skyraptor / sweet-alert
A simple PHP package to show Sweet Alerts with the Laravel Framework
Installs: 21
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 0
Forks: 207
pkg:composer/skyraptor/sweet-alert
Requires
- php: >=7.0
- illuminate/session: ~5.0|^6.0|^7.0|^8.0
- illuminate/support: ~5.0|^6.0|^7.0|^8.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.16
- mockery/mockery: ^1.0
- phpunit/phpunit: ^7.0
- dev-master
- v2.x-dev
- 2.0.4
- v2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.1
- 1.3.0
- 1.2.0
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.2
- 1.0.1
- 1.0.0
- dev-patch-2
- dev-patch-1
- dev-uxweb-change-readme-about-facade
- dev-add-license-1
- dev-code-improvements
- dev-refactoring-for-sweetalert2-js-library
- dev-hotfix-persistent-alert-button
- dev-analysis-qg9w2Q
- dev-L42
This package is auto-updated.
Last update: 2026-01-14 02:33:51 UTC
README
Installation
You can install the package with composer by using the following command:
composer require skyraptor/sweet-alert
Laravel < 5.5
If using Laravel < 5.5 include the service provider and alias within config/app.php.
'providers' => [ UxWeb\SweetAlert\SweetAlertServiceProvider::class, ]; 'aliases' => [ 'Alert' => UxWeb\SweetAlert\SweetAlert::class, ];
Installing Frontend Dependencies
In order for this package to work you will have to include the SweetAlert JavaScript library and Stylesheets in your frontend.
Using a CDN
<!DOCTYPE html> <html lang="en"> <head> <!-- Include this in your blade layout --> <script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script> </head> <body> @include('sweet::alert') </body> </html>
Using Laravel Mix
Install using Yarn
yarn add sweetalert --dev
Install using NPM
npm install sweetalert --save-dev
Require sweetalert within your resources/js/bootstrap.js file.
// ... require("sweetalert"); // ...
Then make sure to include your scripts in your blade layout. Remove the defer attribute if your script tag contains it, defer will delay the execution of the script which will cause an error as the sweet::alert blade template is rendered first by the browser as html.
<!DOCTYPE html> <html lang="en"> <head> <!-- Scripts --> <script src="{{ asset('js/app.js') }}"></script> </head> <body> @include('sweet::alert') </body> </html>
Finally compile your assets with Mix
npm run dev
Usage
Using the Facade
First import the SweetAlert facade in your controller.
use SweetAlert;
Within your controllers, before you perform a redirect...
public function store() { SweetAlert::message('Robots are working!'); return Redirect::home(); }
Here are some examples on how you can use the facade:
SweetAlert::message('Message', 'Optional Title'); SweetAlert::basic('Basic Message', 'Mandatory Title'); SweetAlert::info('Info Message', 'Optional Title'); SweetAlert::success('Success Message', 'Optional Title'); SweetAlert::error('Error Message', 'Optional Title'); SweetAlert::warning('Warning Message', 'Optional Title');
Using the helper function
alert($message = null, $title = '')
In addition to the previous listed methods you can also just use the helper function without specifying any message type. Doing so is similar to:
alert()->message('Message', 'Optional Title')
Like with the Facade we can use the helper with the same methods:
alert()->message('Message', 'Optional Title'); alert()->basic('Basic Message', 'Mandatory Title'); alert()->info('Info Message', 'Optional Title'); alert()->success('Success Message', 'Optional Title'); alert()->error('Error Message', 'Optional Title'); alert()->warning('Warning Message', 'Optional Title'); alert()->basic('Basic Message', 'Mandatory Title')->autoclose(3500); alert()->error('Error Message', 'Optional Title')->persistent('Close');
Within your controllers, before you perform a redirect...
/** * Destroy the user's session (logout). * * @return Response */ public function destroy() { Auth::logout(); alert()->success('You have been logged out.', 'Good bye!'); return home(); }
For a general information alert, just do: alert('Some message'); (same as alert()->message('Some message');).
