sprigs / expandable-row
A Laravel Nova packgage that moves the preview from the modal to an expandable row.
Installs: 37 649
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 3
Open Issues: 2
Language:Vue
pkg:composer/sprigs/expandable-row
Requires
- php: ^7.3|^8.0
README
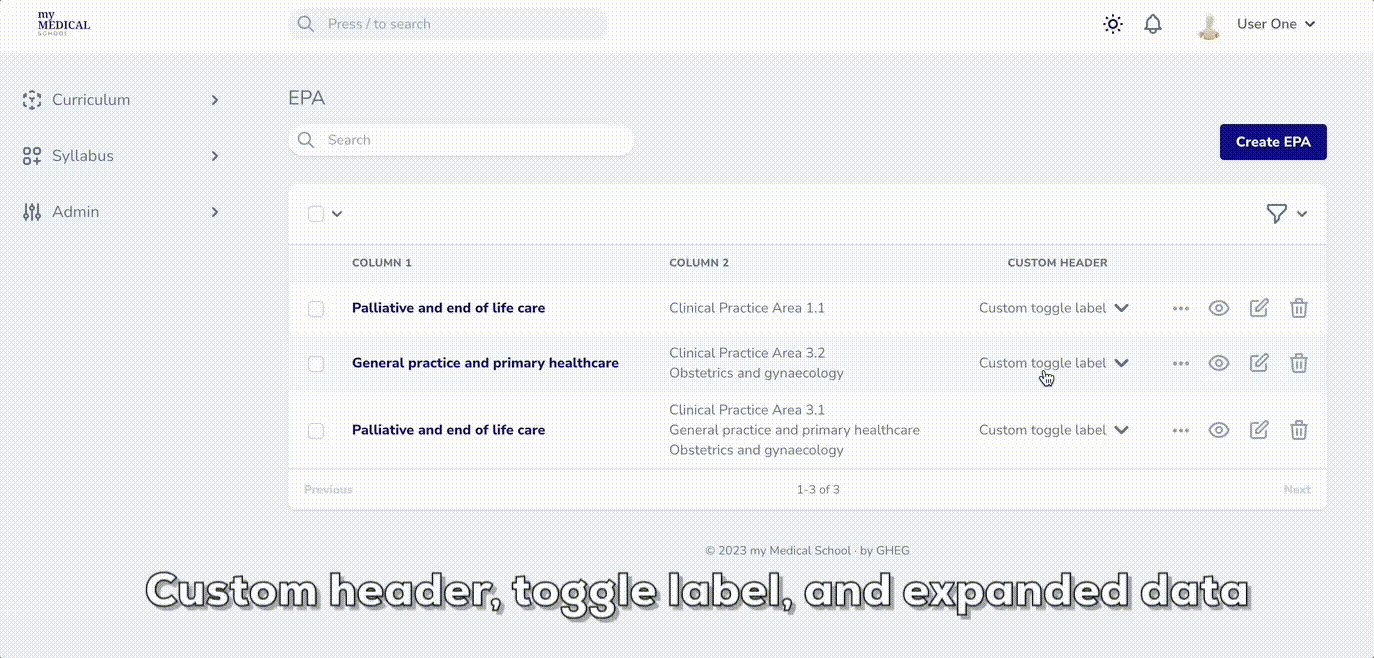
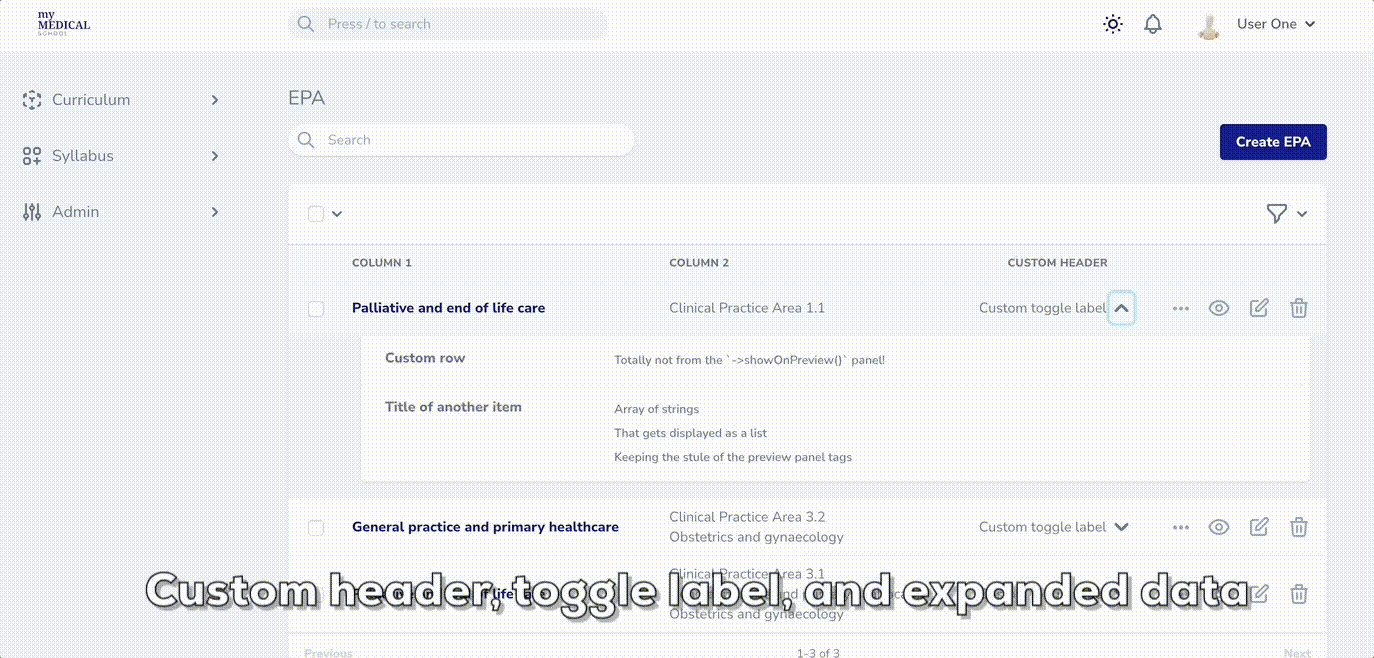
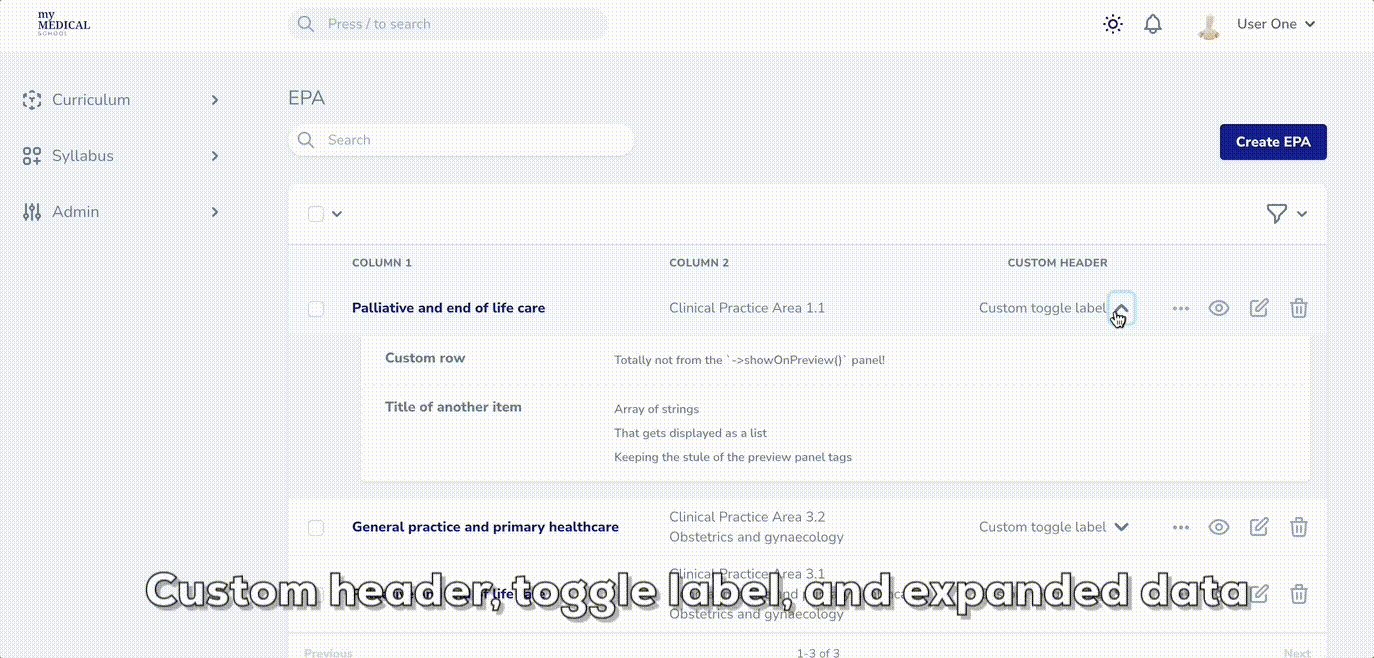
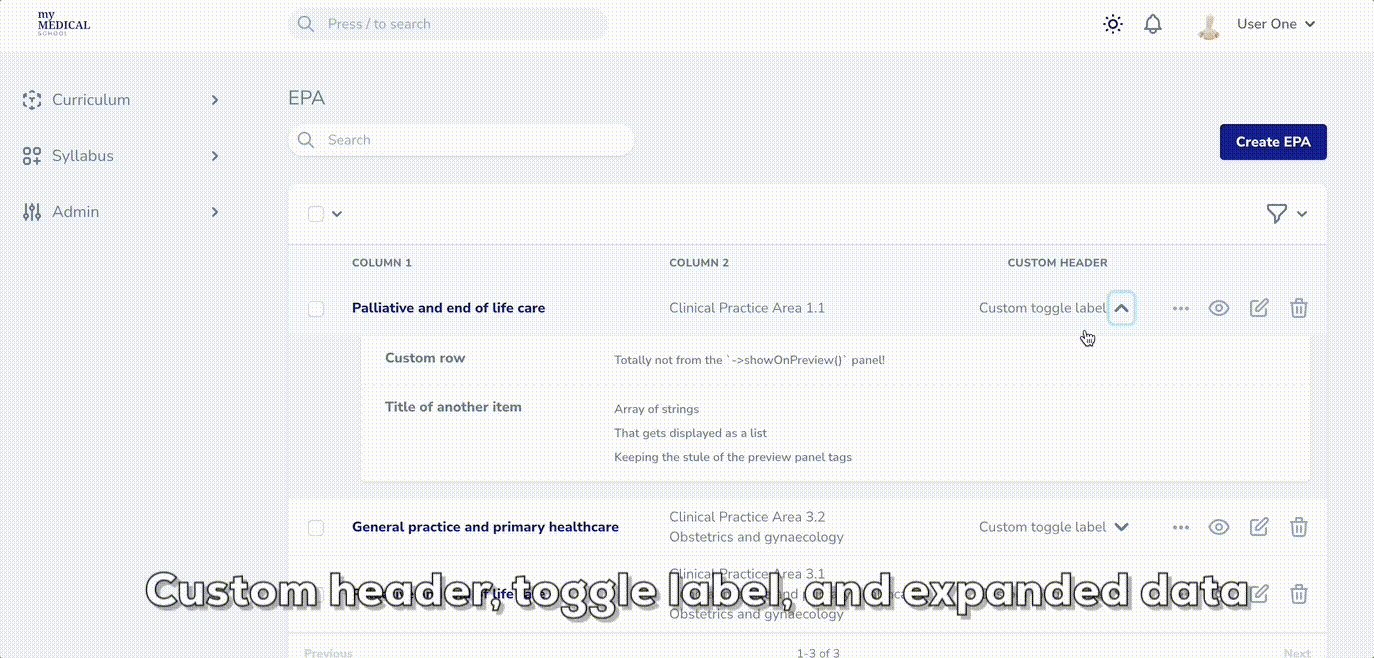
This package moves the preview data from the modal to an expandable row. Other details can be expanded aswell.
Installation
You can install the nova tool in to a Laravel app that uses Nova via composer:
composer require sprigs/expandable-row
Usage
To show the expandable row, use it jus as any other field.
// in app/Nova/YourResource.php use Sprigs\ExpandableRow\ExpandableRow; // ... public function fields(NovaRequest $request) { return [ // ... your other fields ExpandableRow::make('') ]; }
Methods
By default ExpandableRow creates a field that only shows on index. You can change the column name by passing it as a parameter when initializing:
Column header
ExpandableRow::make('Custom header');
Toggle label
By default, the label next to the toggle arrow is set to 'Details'. It can be changed by calling the toggleLabel() method.
