vivomedia / neos-simple-table
Simple Html-Table NodeType for Neos CMS
Installs: 2 225
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 2
Forks: 1
Open Issues: 1
Type:neos-plugin
pkg:composer/vivomedia/neos-simple-table
Requires
- neos/neos: ~5.0 || ~7.0 || ~8.0
README
VIVOMEDIA Neos-Simple-Table
Simple Html-Table NodeType for Neos CMS.
What it provides
Easily adding a Table-NodeType in Neos CMS.
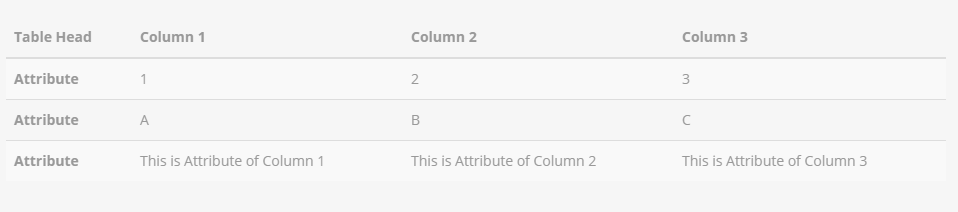
At the moment you can provide the data as CSV string. This will be parsed and rendered as HTML-Table.
Choose if a header row and/or a highlight column needs to be rendered.
Install
Install via composer
composer require vivomedia/neos-simple-table
Usage
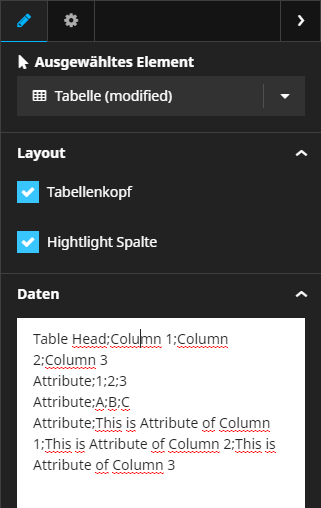
Just add well formated Csv with semicolon (;) as delimiter into the data-field of the inspector. Choose if your data contains any header data and if you need the first column highlighted. Also you may add a caption for your table.
Extend
Add attributes to result table
Add classes to table
prototype(VIVOMEDIA.SimpleTable:HtmlTable) {
attributes.class {
table = 'table'
striped = 'table-striped'
}
}
Add classes to head
prototype(VIVOMEDIA.SimpleTable:HtmlTableHead) {
attributes.class {
something = 'something-special'
}
}
Render icons or something other special into the cell
You can add some self-defined placeholders and replace them in your custom Fusion. For example replace all {true} or {false} keywords with an icon:
prototype(VIVOMEDIA.SimpleTable:HtmlTableColumn) {
content {
isTrue {
condition = ${item == '{true}'}
renderer = Neos.Fusion:Tag) {
tagName = 'img'
attributes.src = Neos.Fusion:ResourceUri {
path = 'resource://VIVOMEDIA.SitePackage/Public/icons/checked.svg'
}
}
}
isFalse {
condition = ${item == '{false}'}
renderer = Neos.Fusion:Tag) {
tagName = 'img'
attributes.src = Neos.Fusion:ResourceUri {
path = 'resource://VIVOMEDIA.SitePackage/Public/icons/unchecked.svg'
}
}
}
}