Using the Middleware
Middleware Groups
First register the middleware in web middleware groups by simply adding the middleware class UxWeb\SweetAlert\ConvertMessagesIntoSweetAlert::class into the $middlewareGroups of your app/Http/Kernel.php class:
protected $middlewareGroups = [ 'web' => [ \App\Http\Middleware\EncryptCookies::class, ... \UxWeb\SweetAlert\ConvertMessagesIntoSweetAlert::class, ], 'api' => [ 'throttle:60,1', ], ];
Make sure you register the middleware within the 'web' group only.
Route Middleware
Or if you would like to assign the middleware to specific routes only, you should add the middleware to $routeMiddleware in app/Http/Kernel.php file:
protected $routeMiddleware = [ 'auth' => \App\Http\Middleware\Authenticate::class, .... 'sweetalert' => \UxWeb\SweetAlert\ConvertMessagesIntoSweetAlert::class, ];
Next step: within your controllers, set your return message (using with()) and send the proper message and proper type.
return redirect('dashboard')->with('success', 'Profile updated!');
or
return redirect()->back()->with('error', 'Profile updated!');
NOTE: When using the middleware it will make an alert to display if it detects any of the following keys flashed into the session:
error,success,warning,info,message,basic.
Final Considerations
By default, all alerts will dismiss after a sensible default number of seconds.
But not to worry, if you need to specify a different time you can:
// -> Remember!, the number is set in milliseconds alert('Hello World!')->autoclose(3000);
Also, if you need the alert to be persistent on the page until the user dismiss it by pressing the alert confirmation button:
// -> The text will appear in the button alert('Hello World!')->persistent("Close this");
You can render html in your message with the html() method like this:
// -> html will be evaluated alert('<a href="#">Click me</a>')->html()->persistent("No, thanks");
Customize
Config
If you need to customize the default configuration options for this package just export the configuration file:
php artisan vendor:publish --provider "UxWeb\SweetAlert\SweetAlertServiceProvider" --tag=config
A sweet-alert.php configuration file will be published to your config directory. By now, the only configuration that can be changed is the timer for all autoclose alerts.
View
If you need to customize the included alert message view, run:
php artisan vendor:publish --provider "UxWeb\SweetAlert\SweetAlertServiceProvider" --tag=views
The package view is located in the resources/views/vendor/sweet/ directory.
You can customize this view to fit your needs.
Configuration Options
You have access to the following configuration options to build a custom view:
Session::get('sweet_alert.text') Session::get('sweet_alert.title') Session::get('sweet_alert.icon') Session::get('sweet_alert.closeOnClickOutside') Session::get('sweet_alert.buttons') Session::get('sweet_alert.timer')
Please check the CONFIGURATION section in the website for all other options available.
Default View
The sweet_alert.alert session key contains a JSON configuration object to pass it directly to Sweet Alert.
@if (Session::has('sweet_alert.alert'))
<script>
swal({!! Session::get('sweet_alert.alert') !!});
</script>
@endif
Note that {!! !!} are used to output the json configuration object unescaped, it will not work with {{ }} escaped output tags.
Custom View
This is an example of how you can customize your view to fit your needs:
@if (Session::has('sweet_alert.alert'))
<script>
swal({
text: "{!! Session::get('sweet_alert.text') !!}",
title: "{!! Session::get('sweet_alert.title') !!}",
timer: {!! Session::get('sweet_alert.timer') !!},
icon: "{!! Session::get('sweet_alert.type') !!}",
buttons: "{!! Session::get('sweet_alert.buttons') !!}",
// more options
});
</script>
@endif
Note that you must use "" (double quotes) to wrap the values except for the timer option.
