yjballestero / yii2-phone-input
Yii2 International telephone numbers - Asset Bundle, Behavior, Validator, Widget
Installs: 22
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 58
Open Issues: 0
Type:yii2-extension
pkg:composer/yjballestero/yii2-phone-input
Requires
- php: >=8.0
- giggsey/libphonenumber-for-php: ^8.0@dev
- jackocnr/intl-tel-input: ~23.0.11
- yiisoft/yii2: ~2.0.45
Requires (Dev)
- phpunit/phpunit: ^10.5
- roave/security-advisories: dev-latest
This package is auto-updated.
Last update: 2026-02-04 11:07:34 UTC
README
Requirements
This extension uses:
- PHP 8.0+.
- Yii2 2.0.45+
- A jQuery plugin for entering and validating international telephone numbers
- PHP version of Google's phone number handling library
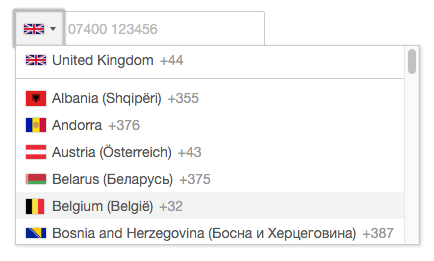
Original demo can be found here - http://jackocnr.com/intl-tel-input.html.
Installation
The preferred way to install this extension is through composer.
Either run
$ php composer.phar require "yjballestero/yii2-phone-input" "*"
or add
"yjballestero/yii2-phone-input": "*"
to the require section of your composer.json file.
Usage
Using as an ActiveField widget with the preferred countries on the top:
use yjballestero\phoneInput\PhoneInput; echo $form->field($model, 'phone_number')->widget(PhoneInput::className(), [ 'jsOptions' => [ 'preferredCountries' => ['no', 'pl', 'ua'], ] ]);
Using as a simple widget with the limited countries list:
use yjballestero\phoneInput\PhoneInput; echo PhoneInput::widget([ 'name' => 'phone_number', 'jsOptions' => [ 'allowExtensions' => true, 'onlyCountries' => ['no', 'pl', 'ua'], ] ]);
Using phone validator in a model (validates the correct country code and phone format):
namespace frontend\models; use yjballestero\phoneInput\PhoneInputValidator; class Company extends Model { public $phone; public function rules() { return [ [['phone'], 'string'], [['phone'], PhoneInputValidator::className()], ]; } }
or if you need to validate phones of some countries:
namespace frontend\models; use yjballestero\phoneInput\PhoneInputValidator; class Company extends Model { public $phone; public function rules() { return [ [['phone'], 'string'], // [['phone'], PhoneInputValidator::className(), 'region' => 'UA'], [['phone'], PhoneInputValidator::className(), 'region' => ['PL', 'UA']], ]; } }
Using phone behavior in a model (auto-formats phone string to the required phone format):
namespace frontend\models; use yjballestero\phoneInput\PhoneInputBehavior; class Company extends Model { public $phone; public function behaviors() { return [ 'phoneInput' => PhoneInputBehavior::className(), ]; } }
Thanks to this behavior, you can also save the country code of the phone number in the database. Just add your attribute like
countryCodeAttribute and it will be inserted into the database with the phone number.
namespace frontend\models; use yjballestero\phoneInput\PhoneInputBehavior; class Company extends Model { public $phone; public $countryCode; public function behaviors() { return [ [ 'class' => PhoneInputBehavior::className(), 'countryCodeAttribute' => 'countryCode', ], ]; } }
Note:
nationalModeoption is very important! In case if you want to manage phone numbers with country/operator code
- you have to set
nationalMode: falsein widget options (for example,PhoneInput::widget(...options, ['jsOptions' => ['nationalMode' => false]])).