ExpandableRow::make('')->toggleLabel('Show more')
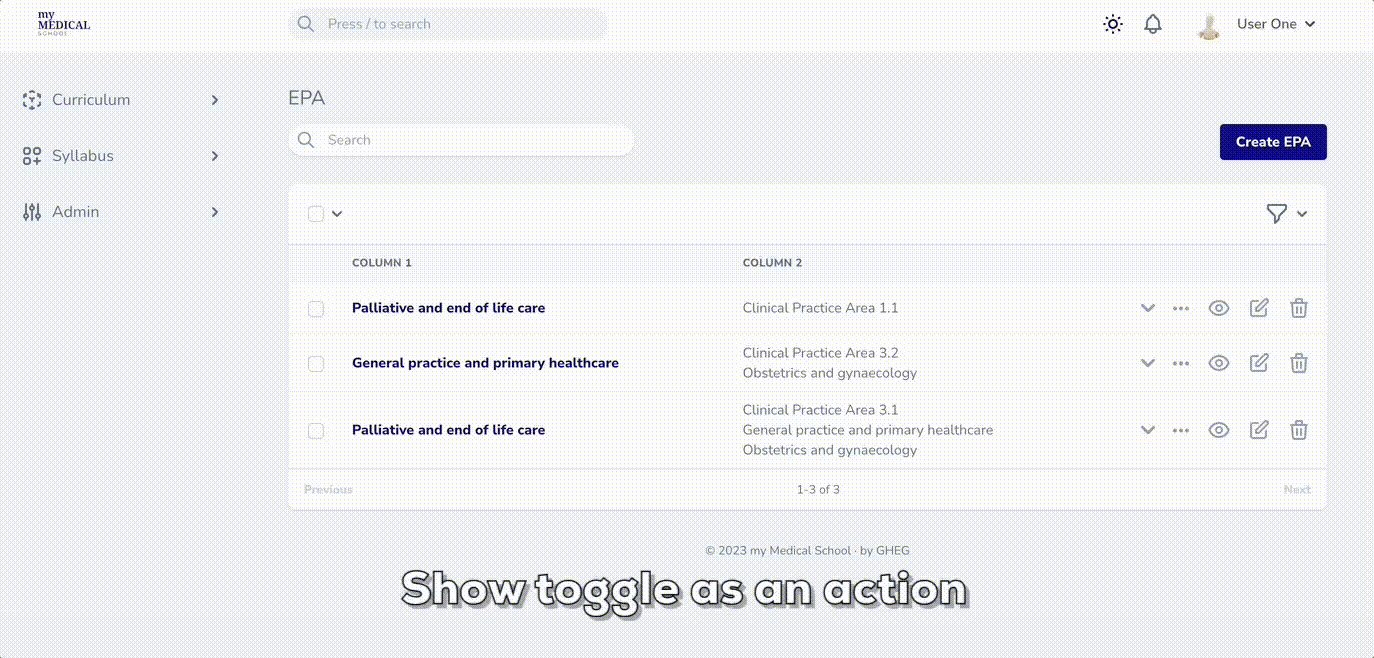
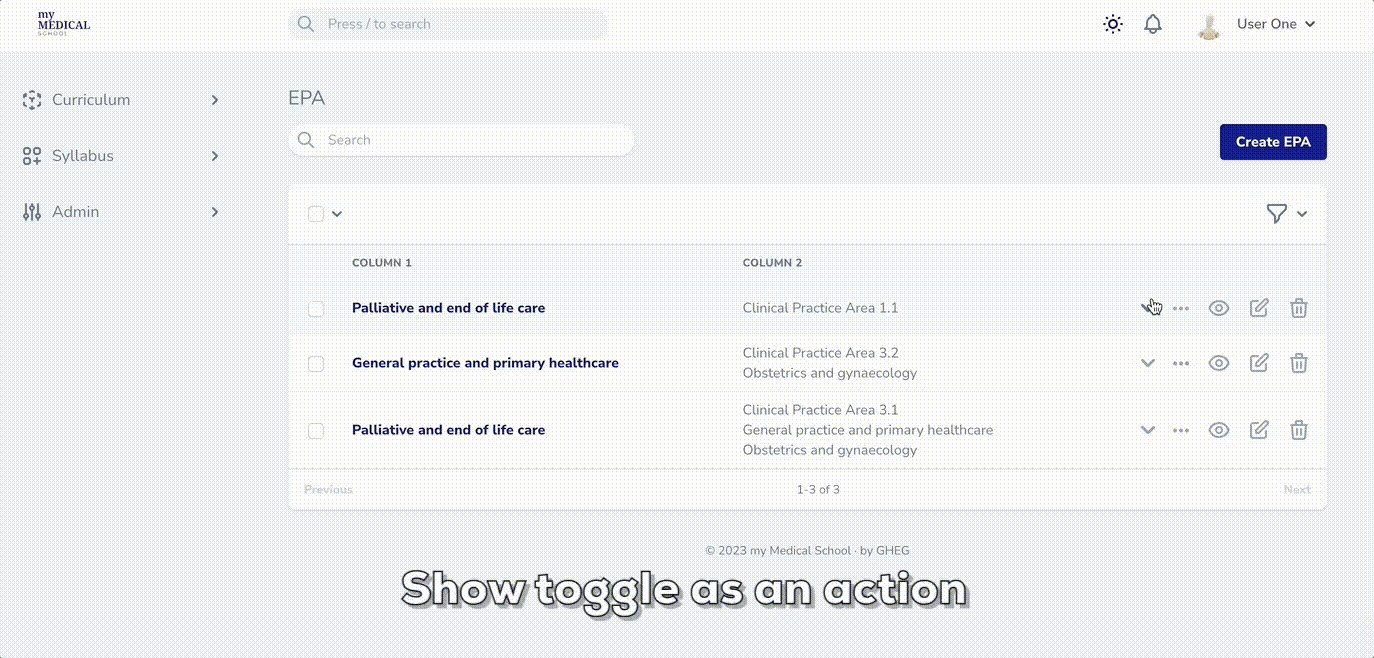
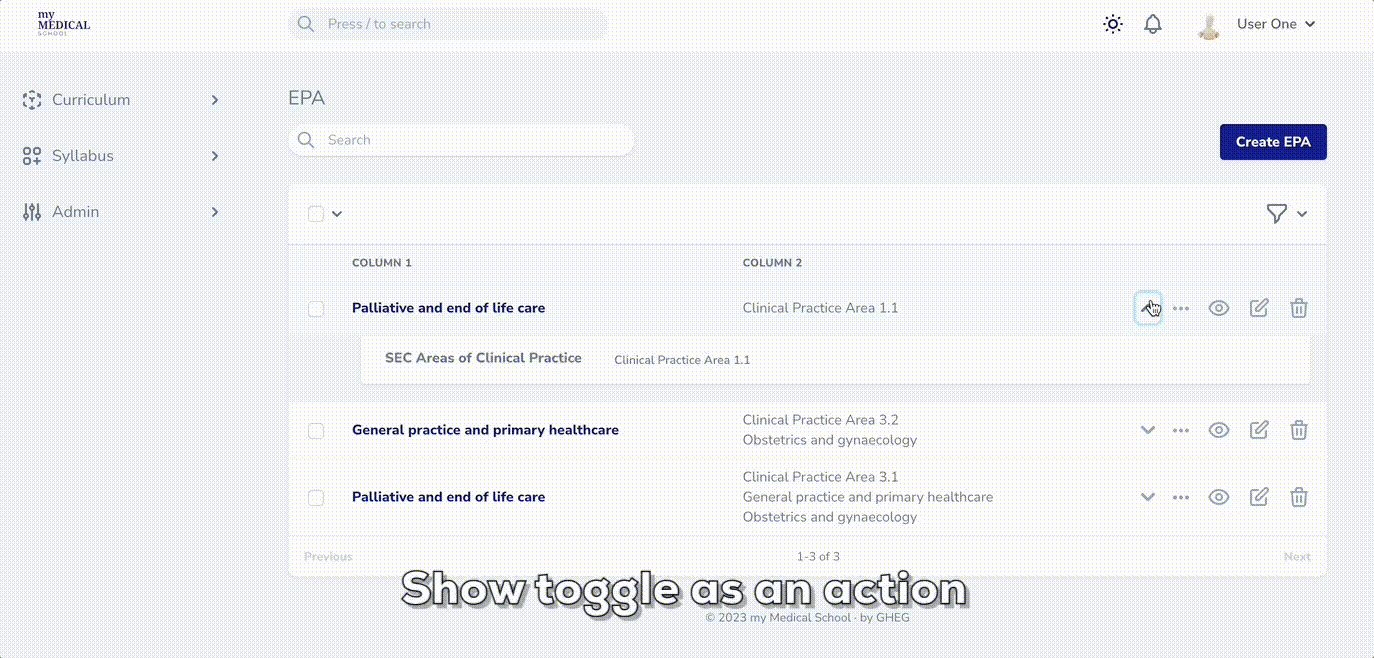
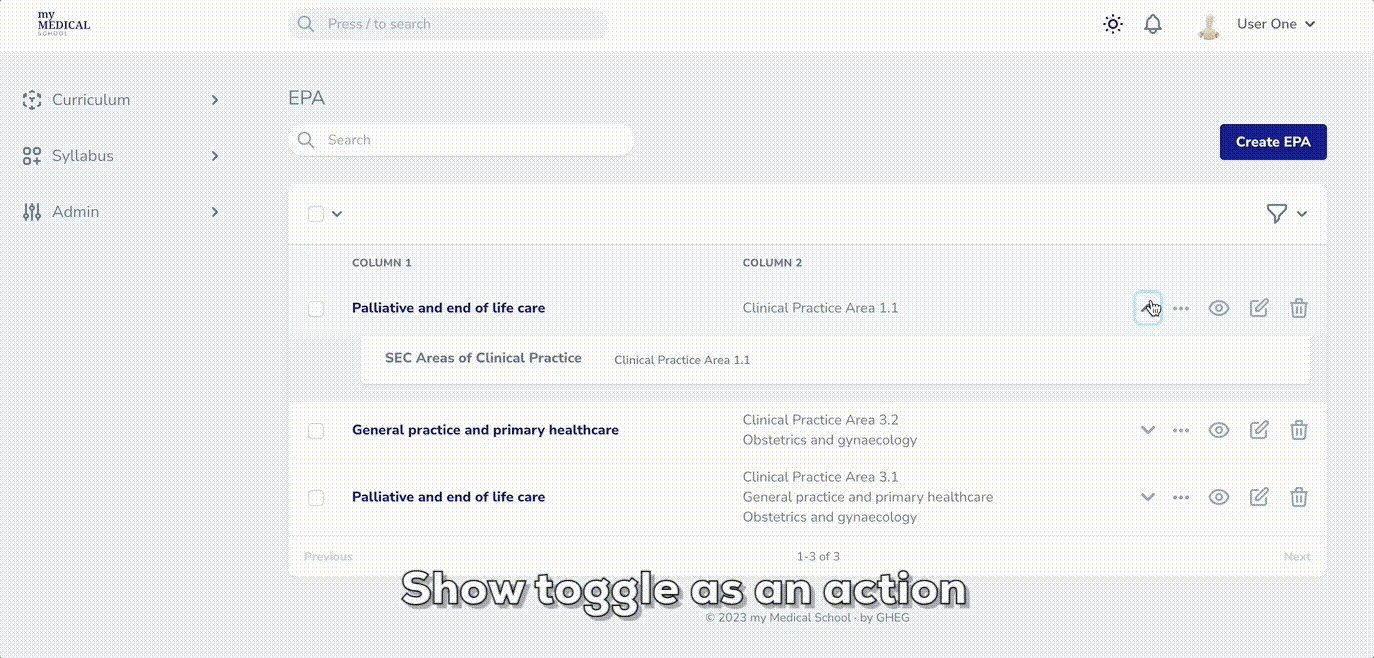
Move to actions
To show the dropdown as the first option in the actions column, use the moveToActions() method:
ExpandableRow::make('')->moveToActions();
Note: using the moveToActions() method, will ignore the toggleLabel as only the arrow will be shown
Showing the data
When initializing the ExpandableRow, by default, it shows the fields that would show in the Preview modal (any field that has the showOnPreview() method called).
Or it you can pass an $array to expandingData() of items of the following structure:
ExpandableRow::make('') ->expandingData( [ [ 'name' => 'Custom row', 'value' => 'Single string', // Can be a string or array of strings ], [ 'name' => 'Title of another item', 'value' => [ 'Array of strings', 'That gets displayed as a list', 'Keeping the stule of the preview panel tags'], ], ] );
Showing an icon
In cases when you want to add an icon before the label, you can call showIcon() which accepts the Nova build in heroicons (v1) name, and a condition if the icon should show
ExpandableRow::make('')->showIcon('cube-transparent', true)
License
The MIT License (MIT). Please see License File for more information.