alexstack / google-recaptcha-to-any-form
Display a Google Recaptcha v2 or v3 or invisible in any custom form with flexible settings and no affection to your existing code. Also works well for SilverStripe 4.x/3.x/2.x & Laravel & Wordpress & other CMS.
Installs: 7 747
Dependents: 3
Suggesters: 0
Security: 0
Stars: 6
Watchers: 0
Forks: 3
Open Issues: 1
pkg:composer/alexstack/google-recaptcha-to-any-form
Requires
- php: >=5.0
README
- It can display a Google Recaptcha v2 or v3 or invisible in any custom form with flexible settings and no affection to your existing code. Also works well for SilverStripe 4.x/3.x/2.x & Larave & Wordpress & other CMS.
Basic example codes
- Display Google Recaptcha v2 or v3 after a Form_Field_ID:
// For Google recaptcha v2 GoogleRecaptcha::show('SiteKey', 'Form_Field_ID'); // For Google recaptcha v3 GoogleRecaptcha::showV3('SiteKey', 'Form_Field_ID');
- Verify it in the backend php:
GoogleRecaptcha::verify('SecretKey');
How to install
composer require alexstack/google-recaptcha-to-any-form
Contents
- How to display it on frontend page - Support Google recaptcha v3 / v2 / Invisible
- How to verify it in the backend script
- Usage example for SilverStripe 4.x/3.x
- Usage example for Laravel
- Usage example for Wordpress
How to display it on frontend page?
- Set up your Google Recaptcha v2 or v3 account for you website and get the site key and secret key
- Import the GoogleRecaptcha class:
use GoogleRecaptchaToAnyForm\GoogleRecaptcha;
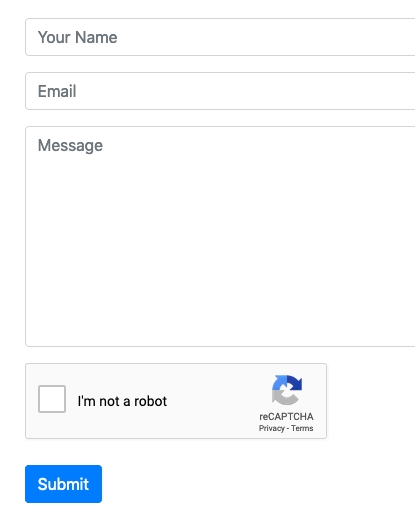
- Put below php code in your frontend template/page for Google Recaptcha v2.
GoogleRecaptcha::show($SiteKey, 'Form_ContactForm_Message', 'no_debug', 'mt-4 mb-1', 'Please tick the reCAPTCHA checkbox first!');
Explain for above code:
- '$SiteKey': The Google Recaptcha Site Key of your website. You can directly put site key here or a variable or from database.
- 'Form_ContactForm_Message': Form_Field_ID, via html code. eg. ...
<input type="text" id="Form_ContactForm_Message" />... Your Google Recaptcha will display after this form field. - 'no_debug': Change to debug and not tick the I'm not a robot checkbox will continue submit the form, then you will see the failed message.
- 'mt-4 mb-1': Extra css class name for the Google Recaptcha area. For recaptcha v2: Add theme-dark if you want the dark theme instead of the light. Add no-api-js if you already import the recaptcha/api.js.
- 'Please tick the reCAPTCHA checkbox first': Frontend alert message if the end user does not tick the checkbox. Tips: You can change this value to "v3", it will automatically switch to use Google Recaptcha v3
- Default value of the parameters of the show() method
show($site_key,$after_field_id='Form_ContactForm_Comment', $debug='no_debug', $extra_class="mt-4 mb-4", $please_tick_msg="Please tick the I'm not robot checkbox");
How to use Google Recaptcha Invisible
- You need get Google Recaptcha Invisible site key and secret key first. It's different from v2
- Based on above explain, add a sting invisible to the Extra css class will do the job. eg. mt-4 invisible mb-1
GoogleRecaptcha::show($SiteKey, 'Form_Field_ID', 'no_debug','mb-2 invisible');
Frontend example for Google Recaptcha v3
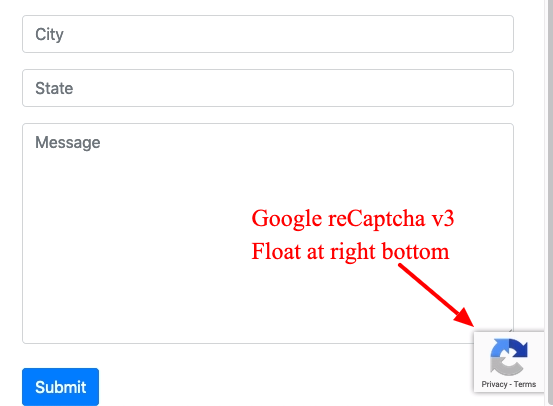
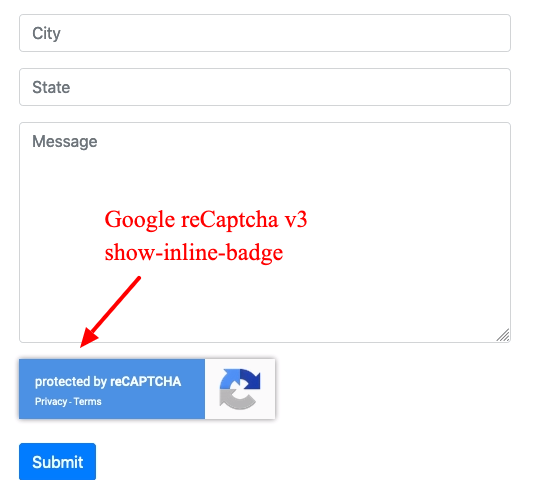
GoogleRecaptcha::show($SiteKey, 'Form_Field_ID', 'no_debug','show-inline-badge mt-4 mb-3','v3'); // or GoogleRecaptcha::showV3($SiteKey, 'Form_Field_ID', 'no_debug');
- Our Google Recaptcha v3 will automatically get g-recaptcha-response value after the page load 10 seconds or the Form_Field_ID(eg. Form_ContactForm_Message) was clicked.
