Alternatives
License
The MIT License (MIT). Please see License File for more information.