tapp / select-country-code
A Laravel Nova select country code field.
Installs: 37 503
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 4
Forks: 0
Open Issues: 1
pkg:composer/tapp/select-country-code
Requires
- php: >=7.1.0
README
A country code select field for Laravel Nova.
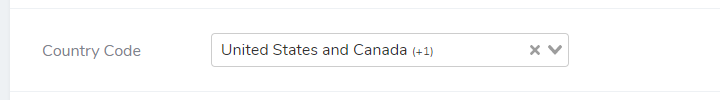
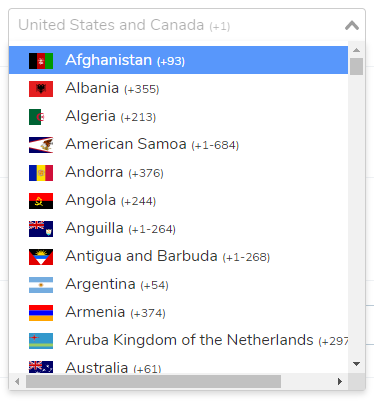
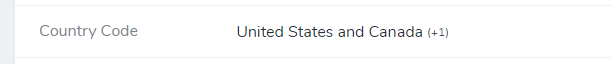
Appearance
Form
Detail
Installation
Install using Composer:
composer require tapp/select-country-code
Publish the flag icons assets to the public project directory:
php artisan vendor:publish --tag=public --force
Usage
Add the field to your resource in the fields method:
use Tapp\SelectCountryCode\SelectCountryCode; SelectCountryCode::make(__('Country Code')),
Options
iconsDirectory
Default: '/vendor/tapp/nova-select-country-code'.
If you want to use your own custom image icons, provide the directory of the images with this option:
SelectCountryCode::make(__('Country Code')) ->iconsDirectory('/public/path/to/icons'),
iconsFormat
Default: 'svg'.
The image format of the flag icons.
SelectCountryCode::make(__('Country Code')) ->iconsFormat('png'),
options
Array with the options to show on select. The array must contain the associative keys: 'label', 'country_code', and 'iso_code'.
Default:
[
['label' => 'Afghanistan', 'country_code' => '+93', 'iso_code' => 'AF'],
['label' => 'Albania', 'country_code' => '+355', 'iso_code' => 'AL'],
// ...
]
SelectCountryCode::make(__('Country Code')) ->options($optionsArray),
Credits
SVG of the countries' flags by: