tomatom / picture-bundle
Symfony bundle
Installs: 48
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 2
Forks: 0
Open Issues: 0
Type:symfony-bundle
pkg:composer/tomatom/picture-bundle
Requires
- php: >=5.5.9
- symfony/framework-bundle: >=2.8|~3.3
README
Symfony Bundle for easy <picture>s :)
define breakpoints and use your assets as picture sources, without annoying image conversions and long code blocks
Dependencies:
-
vipsthumbnailfrom libvips -
symfony/framework-standard-edition ">=2.8|~3.3"
Installation:
-
you need
vipsthumbnail!, (install bysudo apt install libvips-tools, or you can compile your own or download here) -
create project with Symfony framework
-
composer require tomatom/picture-bundle "1.4"
-
add bundle to AppKernel.php:
new TomAtom\PictureBundle\TomAtomPictureBundle(),
-
update db schema, install assets and clear cache ... and it's done!
-
optionally add parameters to parameters.yml(.dist) (define your own breakpoints etc.):
# these are defaults parameters: tt_picture_breakpoints: [575, 768, 991, 1199, 1690, 1920] tt_picture_converted_dir: '%kernel.project_dir%/web/tt_picture' tt_picture_jpeg_quality: 65
Usage:
- in template, call (jpg, png and gif are supported):
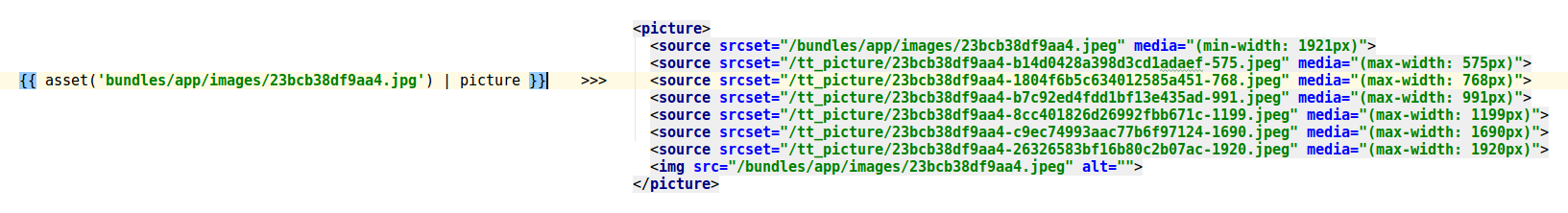
{# as function #} {{ picture(asset('path/to/asset.jpg')) }} {# as filter #} {{ asset('path/to/asset.jpg') | picture }}
<picture> is generated and image is converted on first render
- you can define custom breakpoints and/or jpeg quality for each image, when needed:
{# as function with custom breakpoints defined per image #} {{ picture(asset('path/to/asset.jpg'), [300, 600, 1200]) }} {# as function with custom jpeg quality defined per image #} {{ picture(asset('path/to/asset.jpg'), null, 99) }} {# as filter with custom breakpoints defined per image #} {{ asset('path/to/asset.jpg') | picture([300, 600, 1200]) }} {# as filter with custom jpeg quality defined per image #} {{ asset('path/to/asset.jpg') | picture(null, 99) }} {# use with SonataMedia images #} {{ mediaUrl(entity.media, 'reference') | picture }}
- you can retrieve converted images in PHP code too (in case you need to serve images from API, etc.), like this:
// asset url - same as in Twig template $originalAssetUrl = $this->container->get('assets.packages')->getUrl('bundles/app/images/test.jpg'); // get PictureHelper from container $pictureHelper = $this->container->get('tomatom_picture.util.picture_helper'); // get array of all converted images for asset $allConveretedImages = $pictureHelper->getAllConverted($originalAssetUrl); // or specific image for breakpoint $convertedAssetUrl = $pictureHelper->getAssetUrl($originalAssetUrl, 1920); $convertedFilePath = $pictureHelper->getFilePath($originalAssetUrl, 1920); // convert images if not exists and get array of converted images (for global breakpoints) $allConveretedImages = $pictureHelper->convert($originalAssetUrl); // convert images if not exists and get array of converted images (custom breakpoints and jpeg quality) $allConveretedImages = $pictureHelper->convert($originalAssetUrl, [300, 600, 900], 70);
Todo:
- jpeg quality as param
- jpeg quality as param in template
- breakpoints as param in template
- cmd for batch converting
- converting of images other than assets (like from 'web/uploads', etc)
- helper for retrieving converted images in controller / cmd / service..
- helper for SonataMedia image path