- 'no_debug': Change to "debug" will always submit an empty g-recaptcha-response to the backend.
- 'show-inline-badge mt-4 mb-3': Extra css class name for the Google Recaptcha inline-badge. Remove show-inline-badge will show a right bottom float Recaptcha badge instead inline-badge.
-
You need set up Google Recaptcha v3 site key and secret key first. It's different from v2
-
If you do not want to use the show() method, You can also use your own code to display the recaptcha for a custom style. Just make sure the form action method is POST, then you can still use below verify() method in your backend script.
How to verify it in the backend script
- Import the GoogleRecaptcha class:
use GoogleRecaptchaToAnyForm\GoogleRecaptcha;
- Put below php code into the form-submitted-method() of your backend php file.
GoogleRecaptcha::verify($GoogleRecaptchaSecretKey, 'Google Recaptcha Validation Failed!!');
- Description for above code:
- '$GoogleRecaptchaSecretKey': The Google Recaptcha Secret Key of your website. You can directly put secret key here or a variable or from database.
- 'Google Recaptcha Validation Failed': Javascript alert message if the verification failed. Set it null or false if you don't want a javascript alert. It will return true or false by the Google recaptcha verification result. Then you can show your own error message.
- Default value of the parameters of the verify() method
verify($secret_key, $break_msg = null, $recaptcha_score=0.5)
- If you are using Google Recaptcha v3, it verify score < 0.5 as a failed result by default. You can set the score if you want a different value. eg.
GoogleRecaptcha::verify($SecretKey, 'Google Recaptcha Validation Failed!!', 0.36);
Usage example for SilverStripe 4.x/3.x
- Import the GoogleRecaptcha class:
use GoogleRecaptchaToAnyForm\GoogleRecaptcha;
- Create a function to display the recaptcha in your controller. eg.:
public function showGoogleRecaptcha() { return GoogleRecaptcha::show($SiteKey, 'Form_ContactForm_Message', 'no_debug', 'mt-4 mb-1', 'Please tick the reCAPTCHA checkbox first!'); }
- Display the recaptcha in the frontend.ss form, add below code to the end of a frontend.ss template. eg. :
$showGoogleRecaptcha.RAW
- Verify the recaptcha in the controller php file, add below code to the formAction function of your controller. eg.:
GoogleRecaptcha::verify($GoogleRecaptchaSecretKey, 'Google Recaptcha Validation Failed!!');
Usage example for Laravel 5.x custom login form
- Include it in your LoginController.php file first:
use GoogleRecaptchaToAnyForm\GoogleRecaptcha;
- Create a function to display the recaptcha in your LoginController.php eg.:
public function showLoginForm() { $showRecaptcha = GoogleRecaptcha::show('site_key', 'password', 'no_debug', 'mt-4 mb-3 col-md-6 offset-md-4', 'Please tick the reCAPTCHA checkbox first!'); return view('auth.login', compact('showRecaptcha')); }
- Display the recaptcha in the auth/login.blade.php, add below code to the end of the auth/login.blade.php template. eg. :
{!! $showRecaptcha !!}
- Verify the recaptcha in the LoginController.php file, add below code for validateLogin. eg.:
protected function validateLogin(Request $request) { GoogleRecaptcha::verify('secret_key', 'Google Recaptcha Validation Failed!!'); $request->validate([ $this->username() => 'required|string', 'password' => 'required|string', ]); }
Usage example for Wordpress custom form
- Include it in your custom form template php file first. Note: Change the correct vendor path for require_once:
require_once(__DIR__ . '/../../../../vendor/autoload.php'); use GoogleRecaptchaToAnyForm\GoogleRecaptcha;
- Display the recaptcha in the form template. eg. :
echo GoogleRecaptcha::show('site_key', 'input_2_3', 'no_debug', 'mt-4 mb-3 col-md-6 offset-md-4', 'Please tick the reCAPTCHA checkbox first!');
- Verify the recaptcha in the handle form submission method . eg.:
require_once(__DIR__ . '/../../vendor/autoload.php'); use GoogleRecaptchaToAnyForm\GoogleRecaptcha; GoogleRecaptcha::verify('secret_key', 'Google Recaptcha Validation Failed!!');
License
- MIT