statikbe / laravel-cookie-consent
Cookie consent modal for EU
Installs: 376 337
Dependents: 1
Suggesters: 0
Security: 0
Stars: 209
Watchers: 8
Forks: 27
Open Issues: 4
pkg:composer/statikbe/laravel-cookie-consent
Requires
- php: ^8.0
- illuminate/http: ^10.0|^11.0|^12
- dev-main
- 1.11.3
- 1.11.2
- 1.11.1
- 1.11.0
- 1.10.2
- 1.10.1
- 1.10.0
- 1.9.1
- 1.9.0
- 1.8.6
- 1.8.5
- 1.8.4
- 1.8.3
- 1.8.2
- 1.8.1
- 1.8.0
- 1.7.0
- 1.6.0
- 1.5.0
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.6
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.12
- 1.2.11
- 1.2.10
- 1.2.9
- 1.2.8
- 1.2.7
- 1.2.6
- 1.2.5
- 1.2.4
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.0
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-dependabot/npm_and_yarn/lodash-4.17.23
- dev-feature/add-filament-translations
- dev-feature/filament-cookies
- dev-develop
- dev-master
This package is auto-updated.
Last update: 2026-01-22 00:19:45 UTC
README
Laravel cookie consent modal
The package includes a script & styling for a cookie banner and a modal where the visitor can select his/her cookie preferences.
This package is mainly based on the one from spatie: https://github.com/spatie/laravel-cookie-consent
With the only exception that you can choose which cookies you enable. This only works when Google Tag Manager is correctly configured (some regex config based on the value set in the cookie).
- Upgrading
- Installation
- Usage
- Customising the dialog texts
- Configure Google Tag Manager
- Security
- License
Upgrading
You can find our upgrading guides here.
Installation
You can install the package via composer:
composer require statikbe/laravel-cookie-consent
The package will automatically register itself.
First of all you need to publish the javascript and css files:
php artisan vendor:publish --provider="Statikbe\CookieConsent\CookieConsentServiceProvider" --tag="cookie-public"
When using the default theme, make sure to include the css/cookie-consent.css into your base.blade.php or any other base template you use.
<link rel="stylesheet" type="text/css" href="{{asset("vendor/cookie-consent/css/cookie-consent.css")}}">
If you want to use the filament theme, make sure to source the blade files in your tailwind config
tailwind v4:
/* point to the actual vendor location */ @source 'vendor/statikbe/laravel-cookie-consent/resources/**/*.blade.php';
tailwind v3 and below:
export default { content: [ 'vendor/statikbe/laravel-cookie-consent/resources/**/*.blade.php'; ] }
The javascript file is included in the cookie snippet and will be added at the end of your body.
Usage
Instead of including a snippet in your view, we will automatically add it. This is done using middleware using two methods:
For Laravel 11.x and newer
// bootstrap/app.php ->withMiddleware(function (Middleware $middleware) { ... $middleware->web(append: [ ... \Statikbe\CookieConsent\CookieConsentMiddleware::class, ]); // OR AS AN ALIAS $middleware->alias([ ... 'cookie-consent' => \Statikbe\CookieConsent\CookieConsentMiddleware::class, ]); })
For Laravel 10.x and earlier
// app/Http/Kernel.php class Kernel extends HttpKernel { protected $middleware = [ // ... \Statikbe\CookieConsent\CookieConsentMiddleware::class, ]; protected $routeMiddleware = [ // ... 'cookie-consent' => \Statikbe\CookieConsent\CookieConsentMiddleware::class, ]; // routes/web.php Route::group([ 'middleware' => ['cookie-consent'] ], function(){ // ... }); }
This will add cookieConsent::index to the content of your response right before the closing body tag.
Customising the dialog texts
If you want to modify the text shown in the dialog you can publish the lang-files with this command:
php artisan vendor:publish --provider="Statikbe\CookieConsent\CookieConsentServiceProvider" --tag="cookie-lang"
This will publish this file to resources/lang/vendor/cookieConsent/en/texts.php.
return [ 'alert_title' => 'Deze website gebruikt cookies', 'setting_analytics' => 'Analytische cookies', ];
If you want to translate the values to, for example, English, just copy that file over to resources/lang/vendor/cookieConsent/fr/texts.php and fill in the English translations.
Customising the dialog contents
If you need full control over the contents of the dialog. You can publish the views of the package:
php artisan vendor:publish --provider="Statikbe\CookieConsent\CookieConsentServiceProvider" --tag="cookie-views"
This will copy the index view file over to resources/views/vendor/cookieConsent.
The cookie-settings view file is just a snippet you need to place somewhere onto your page. Most preferably in the footer next to the url of your cookie policy.
<a href="javascript:void(0)" class="js-lcc-settings-toggle">@lang('cookie-consent::texts.alert_settings')</a>
This gives your visitor the opportunity to change the settings again.
