zhanang19 / form-component
This package will provide a form component as Laravel Component.
Installs: 44
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 1
Forks: 1
Open Issues: 2
pkg:composer/zhanang19/form-component
Requires
- illuminate/support: ^7.0
- laravelcollective/html: ^6.0
Requires (Dev)
- orchestra/testbench: ^5.0
This package is auto-updated.
Last update: 2026-01-04 21:11:00 UTC
README
This is a packages that provides form component supporting modern CSS Framework. This work was inspired from nafiesl/FormField
Installation
Install this package through Composer by running command composer require zhanang19/form-component
Configuration
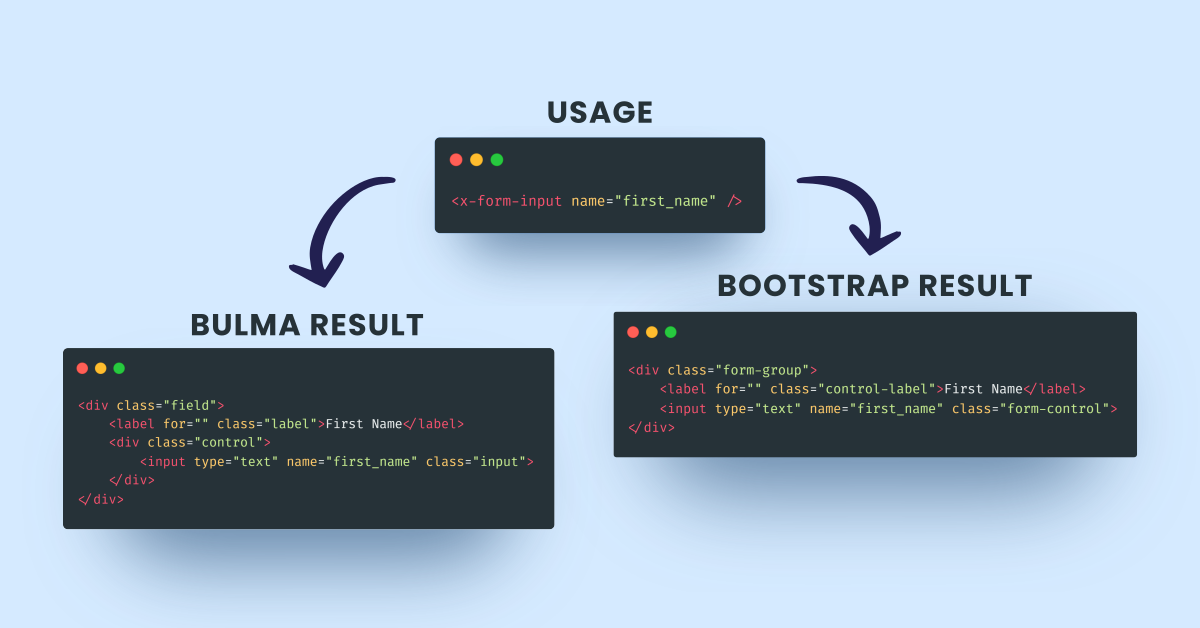
- This package come with 2 form theme from Bootstrap and Bulma
- You must publish config by running
php artisan vendor:publish --provider="Zhanang19\FormComponent\FormComponentServiceProvider" --tag=configto setup form theme - You can optionally publish views by running
php artisan vendor:publish --provider="Zhanang19\FormComponent\FormComponentServiceProvider" --tag=config. This is useful when you want to add your own theme or customize default theme
Usage
-
Basic usage Type this on your blade view:
<x-form-input name="first_name" />
Will generate:
<div class="form-group"> <label for="" class="control-label">First Name</label> <input type="text" name="first_name" class="form-control"> </div>
-
Advanced usage
This package automatically merge attributes into form input tag. We also provide some useful slot here. Check Laravel Component Section for more usage.
Todo
- Add configuration
- Add unit test (see #1)
- Add form horizontal layouts in Bulma theme
- Add form group layouts in Bootstrap theme
Credits
Support
License
The MIT License (MIT). Please see License File for more information.