wikimedia / wikipediapreview-wordpress
WordPress plugin for Wikipedia Preview
Installs: 5
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 12
Forks: 9
Language:JavaScript
Type:wordpress-plugin
pkg:composer/wikimedia/wikipediapreview-wordpress
Requires (Dev)
- dev-main
- v1.17.0
- v1.16.0
- v1.15.0
- v1.14.3
- v1.14.2
- v1.14.1
- v1.14.0
- v1.13.0
- v1.12.0
- v1.11.0
- v1.10.0
- v1.9.0
- v1.8.0
- v1.7.0
- v1.6.0
- v1.5.2
- v1.5.1
- v1.5.0
- v1.4.0
- v1.3.0
- v1.2.0
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.6
- v1.0.5
- v1.0.4
- v1.0.3
- dev-update-wp-version
- dev-T360286-section-preview
- dev-release-md
- dev-T352298-tooltip-property
- dev-T345056-dark-mode-second
- dev-spike-tinymce-editor
- dev-extra-style
- dev-update-screenshot
- dev-T294538-test
- dev-intl
- dev-T292155
- dev-inputbox-padding
- dev-testing-wikimedia-data
- dev-POC-gutenberg-search
- dev-branch-test
- dev-T279549-localization-poc
- dev-gutenberg-poc
- dev-version-update-script
This package is auto-updated.
Last update: 2026-01-08 23:51:32 UTC
README
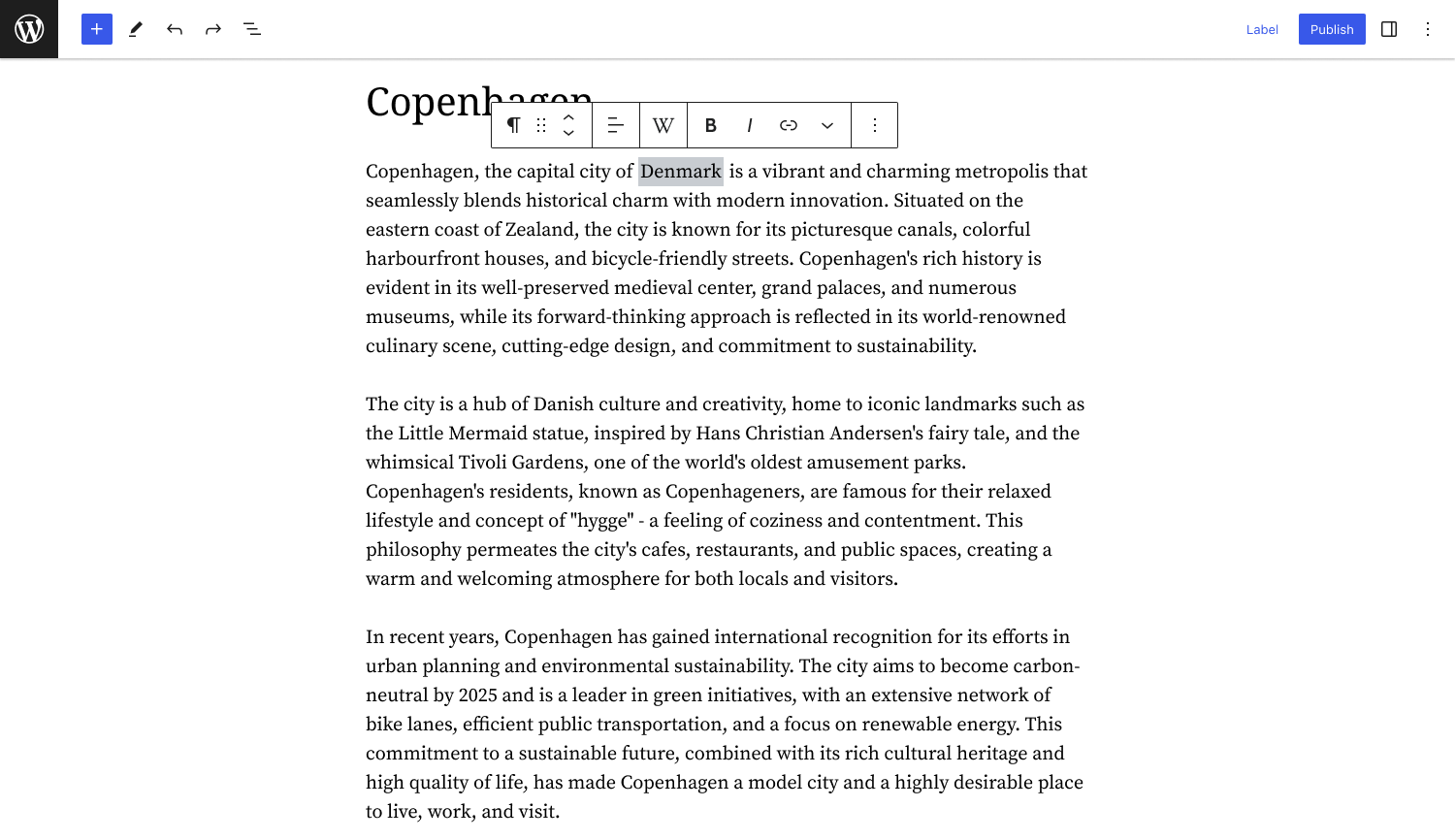
This WordPress plugin is a thin wrapper around Wikipedia Preview to simplify its integration and usage within WordPress. It is available to download as a plugin to your Wordpress site: https://wordpress.org/plugins/wikipedia-preview/ . It provides an interface to add Wikipedia Preview links to your content right from within the Wordpress editor.
Dev local setup
Recommended local set up is to:
- use Local https://localwp.com/ to create your testing Wordpress site
git clonethis repo into the following path of your Local Sites directory:/Users/username/Local Sites/sitename/app/public/wp-content/plugins/- and then run the following npm commands from cloned directory.
$ `npm install` $ `npm run build` $ `npm run start`
This should load all plugin functionality including the Wikipedia Preview code. At this point you should be able to see the plugin in your Wordpress admin dashboard, under the "Plugins" tab. You must activate the plugin from here to be able to see it in your site.
Adding custom CSS
You can tweak the styling in your site directly from your Wordpress admin dashboard: go to “Appearance / customize”, then select the “Additional CSS” option from the left side menu. In the text box, the following CSS should reset the existing term style so you can adjust it to your liking.
.wmf-wp-with-preview { border: 0; background-color: unset; padding: unset; } .wmf-wp-with-preview::after { content: ''; }