Tests
To run the included test suite:
vendor/bin/phpunit
Demo
SweetAlert::message('Welcome back!'); return Redirect::home();
SweetAlert::message('Your profile is up to date', 'Wonderful!'); return Redirect::home();
SweetAlert::message('Thanks for comment!')->persistent('Close'); return Redirect::home();
SweetAlert::info('Email was sent!'); return Redirect::home();
SweetAlert::error('Something went wrong', 'Oops!'); return Redirect::home();
SweetAlert::success('Good job!'); return Redirect::home();
SweetAlert::info('Random lorempixel.com : <img src="http://lorempixel.com/150/150/">')->html(); return Redirect::home();
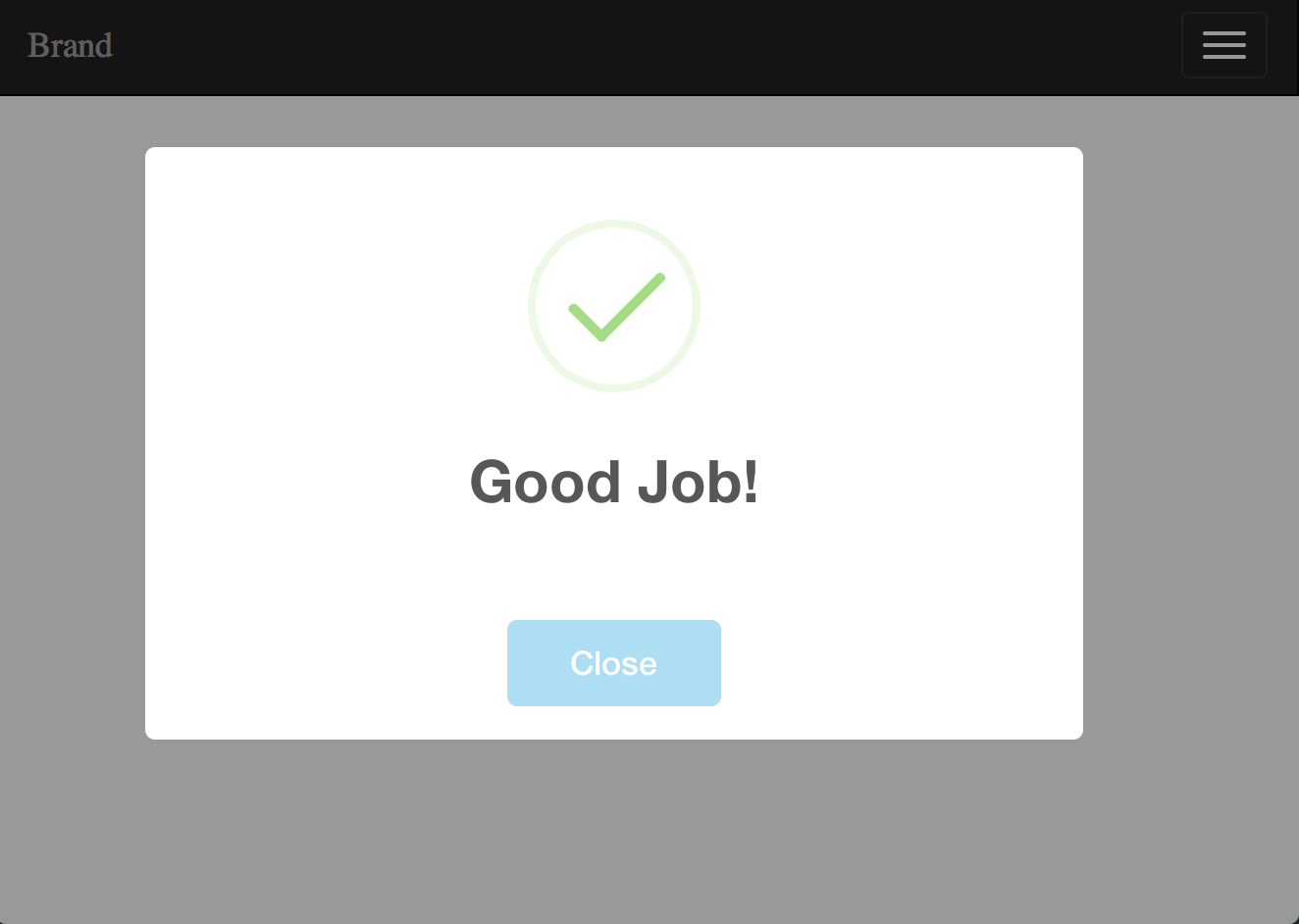
SweetAlert::success('Good job!')->persistent("Close"); return Redirect::home();
License
Sweet Alert for Laravel is open-sourced software licensed under the MIT license.