tjgazel / laravel-bs3-alert
Bootstrap 3 alerts for laravel 5.*
Installs: 24
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Type:package
pkg:composer/tjgazel/laravel-bs3-alert
Requires
- php: >=5.4.0
- illuminate/session: >=5.0.0
- illuminate/support: >=5.0.0
This package is auto-updated.
Last update: 2026-01-07 08:45:25 UTC
README
Other packages:
- tjgazel/laravel-toastr - Toastr notifications for laravel 5.*
- tjgazel/laravel-bs4-alert - Bootstrap 4 alerts for laravel 5.*
Installation
1) Run composer require tjgazel/laravel-bs3-alert to include this in your project.
Laravel 5.5 or later will automatically discover the provider and the alias.
2) Optional: Laravel 5.4 and below
Add TJGazel\Bs3Alert\Bs3AlertServiceProvider::class to providers in config/app.php
Add 'Bs3Alert' => TJGazel\Bs3Alert\Facades\Bs3Alert::class to aliases in config/app.php.
// config/app.php
'providers' => [
// ...
TJGazel\Bs3Alert\Bs3AlertServiceProvider::class,
],
'aliases' => [
// ...
'Bs3Alert' => TJGazel\Bs3Alert\Facades\Bs3Alert::class,
],
3) Run php artisan vendor:publish --provider="TJGazel\Bs3Alert\Bs3AlertServiceProvider" --tag="config"
to publish the config file in config/bs3-alert.php.
4) Include @include('bs3-alert::template') somewhere in your template..
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="/css/app.css">
</head>
<body>
<div id="app">
<header></header>
@include('bs3-alert::template')
<main>
@yield('content')
</main>
<footer></footer>
</app>
<script type="text/javascript" src="js/app.js"></script>
</body>
</html>
5) Optional: Run php artisan vendor:publish --provider="TJGazel\Bs3Alert\Bs3AlertServiceProvider" --tag="template"
to publish the template view.
Modify the published template located at resources/views/vendor/bs3-alert/template.php to your liking.
@if(session()->has(config()->get('bs3-alert.session_name')))
@foreach(session()->get(config()->get('bs3-alert.session_name')) as $bs3Alert)
<div class="alert {{ $bs3Alert['type'] }} alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
@if($bs3Alert['title'])
<p><strong>{!! $bs3Alert['title'] !!}</strong></p>
@endif
@foreach($bs3Alert['messages'] as $bs3AlertMessage)
<p style="line-height: 1.1em">{!! $bs3AlertMessage !!}</p>
@endforeach
</div>
@endforeach
@endif
6) Optional: Modify the publish configuration file locate at config/bs3-alert.php to your liking.
<?php
return [
'session_name' => 'bs3alert',
// Set classname for alerts
'class' => [
'success' => 'alert-success',
'info' => 'alert-info',
'warning' => 'alert-warning',
'danger' => 'alert-danger',
]
];
Usage
Use the Toastr facade Bs3Alert:: or the helper function bs3Alert()-> to access the methods in this package.
Bs3Alert::light(array $message, string $title = null);
bs3Alert()->dark(array $message, string $title = null);
Examples:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use TJGazel\Bs3Alert\Facades\Bs3Alert;
class HomeController extends Controller
{
public function index()
{
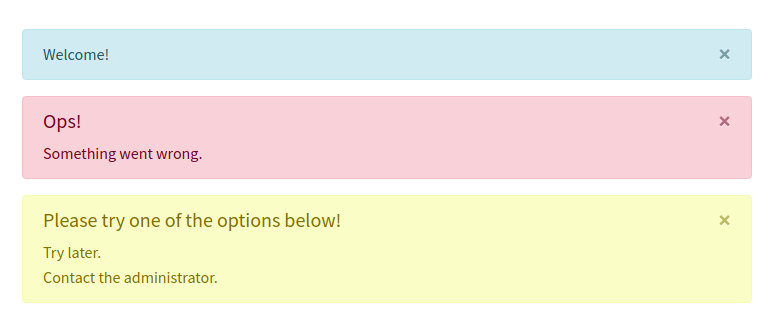
Bs3Alert::info(['welcome!']);
return view('dashoard.index');
}
}
You can also chain multiple messages together using:
bs3Alert()
->danger(['Something went wrong.'], 'Ops!')
->warning(['Try later.', 'Contact the administrator.'], 'Please try one of the options below!');
All methods
bs3Alert()->success();
bs3Alert()->danger();
bs3Alert()->warning();
bs3Alert()->info();