yii2assets / yii2-fullscreen-modal
Fullscreen modal
Installs: 149 397
Dependents: 1
Suggesters: 0
Security: 0
Stars: 2
Watchers: 2
Forks: 2
Open Issues: 1
Language:CSS
Type:yii2-extension
pkg:composer/yii2assets/yii2-fullscreen-modal
Requires
This package is not auto-updated.
Last update: 2026-01-28 05:02:16 UTC
README
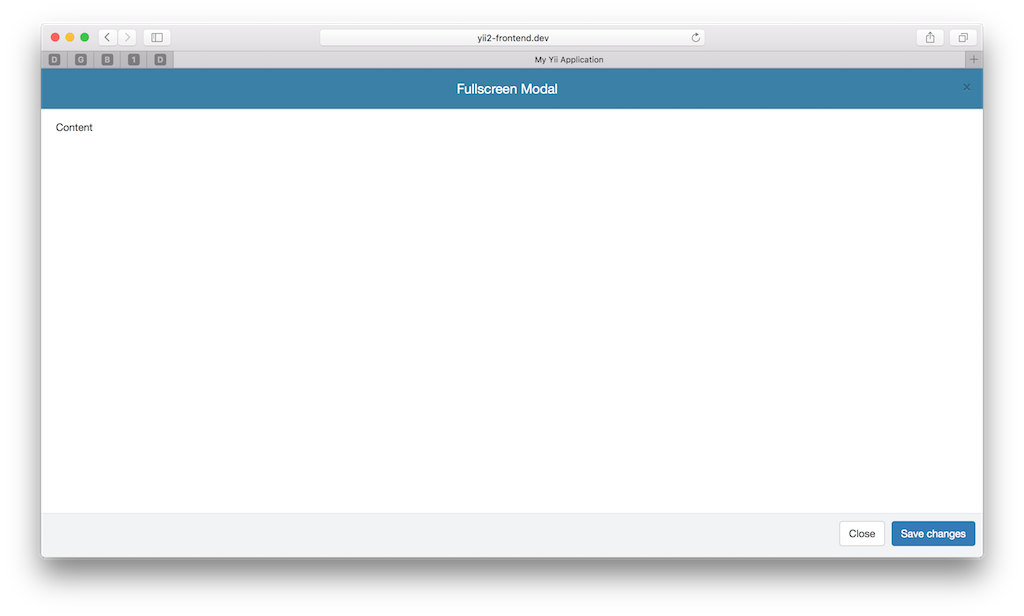
Bootstrap fullscreen modal
Installation
The preferred way to install this extension is through composer.
Either run
php composer.phar require --prefer-dist yii2assets/yii2-fullscreen-modal "*"
or add
"yii2assets/yii2-fullscreen-modal": "*"
to the require section of your composer.json file.
Usage
Once the extension is installed, simply use it in your code by :
<?php \yii2assets\fullscreenmodal\FullscreenModal::begin([ 'header' => '<h4 class="modal-title text-center">Fullscreen Modal</h4>', 'footer' => '<button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button>', 'toggleButton' => ['label' => 'Open','class'=>'btn btn-primary'], ]);?> <p> Content </p> <?php FullscreenModal::end();?>
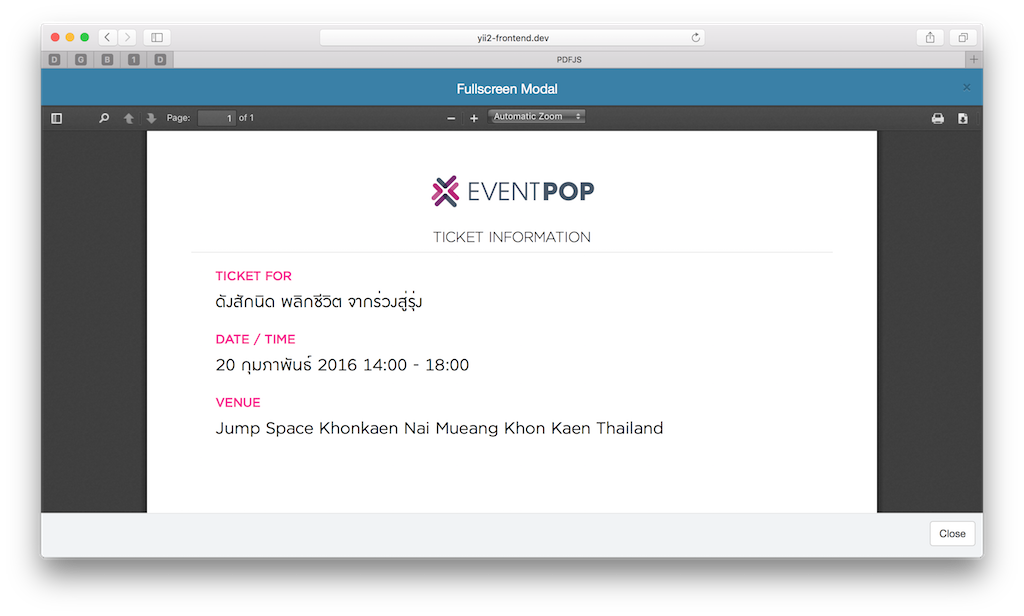
Config modal-body no padding
modalbodyPadding => false, //false or set value '10px'
<?php \yii2assets\fullscreenmodal\FullscreenModal::begin([ 'header' => '<h4 class="modal-title text-center">Fullscreen Modal</h4>', 'footer' => '<button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button>', 'modalbodyPadding'=>false, // <<----------- 'toggleButton' => ['label' => 'Open','class'=>'btn btn-primary'], ]);?> <p> Content </p> <?php FullscreenModal::end();?>