akawakaweb / customer-reorder-plugin
Sylius plugin that enables order reordering for a customer
Installs: 2 453
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 25
Type:sylius-plugin
pkg:composer/akawakaweb/customer-reorder-plugin
Requires
- php: ^8.1
- sylius/sylius: ~1.14.0
- symfony/webpack-encore-bundle: ^1.15
Requires (Dev)
- behat/behat: ^3.6.1
- behat/mink-selenium2-driver: ^1.4
- dbrekelmans/bdi: ^1.1
- dmore/behat-chrome-extension: ^1.3
- dmore/chrome-mink-driver: ^2.7
- friends-of-behat/mink: ^1.8
- friends-of-behat/mink-browserkit-driver: ^1.4
- friends-of-behat/mink-debug-extension: ^2.0.0
- friends-of-behat/mink-extension: ^2.4
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.1
- friends-of-behat/variadic-extension: ^1.3
- phpspec/phpspec: ^7.2
- phpstan/extension-installer: ^1.0
- phpstan/phpstan: ^2.1.31
- phpstan/phpstan-doctrine: ^2.0.10
- phpstan/phpstan-phpunit: ^2.0.7
- phpstan/phpstan-strict-rules: ^2.0
- phpstan/phpstan-symfony: ^2.0.8
- phpstan/phpstan-webmozart-assert: ^2.0
- phpunit/phpunit: ^10.5
- polishsymfonycommunity/symfony-mocker-container: ^1.0
- rector/rector: ^2.2.7
- robertfausk/behat-panther-extension: ^1.1
- sylius-labs/coding-standard: ^4.2
- sylius-labs/suite-tags-extension: ^0.2
- symfony/browser-kit: ^5.4 || ^6.4
- symfony/debug-bundle: ^5.4 || ^6.4
- symfony/dotenv: ^5.4 || ^6.4
- symfony/flex: ^2.4
- symfony/intl: ^5.4 || ^6.4
- symfony/web-profiler-bundle: ^5.4 || ^6.4
Conflicts
- symfony/framework-bundle: 6.2.8
This package is auto-updated.
Last update: 2026-01-13 09:18:46 UTC
README
⚠️ BEWARE! This repository has been deprecated and will not be maintained or evolved by the Sylius Team. You can still use it with compatible Sylius versions, but at your own risk, as no bugs will be fixed on it.
Customer Reorder Plugin
This plugin allows customers to reorder a previously placed order.
Business value
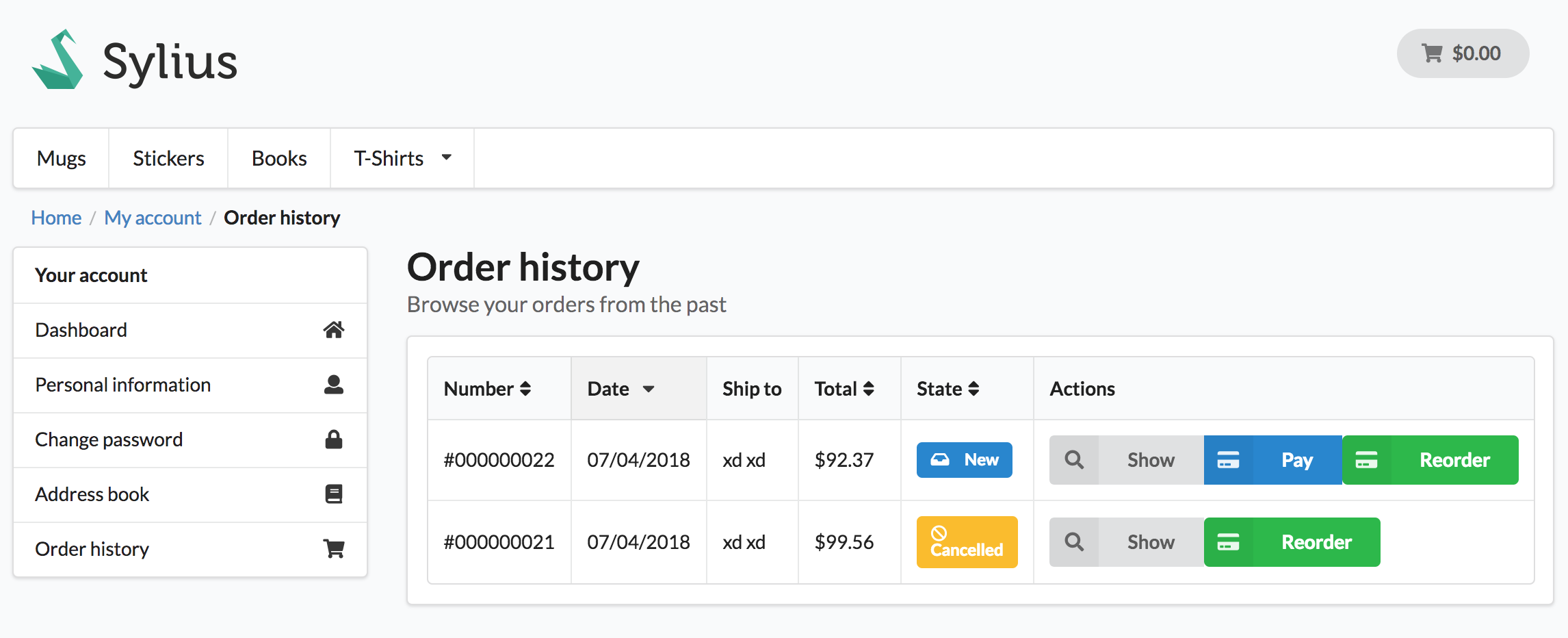
The plugin allows Customer to reorder any Order that has already been placed. Once a Reorder button is clicked, a new cart filled with items taken from a previously placed order is created. If for some reason Reorder can't be fulfilled completely, the Customer is informed about every circumstance that have affected the Order (i. e. promotion being no longer available or differences in item's prices).
