skoyah / nova-toasted
Customize and create your Laravel Nova notifications.
Installs: 3 328
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/skoyah/nova-toasted
Requires
- php: >=7.1.0
This package is auto-updated.
Last update: 2026-01-20 20:16:21 UTC
README
A package to customize your Laravel Nova toasted notifications.
Instalation
composer require skoyah/nova-toasted
php artisan vendor:publish --tag=nova-toasted
After publishing the assets, in your config folder there's now a toasted.php file with the default options used by Nova and the Toasted plugin itself. Feel free to change them according to your needs. For more information about this values, check the toasted documentation
The toasts key is where you will register all custom toasted components for your application:
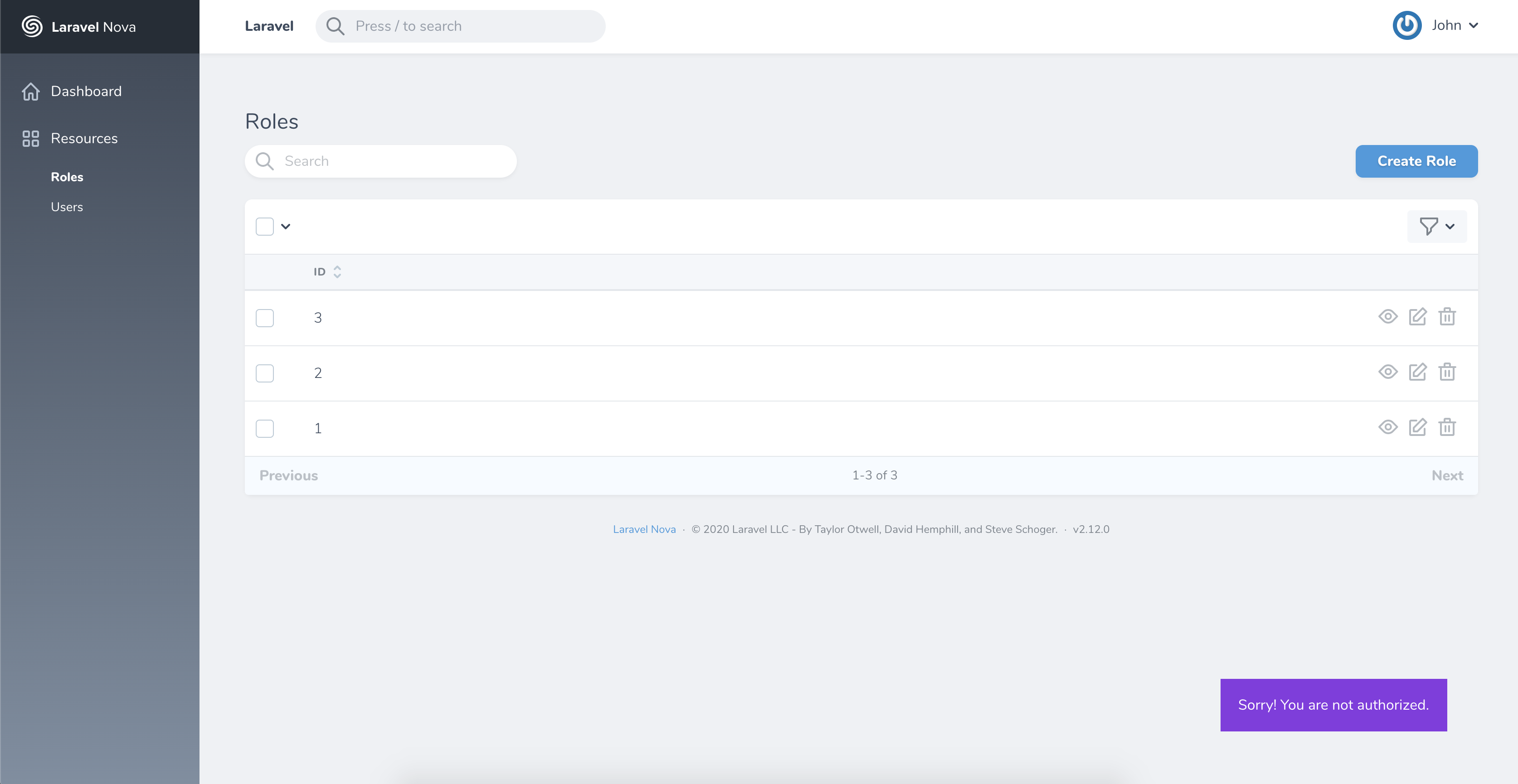
'toasts' => [ [ 'name' => 'forbidden', 'message' => 'Sorry! You are not authorized.', 'options' => [ 'type' => 'error', 'duration' => 2000, ], ], ],
Usage
After registering the components, you are able to use them globally, with one of the following forms:
this.$toasted.forbidden(); //inside vue components Nova.bus.$toasted.forbidden(); //globally available
Additionaly, you can still use custom messages and options for a particullar situation:
this.$toasted.forbidden('Access denied.', { duration: 5000 });
Styling
To style your custom theme and toasted components and to override the default ones, in you css file:
/* styling your custom theme */ .my-custom-theme { //... } /* use this classes override default components */ .toasted.default { //... } .toasted.success { //... } .toasted.error { //... } .toasted.info { //... } .toasted.warning { //... } /* custom components */ .toasted.forbidden { //... }
Example
.my-theme { padding: 20px !important; color: white; } .toasted.forbidden { background-color: blueviolet; }