Customising the theme
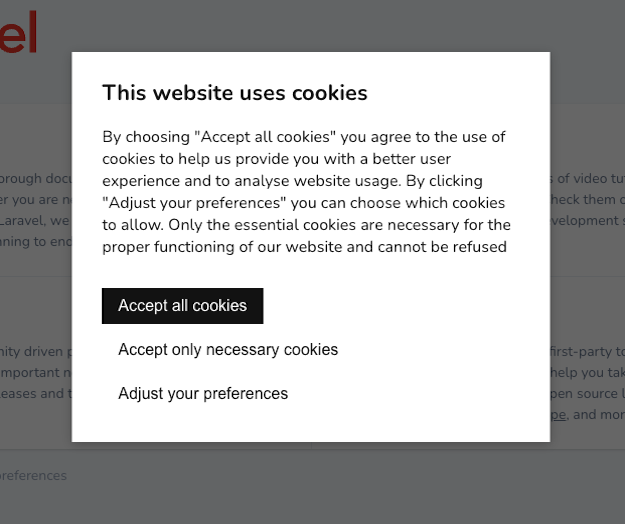
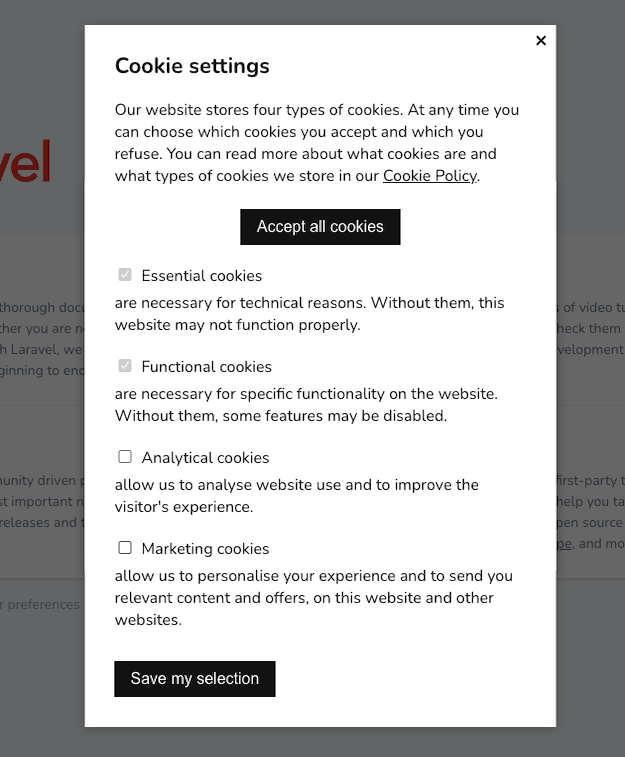
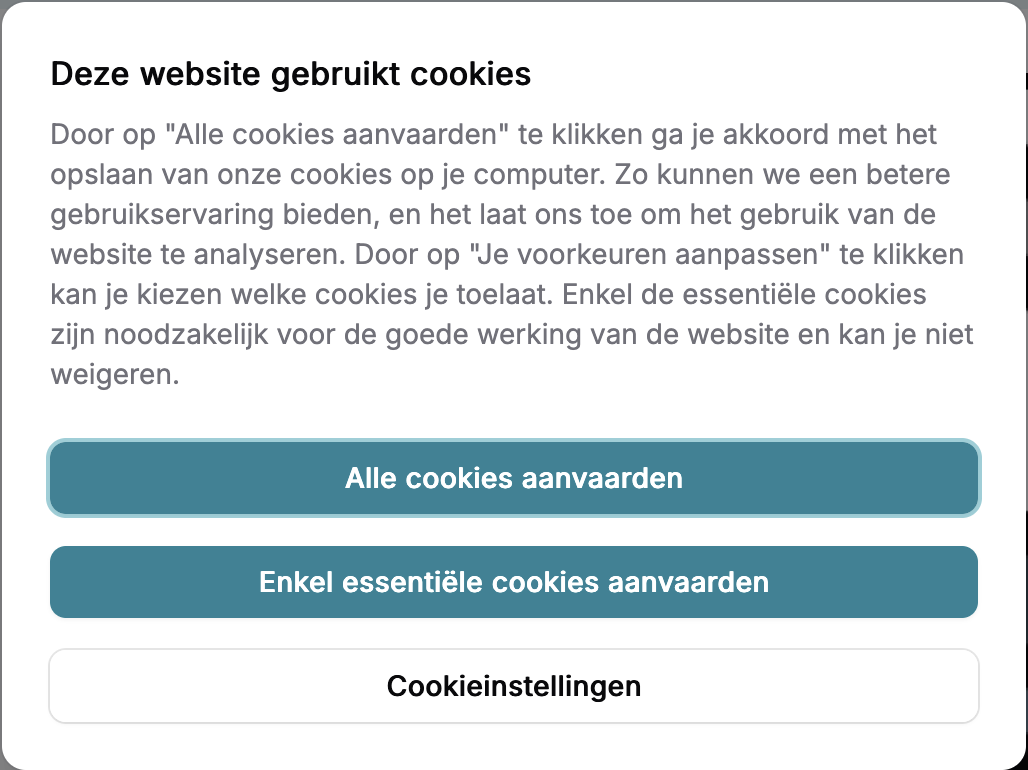
By default, the cookie popup will look like this:
If you are however working on a project that is using filament, you can opt to use filament componets to render your cookie popup.
