zenstruck / commonmark-extensions
A collection of CommonMark extensions.
Installs: 297
Dependents: 0
Suggesters: 0
Security: 0
Stars: 9
Watchers: 2
Forks: 2
Open Issues: 1
pkg:composer/zenstruck/commonmark-extensions
Requires
- php: >=8.0
- league/commonmark: ^2.4
Requires (Dev)
- phpstan/phpstan: ^1.4
- phpunit/phpunit: ^9.6.0
- symfony/phpunit-bridge: ^6.1|^7.0
- symfony/var-dumper: ^5.4|^6.0|^7.0
This package is auto-updated.
Last update: 2025-12-24 02:37:39 UTC
README
Installation
composer require zenstruck/commonmark-extensions
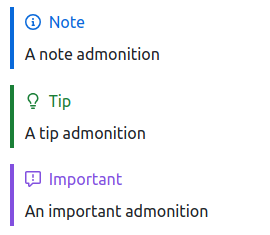
GFM Admonitions (Notes)
The AdmonitionExtension adds support for GFM style admonitions.
Enable the extension:
use League\CommonMark\Environment\Environment; use Zenstruck\CommonMark\Extension\GitHub\AdmonitionExtension; /** @var Environment $environment */ $environment->addExtension(new AdmonitionExtension());
The following markdown:
> [!NOTE] <!-- Can also use "TIP", "IMPORTANT", "WARNING", "CAUTION" --> > Admonition content...
Renders as:
<blockquote class="md-admonition md-admonition-note" role="alert"> <p class="md-admonition-label">Note</p> <p> Admonition content... </p> </blockquote>
Note
See this sample CSS file to style the admonitions similar to GitHub.
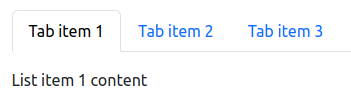
Tabbed Content
The TabbedExtension adds support for "tabbed" content.
Enable the extension:
use League\CommonMark\Environment\Environment; use Zenstruck\CommonMark\Extension\TabbedExtension; /** @var Environment $environment */ $environment->addExtension(new TabbedExtension());
The following markdown:
- ===Tab item 1 List item 1 content - ===Tab item 2 Tab item 2 content - ===Tab item 3 Tab item 3 content more content
Renders as:
<div class="md-tabbed"> <ul class="md-tabbed-tabs" role="tablist"> <li class="md-tabbed-tab" role="presentation"> <button id="tabs-215c2f4381-tab-0" class="md-tabbed-tab-trigger active" type="button" role="tab" aria-selected="true" aria-controls="tabs-215c2f4381-panel-0">Tab item 1</button> </li> <li class="md-tabbed-tab" role="presentation"> <button id="tabs-215c2f4381-tab-1" class="md-tabbed-tab-trigger" type="button" role="tab" aria-selected="false" aria-controls="tabs-215c2f4381-panel-1">Tab item 2</button> </li> <li class="md-tabbed-tab" role="presentation"> <button id="tabs-215c2f4381-tab-2" class="md-tabbed-tab-trigger" type="button" role="tab" aria-selected="false" aria-controls="tabs-215c2f4381-panel-2">Tab item 3</button> </li> </ul> <div class="md-tabbed-panels"> <div id="tabs-215c2f4381-panel-0" class="md-tabbed-panel active" role="tabpanel" tabindex="0" aria-labelledby="tabs-215c2f4381-tab-0"> <p>List item 1 content</p> </div> <div id="tabs-215c2f4381-panel-1" class="md-tabbed-panel" role="tabpanel" tabindex="0" aria-labelledby="tabs-215c2f4381-tab-1"> <p>Tab item 2 content</p> </div> <div id="tabs-215c2f4381-panel-2" class="md-tabbed-panel" role="tabpanel" tabindex="0" aria-labelledby="tabs-215c2f4381-tab-2"> <p>Tab item 3 content</p> <p>more content</p> </div> </div> </div>
Note
The tab and panel ids are randomly generated to avoid conflicts.
Note
It is up to you to style the tabs and make them interactive. The extension only provides the HTML structure.
Tip
You can customize the theme as an array passed to TabbedExtension::__construct().
See TabbedExtension::THEMES for details.
A working bootstrap theme is provided. Construct the extension with the
TabbedExtension::bootstrapTheme() named constructor to use.