tv2regionerne / statamic-image-cropper
Image cropping fieldtype for Statamic
Installs: 5 136
Dependents: 0
Suggesters: 0
Security: 0
Stars: 9
Watchers: 2
Forks: 0
Open Issues: 1
Language:Vue
Type:statamic-addon
pkg:composer/tv2regionerne/statamic-image-cropper
Requires
- statamic/cms: ^4.0 || ^5.0
This package is auto-updated.
Last update: 2025-12-20 15:15:33 UTC
README
This addon adds an image cropping fieldtype, for those cases where focal point cropping just isn't enough.
Features
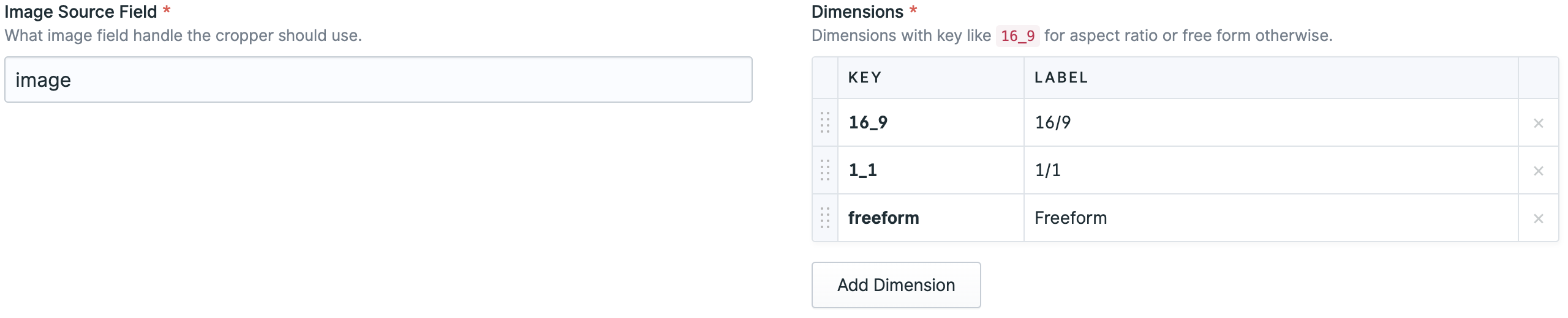
This fieldtype can be found under the "Media" category, and requires you to set Image Source Field and Dimensions.
If you rather want to do it YAML style, this is it:
handle: crops field: type: image_cropper display: Crops show_details: true source: image dimensions: '16_9': 16/9 '1_1': 1/1 freeform: Freeform
How to Install
You can search for this addon in the Tools > Addons section of the Statamic control panel and click install, or run the following command from your project root:
composer require tv2regionerne/statamic-image-cropper
How to Use
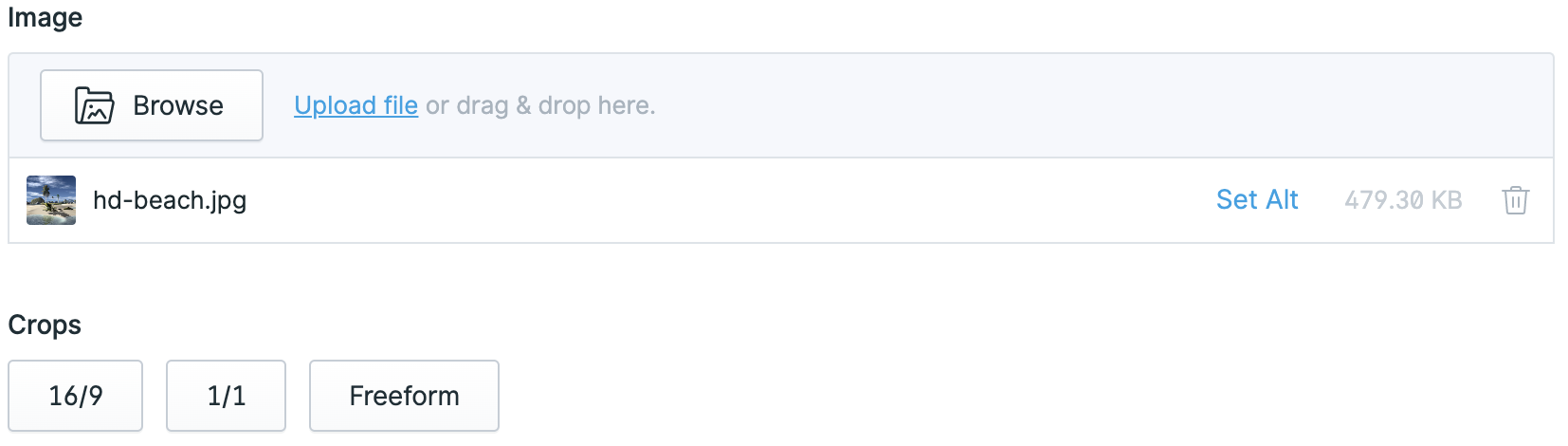
After setting up the fieldtype and have chosen an image, you get the option to select a dimension to crop:

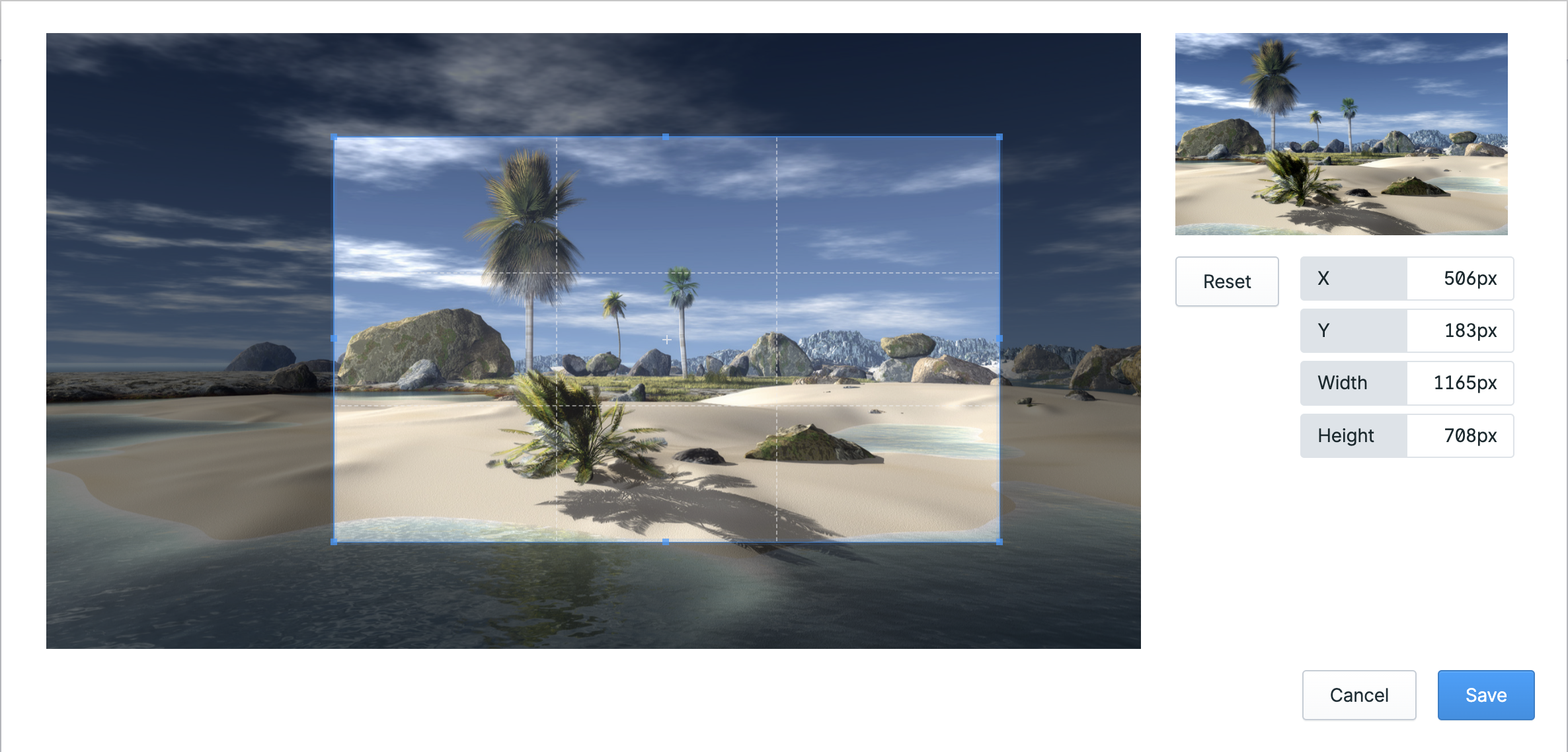
Selecting a dimension will trigger the cropping overlay, and once you're happy with your crop you press Save:

In a template you can then use the crop as so:
<img src="{{ glide:image :crop="crops:16_9:crop" }}" />
This line of code means that you're applying a cropping action to your image. The part :crop="crops:16_9:crop" tells the system two main things:
cropsis a reference (or "handle") to your specific Image Cropper setting. Remember, you should replace crops with whatever name you've given to your Image Cropper field.16_9indicates the aspect ratio for the crop. In this case, it's set to 16:9, which is a common widescreen format. You can change this to any other ratio you need for your image.
Enjoy cropping away!