To do this, configure the theme to filament
'theme' => 'filament'
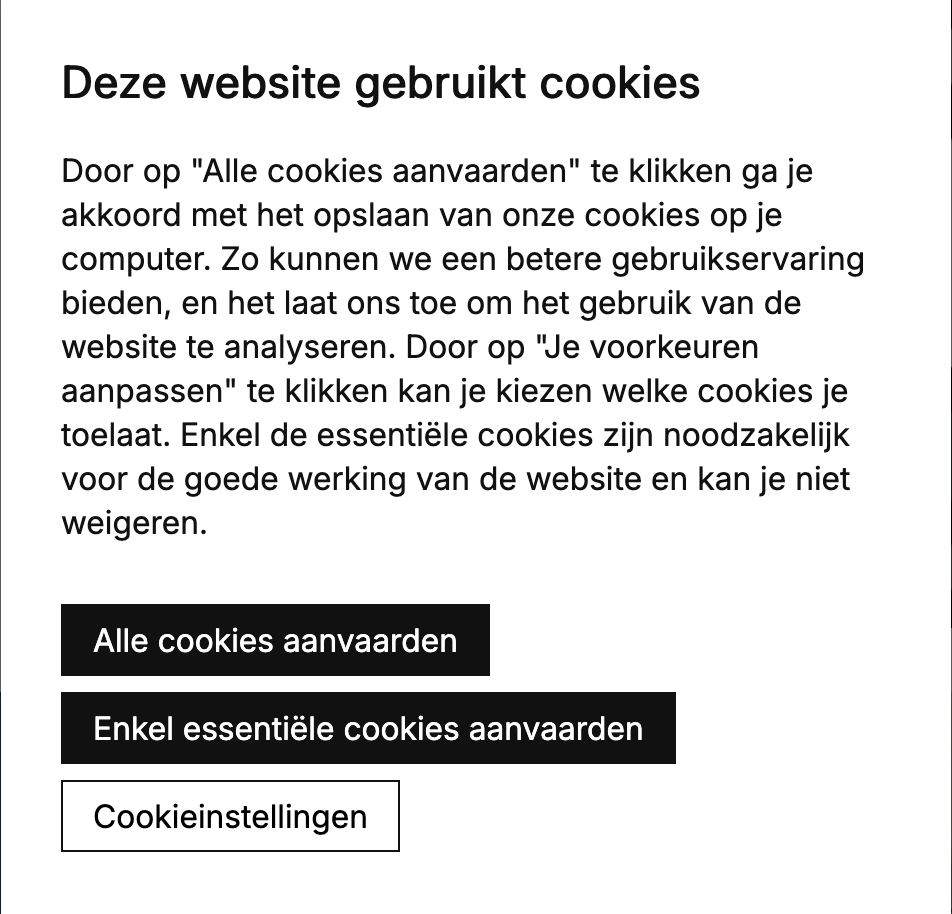
This will render the cookie popup like so:
Publishing
Config
php artisan vendor:publish --provider="Statikbe\CookieConsent\CookieConsentServiceProvider" --tag="cookie-config"
This is the contents of the published config-file: This will read the policy urls from your env.
return [ /** * Theme to use for the cookie consent popup. * Available options: 'default', 'filament'. */ 'theme' => 'default', /** * Filament render hook where the package will * register a navigation item to show the cookie * settings modal. * Set to null to disable this. */ 'filament-nav-item-render-hook' => PanelsRenderHook::USER_MENU_PROFILE_AFTER, 'disable_filament_nav_hook' => false, 'cookie_key' => '__cookie_consent', 'cookie_value_analytics' => '2', 'cookie_value_marketing' => '3', 'cookie_value_both' => 'true', 'cookie_value_none' => 'false', 'cookie_expiration_days' => '365', 'gtm_event' => 'pageview', 'ignored_paths' => [], 'cookie_secure' => env('COOKIE_CONSENT_SECURE', false), 'policy_url_en' => env('COOKIE_POLICY_URL_EN', null), 'policy_url_fr' => env('COOKIE_POLICY_URL_FR', null), 'policy_url_nl' => env('COOKIE_POLICY_URL_NL', null), ];
You can customize some settings that work with your GTM.
Don't show modal on cookie policy page or other pages
If you don't want the modal to be shown on certain pages you can add the relative url to the ignored paths setting. This also accepts wildcards (see the Laravel Str::is() helper).
'ignored_paths => ['/en/cookie-policy', '/api/documentation*'];
Translations
php artisan vendor:publish --provider="Statikbe\CookieConsent\CookieConsentServiceProvider" --tag="cookie-lang"
Views
php artisan vendor:publish --provider="Statikbe\CookieConsent\CookieConsentServiceProvider" --tag="cookie-views"
Configure Google Tag Manager
All the steps to configure your Google Tag Manager can be found here.
Security
If you discover any security related issues, please email info@statik.be instead of using the issue tracker.
License
The MIT License (MIT). Please see License File for more information.