Once the Reorder process is completed, the newly created Order is listed in the history just like any other Orders.
Installation
Beware!
This installation instruction assumes that you're using Symfony Flex. If you don't, take a look at the legacy installation instruction. However, we strongly encourage you to use Symfony Flex, it's much quicker! :)
To install plugin, just require it with composer:
composer require sylius/customer-reorder-plugin
Remember to allow community recipes with
composer config extra.symfony.allow-contrib trueor during plugin installation process
Extension points
Customer Reorder plugin is based on two processes:
- reorder processing
- reorder eligibility checking
They are both based on Symfony's compiler passes and configured in services.xml file.
ReorderProcessing and EligibilityChecking are independent processes - once a Reorder
is created using Processors (services tagged as sylius_customer_reorder_plugin.reorder_processor), the created
entity is passed to Eligibility Checkers (services tagged as sylius_customer_reorder_plugin.eligibility_checker).
Hence, both processes can be extended separately by adding services that implement ReorderEligibilityChecker
and are tagged as sylius_customer_reorder_plugin.eligibility_checker or implement ReorderProcessor and are tagged as
sylius_customer_reorder_plugin.reorder_processor.
Both Reorder button layout and action performed on clicking it are defined in
reorder.html.twig template which is declared in config.yml file.
What's more, since Order is a Resource, major part of its configuration is placed
in *.yml files. Without using the plugin, Order had Show and Pay actions.
Adding Reorder action required extending order-related behaviours in config.yml file.
You can read much more about Resources here: http://docs.sylius.com/en/1.2/components_and_bundles/bundles/SyliusResourceBundle/index.html
Security issues
If you think that you have found a security issue, please do not use the issue tracker and do not post it publicly.
Instead, all security issues must be sent to security@sylius.com.
Contributing : installation
Traditional
-
Run
composer create-project sylius/customer-reorder-plugin ProjectName. -
From the plugin skeleton root directory, run the following commands:
$ (cd tests/Application && yarn install) $ (cd tests/Application && yarn build) $ (cd tests/Application && APP_ENV=test bin/console assets:install public) $ (cd tests/Application && APP_ENV=test bin/console doctrine:database:create) $ (cd tests/Application && APP_ENV=test bin/console doctrine:schema:create)
To be able to set up a plugin's database, remember to configure you database credentials in tests/Application/.env and tests/Application/.env.test.
Docker
-
Initialize plugin
make init -
See your browser
open localhost
Usage
Running plugin tests
-
PHPUnit
vendor/bin/phpunit
-
PHPSpec
vendor/bin/phpspec run
-
Behat (non-JS scenarios)
vendor/bin/behat --strict --tags="~@javascript" -
Behat (JS scenarios)
-
Start Headless Chrome:
google-chrome-stable --enable-automation --disable-background-networking --no-default-browser-check --no-first-run --disable-popup-blocking --disable-default-apps --allow-insecure-localhost --disable-translate --disable-extensions --no-sandbox --enable-features=Metal --headless --remote-debugging-port=9222 --window-size=2880,1800 --proxy-server='direct://' --proxy-bypass-list='*' http://127.0.0.1
- Install SSL certificates (only once needed) and run test application's webserver on
127.0.0.1:8080:
symfony server:ca:install APP_ENV=test symfony server:start --port=8080 --dir=tests/Application/public --daemon
- Run Behat:
vendor/bin/behat --strict --tags="@javascript" -
Static Analysis
-
Psalm
vendor/bin/psalm
-
PHPStan
vendor/bin/phpstan analyse -c phpstan.neon -l max src/
-
-
Coding Standard
vendor/bin/ecs check