tebe / pingcrm-yii2
Ping CRM on Yii 2 - A Yii 2 demo application to illustrate how Inertia.js works
Installs: 2
Dependents: 0
Suggesters: 0
Security: 0
Stars: 61
Watchers: 4
Forks: 19
Type:project
pkg:composer/tebe/pingcrm-yii2
Requires
- php: >=5.6.0
- tebazil/db-seeder: ^0.0.0
- tebe/yii2-inertia: dev-master
- yiisoft/yii2: ~2.0.14
- yiisoft/yii2-swiftmailer: ~2.0.0 || ~2.1.0
Requires (Dev)
- codeception/codeception: ^4.0
- codeception/module-asserts: ^1.0.0
- codeception/module-filesystem: ^1.0.0
- codeception/module-yii2: ^1.0.0
- codeception/specify: ~0.4.6
- codeception/verify: ~0.5.0 || ~1.1.0
- symfony/browser-kit: >=2.7 <=4.2.4
- yiisoft/yii2-debug: ~2.1.0
- yiisoft/yii2-faker: ~2.0.0
- yiisoft/yii2-gii: ~2.1.0
This package is auto-updated.
Last update: 2026-01-07 21:17:21 UTC
README
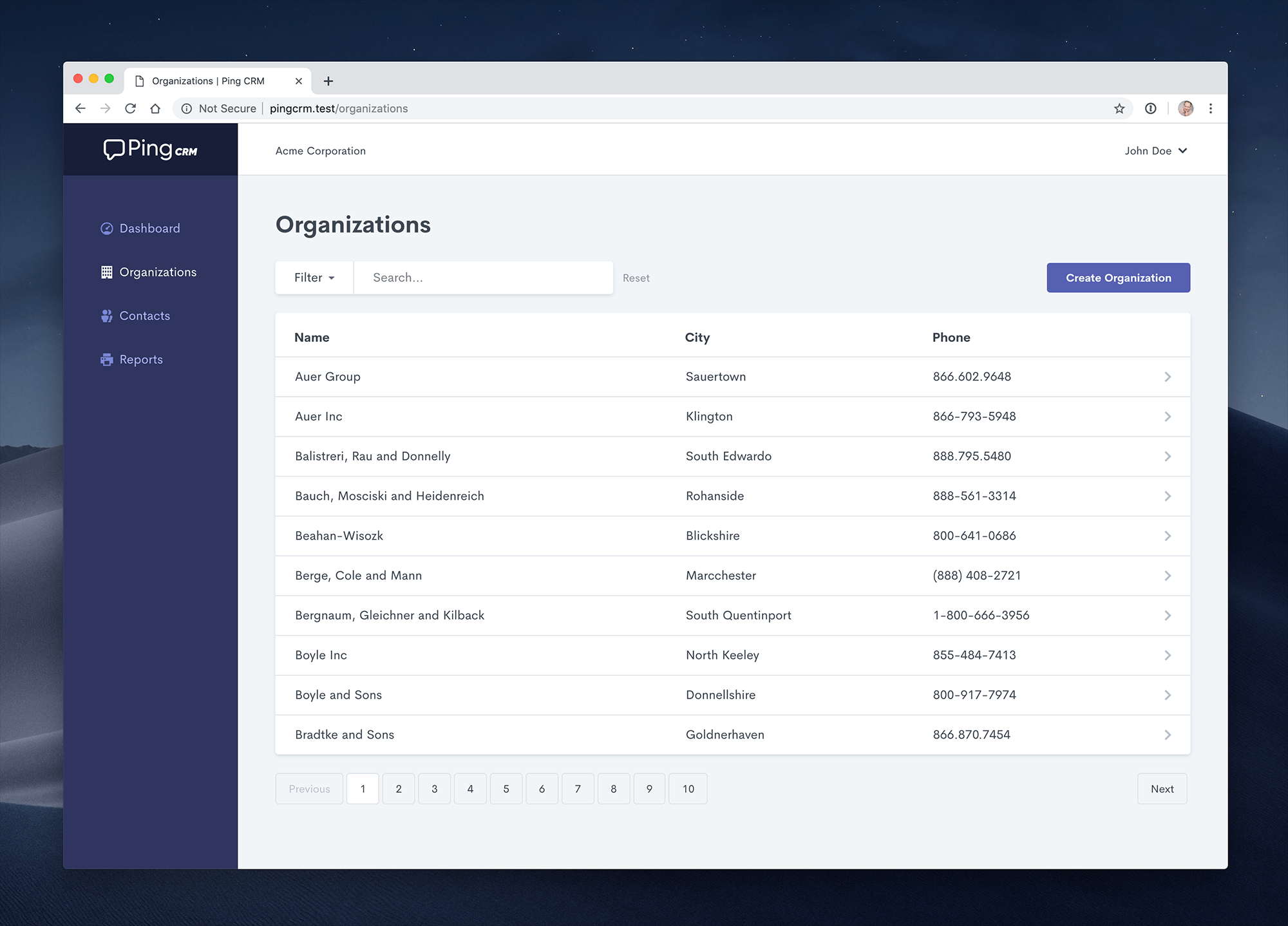
Ping CRM on Yii 2
A Yii 2 demo application to illustrate how Inertia.js works.
With Inertia you are able to build single-page apps using classic server-side routing and controllers, without building an API.
This application is a port of the original Ping CRM written in Laravel and based on the Yii 2 Basic Project Template.
Demo
Installation
Clone the repo locally:
git clone https://github.com/tbreuss/pingcrm-yii2 pingcrm-yii2
cd pingcrm-yii2
Install PHP dependencies:
composer install
Install NPM dependencies:
npm ci
Build assets:
npm run dev npm run css-dev
Create an SQLite database. You can also use another database (MySQL, Postgres), simply update your configuration accordingly.
touch database/database.sqlite
Run database migrations:
php yii migrate
Run database seeder:
php yii db/seed
Run the dev server (the output will give the address):
php yii serve
You're ready to go! Visit Ping CRM in your browser, and login with:
- Username: johndoe@example.com
- Password: secret
Running tests
To run the Ping CRM tests, run:
(to be done)
Requirements
- PHP >= 5.6.0
- Node.js & NPM
- SQLite
Extending this project
The following steps are required when extending this project with new features.
In the backend
- add new controller, that extends from inertia controller
- add one ore more actions
- return from the actions with a call to the inertia render method
<?php namespace app\controllers; use tebe\inertia\web\Controller; class CustomController extends Controller { public function actionIndex() { $params = [ 'data' => [], ]; return $this->inertia('demo/index', $params); } }
You can find more information at https://github.com/tbreuss/yii2-inertia.
In the frontend
- add a new page under
resources/js/Pagesfor each controller action you added in the backend - copy&paste one of the existing page examples
- implement and/or extend Vue.js stuff as needed
- use frontend tooling as described here and in package.json
You can find more information at https://inertiajs.com.
Credits
- Original work by Jonathan Reinink (@reinink) and contributors
- Port to Yii 2 by Thomas Breuss (@tbreuss)