victoravelar / laravel-dashboard-exchange-rates-tile
It allows you to display a list of selected currencies and it's exchange rate to a base currency of your choice.
Installs: 74
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 1
Open Issues: 0
pkg:composer/victoravelar/laravel-dashboard-exchange-rates-tile
Requires
- php: ^8.0|^7.4
- spatie/laravel-dashboard: ^2.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.11
- orchestra/testbench: ^7.7
- phpunit/phpunit: ^9.3
- squizlabs/php_codesniffer: ^3.6.2
This package is auto-updated.
Last update: 2026-01-21 14:35:18 UTC
README
It allows you to display a list of selected currencies and it's exchange rate to a base currency of your choice.
This tile can be used on the Laravel Dashboard.
Installation
You can install the package via composer:
composer require VictorAvelar/laravel-dashboard-exchange-rates-tile
Usage
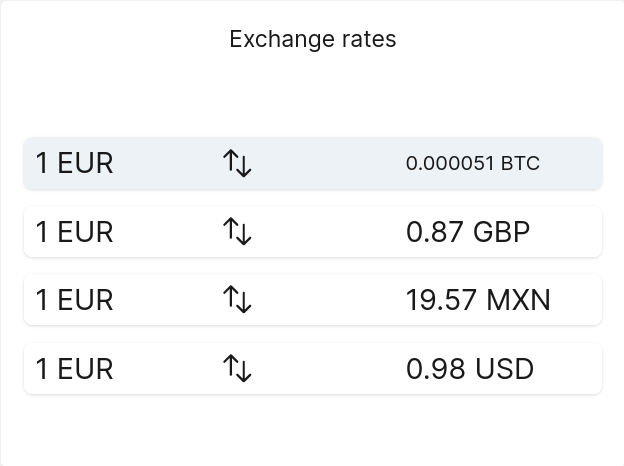
Exchange rates tile
Depending on your provider, this tile will show the most recent exchange rate for the symbols listed in your configuration.
In your dashboard view you use the livewire:dashboard-exchange-rates-tile component.
<x-dashboard> <livewire:exchange-rates-tile position="a1" /> </x-dashboard>
Example
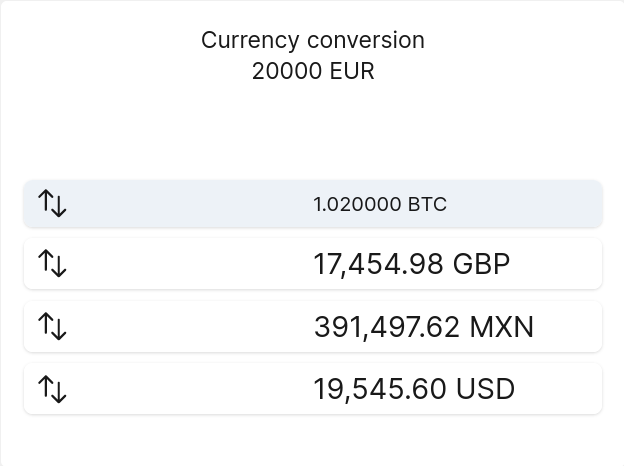
Exchange rate converter
The conversion of a certain amount in your base currency to each symbol in your configuration is displayed on this tile.
In your dashboard view you use the livewire:dashboard-exchange-converter-tile component.
<x-dashboard> <livewire:exchange-converter-tile position="a1" /> </x-dashboard>
Example
Fetching exchange rates
In app\Console\Kernel.php you should schedule the Avelar\ExchangeRates\UpdateCurrencyExchangeRatesCommand to run.
// in app/console/Kernel.php protected function schedule(Schedule $schedule) { // ... $schedule->command(Avelar\ExchangeRates\UpdateCurrencyExchangeRatesCommand::class)->everyMinute(); }
Customzing the views
php artisan vendor:publish --provider="Avelar\ExchangeRates\ExchangeRatesTileServiceProvider" --tag="dashboard-exchange-rates-views"
Configuration
// in config/dashboard.php return [ // other settings 'tiles' => [ // other tiles ... 'exchange_rates' => [ /* |-------------------------------------------------------------------------- | Exchange rates provider. |-------------------------------------------------------------------------- | | Value for the exchange rates provider you prefer to use, the tile was | build using exchangerate.host which is free but it is also fully | compatible with fixer.io which has a freemium model. | | Accepted values are: "exchangerates.host" and "fixer.io". | */ 'provider' => 'exchangerate.host', /* |-------------------------------------------------------------------------- | Base currency. |-------------------------------------------------------------------------- | | The currency you want to use as base for the exchange rates display. | | Any currency is accepted as base as long as it is supported by your | exchange rate provider. | */ 'base' => 'EUR', /* |-------------------------------------------------------------------------- | Symbols to track. |-------------------------------------------------------------------------- | | An array of exchange rate(s) symbols you wish to track. | | Example: ['USD', 'JPY', 'MXN'] | */ 'symbols' => ['GBP', 'USD'], /* |-------------------------------------------------------------------------- | Crypto assets to track. |-------------------------------------------------------------------------- | | An array of crypto assets(s) you wish to track. | | The support for this feature depends on the provider you are using and | the crypto exchanges/assets this provider tracks. | | Currently only exchangerates.host is available as crypto provider and | the list of available assets can be found here: | https://api.exchangerate.host/cryptocurrencies | | Example: ['BTC'] | */ 'crypto' => ['BTC'], /* |-------------------------------------------------------------------------- | Fixer.io API key. |-------------------------------------------------------------------------- | | When using fixer.io as provider you need to privide a valid API key | in order to access the API. | */ 'api_key' => env('FIXER_API_KEY', ''), /* |-------------------------------------------------------------------------- | Tile refresh interval (optional). |-------------------------------------------------------------------------- | | How often should the dashboard refresh your tile. | | If none set, it defaults to 60s. | */ 'refresh_interval_in_seconds' => 60, /* |-------------------------------------------------------------------------- | Converter value. |-------------------------------------------------------------------------- | | An amount to track against the specified symbols and crypto assets. | | Example: 500 | | This will display a list in a similar fashion than the one tracking the | exchange rates, the content will refer to the amount in X currency | you will get by converting n amount of the base currency. | */ 'convert_value' => 500, ], ], ];
Testing
composer test
Security
If you discover any security related issues, please email deltatuts@gmail.com instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.