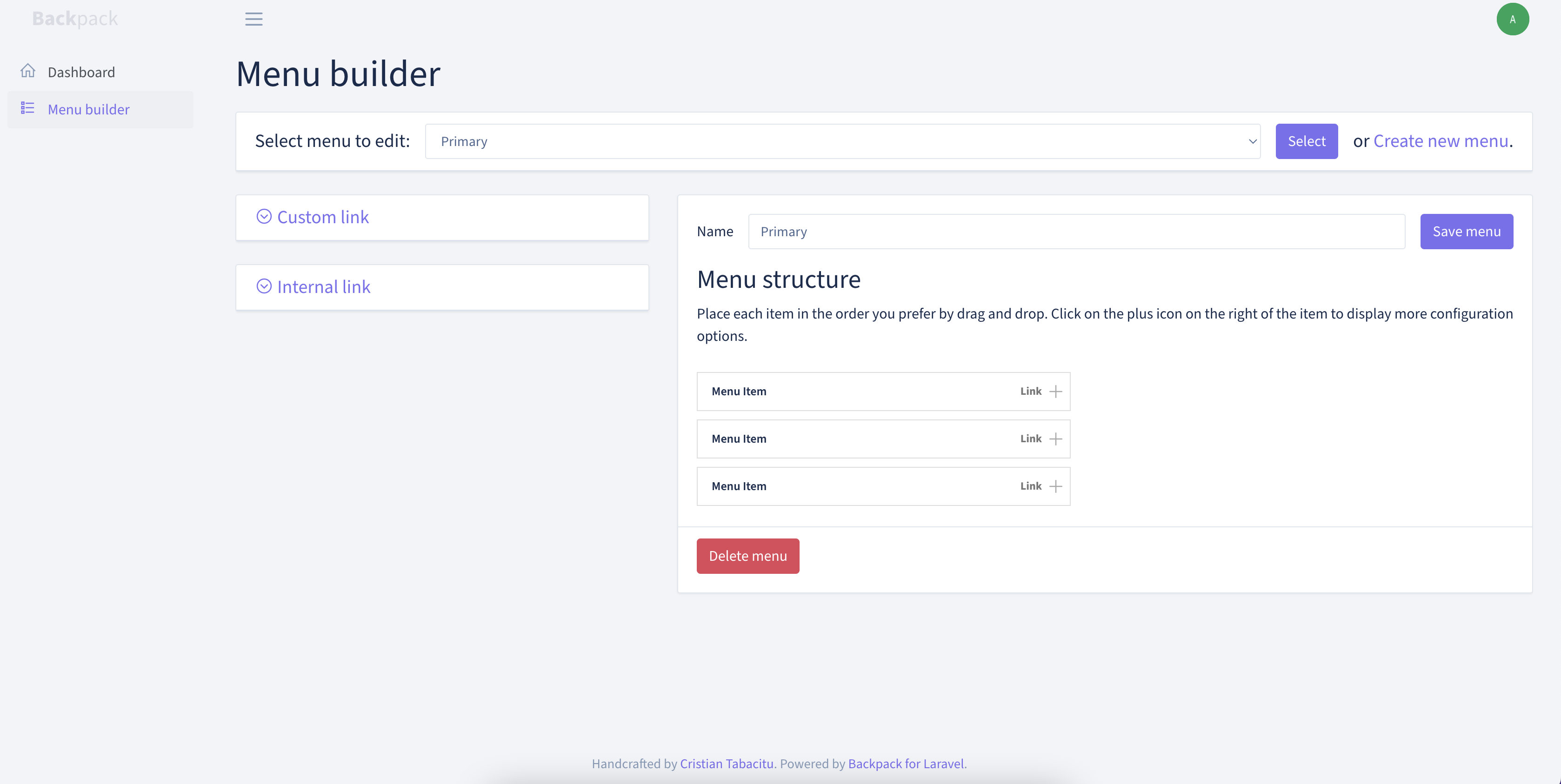
soeurngsar / menubuilder
drag and drop menu generator like wordpress for laravel backpack
Installs: 111
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 2
Forks: 4
Open Issues: 3
Language:JavaScript
pkg:composer/soeurngsar/menubuilder
Requires
- php: ^7.3
- backpack/crud: 4.1.*
This package is not auto-updated.
Last update: 2026-01-31 06:30:31 UTC
README
forked from https://github.com/lordmacu/wmenu

Note
This package is work perfectly with Backpack and require minimum version of 4.0
Installation
- Run
composer require soeurngsar/menubuilder
- Run publish assets
php artisan vendor:publish --provider="SoeurngSar\MenuBuilder\MenuServiceProvider"
- Configure (optional) in config/menu.php :
- CUSTOM MIDDLEWARE: You can add you own middleware
- TABLE PREFIX: By default this package will create 2 new tables named "menus" and "menu_items" but you can still add your own table prefix avoiding conflict with existing table
- TABLE NAMES If you want use specific name of tables you have to modify that and the migrations
- Custom routes If you want to edit the route path you can edit the field
- Run migrate
php artisan migrate
DONE
Usage Example
On your view blade file for admin
@section('contents') {!! Menu::render() !!} @endsection
On your view blade file for frontend
@section('contents') {!! Menu::renderBootstrapNav('Brand Text','menu name','navbar-default') !!} @endsection
Get Menu Items By Menu ID
use SoeurngSar\MenuBuilder\app\Facades\Menu; ... /* Parameter: Menu ID Return: Array */ $menuList = Menu::get(1);
Get Menu Items By Menu Name
In this example, you must have a menu named Primary
use SoeurngSar\MenuBuilder\app\Facades\Menu; ... /* Parameter: Menu ID Return: Array */ $menuList = Menu::getByName('Primary');
Using The Model
Call the model class
use SoeurngSar\MenuBuilder\app\Models\Menus; use SoeurngSar\MenuBuilder\app\Models\MenuItems;
Credits
- wmenu laravel package menu like wordpress
Compatibility
- Tested with laravel 8.0 with Backpack version 4.0
