tv2regionerne / statamic-filter-builder
Installs: 6 227
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 4
Forks: 0
Open Issues: 0
pkg:composer/tv2regionerne/statamic-filter-builder
Requires
- statamic/cms: ^5.0
Requires (Dev)
- laravel/pint: ^1.13
- nunomaduro/collision: ^7.4
- orchestra/testbench: ^8.3
- pestphp/pest: ^2.4
- pestphp/pest-plugin-watch: ^2.0
- dev-main
- v1.15.2
- v1.15.1
- v1.15.0
- v1.14.0
- v1.13.0
- v1.12.0
- v1.11.0
- v1.10.0
- v1.9.0
- v1.8.0
- v1.7.0
- v1.6.0
- v1.5.0
- v1.4.0
- v1.3.0
- v1.2.0
- v1.1.0
- v1.0.0
- dev-fix/value-reset-publish
- dev-feature/use-hooks
- dev-fix/empty-fields-list
- dev-fix/missing-key-error
- dev-fix/field-list-new-entry
- dev-fix/error-in-scope
- dev-fix/imported-fields
- dev-feature/ui-improvements
- dev-feature/2-error-handling
- dev-fix/translation-files
- dev-fix/multi-value-relationship-filtering
This package is auto-updated.
Last update: 2026-01-05 11:27:16 UTC
README
Elevate your Statamic experience with the Filter Builder addon, a robust tool for crafting dynamic data queries and enriching the content management capabilities of your website.
This addon is perfect for developers and content managers who value precision and flexibility in displaying data within their site's architecture.
Installation via Composer
The Statamic Filter Builder is installed using Composer:
composer require tv2regionerne/statamic-filter-builder
Empower Your Content with Dynamic Data Filtering
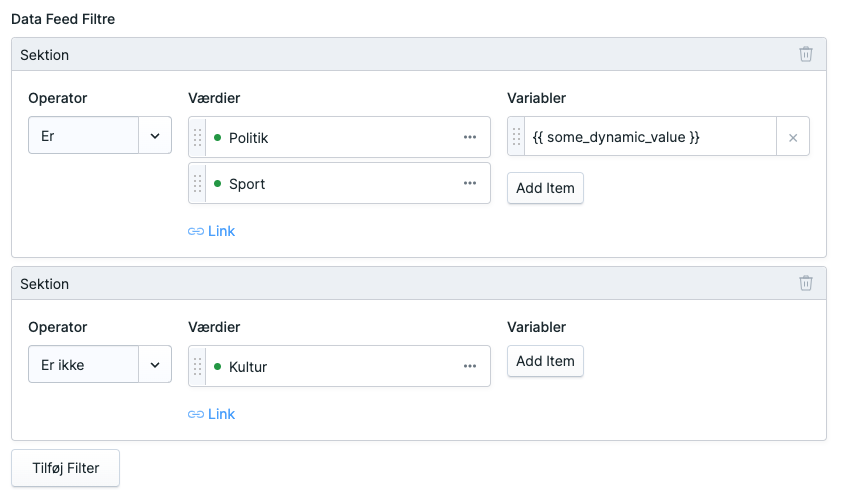
By adding a filter builder field to your publishing forms, you unlock the ability to create sophisticated filtering rules that dynamically control what data is shown in each part of your site, such as specific sections or components.
Field Configuration in Blueprint
When configuring the Data Feed Filters field within a blueprint you may select the collection to pick the fields from.
Configuration Options:
- Collections: Define the collections to pick the blueprint(s) from. The fields found in the blueprint(s) can be used to create the filters.
Unleash Advanced Functionality with Antlers
For those who seek advanced control, this addon leverages Antlers, Statamic's templating language, enabling you to inject dynamic variables directly into your queries.
Variables can be sourced from the Cascade of Antlers, allowing you to use elements like {{ page.title }} as a dynamic value in your filtering logic.
Advanced Use Case Example:
Imagine you want to display articles that share the same location as the current page. The Antlers code for this would be something like this:
{{ page.locations | pluck('id') | to_json }}
By using pluck('id'), you ensure that the returned data is a flat array of IDs, not a complex structure. This array can then be used as a filter parameter to display a list of articles related by location, maintaining a clean and optimized data structure.
Here’s how to apply this advanced filter within your template:
{{ collection:articles :filter_builder="my_filter_builder_field_handle" }}
<!-- Articles that match the locations of the current page will be displayed -->
{{ /collection:articles }}
Note: the filter builder requires a query scope behind the scenes, so will not work alongside a query_scope parameter.
You may combine the dynamic Filter Builder query with filter parameters.
The Statamic Filter Builder addon is your pathway to creating a responsive and context-aware website, where content curation is as intelligent as it is effortless.