sixlive / nova-text-copy-field
Laravel Nova text field with click to copy support
Installs: 698 288
Dependents: 2
Suggesters: 0
Security: 0
Stars: 69
Watchers: 3
Forks: 15
Open Issues: 8
Language:Vue
pkg:composer/sixlive/nova-text-copy-field
Requires
- php: >=7.1.0
- laravel/nova: *
This package is auto-updated.
Last update: 2026-01-29 03:03:17 UTC
README
A Laravel Nova text field with click to copy support. This field behaves just like a text field but adds the ability to copy the field value to your clipboard with just a click.
This package can also be found on Nova Packages.
Installation
> composer require sixlive/nova-text-copy-field
Usage
Add the field to a resource.
use Sixlive\TextCopy\TextCopy; public function fields(Request $request) { return [ TextCopy::make('Example Copy Field', 'example_copy_field'), ]; }
Truncating long strings
In some cases you may want to truncate the display of a fields value but allow still copy the full value. You can use the truncate() method to accomplish this.
TextCopy::make('Some Long Field') ->truncate(100)
Masking the field value
This works great for secrets like API Keys.
TextCopy::make('Some Secret String', 'some_secret_string') ->mask('❌') // default '*' ->truncate(5)
Copy button title
The title of the copy button defaults to the field name prefixed with 'Copy'. For example, TextCopy::make('Some Field', 'some_field') the button title will be "Copy Some Field".
If you would like to manually set the title you can use the copyButtonTitle() method.
TextCopy::make('Some Field', 'some_field') ->copyButtonTitle('Some alternative title')
Alternative copy value
You can choose to mutate and that is copied to the users clipboard. You can either pass a value or a Closure.
TextCopy::make('Some Secret String', 'some_long_string') ->copyValue(function ($value) { return substr($value, -6); })
or
TextCopy::make('Some Secret String', 'some_long_string') ->copyValue('some fixed copy value')
Only displaying the button on hover
TextCopy::make('Some Secret String', 'some_long_string') ->showButtonOnlyOnHover()
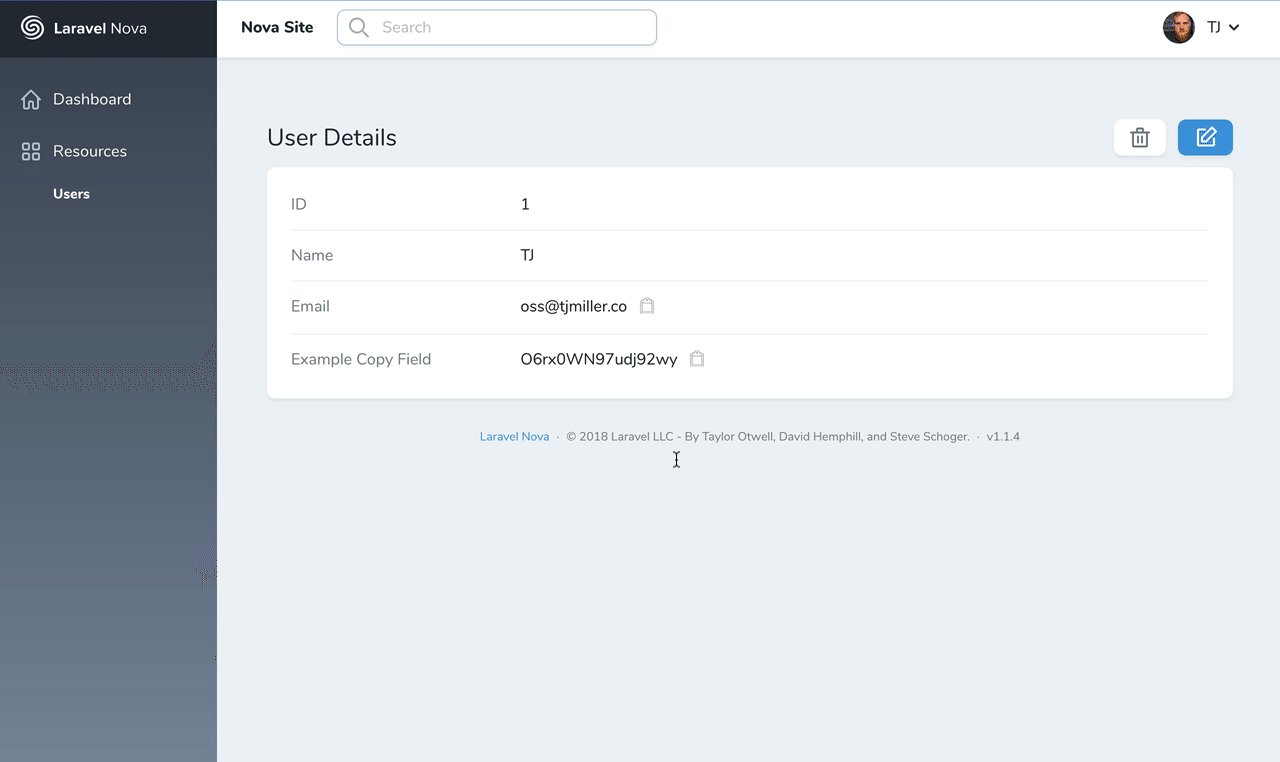
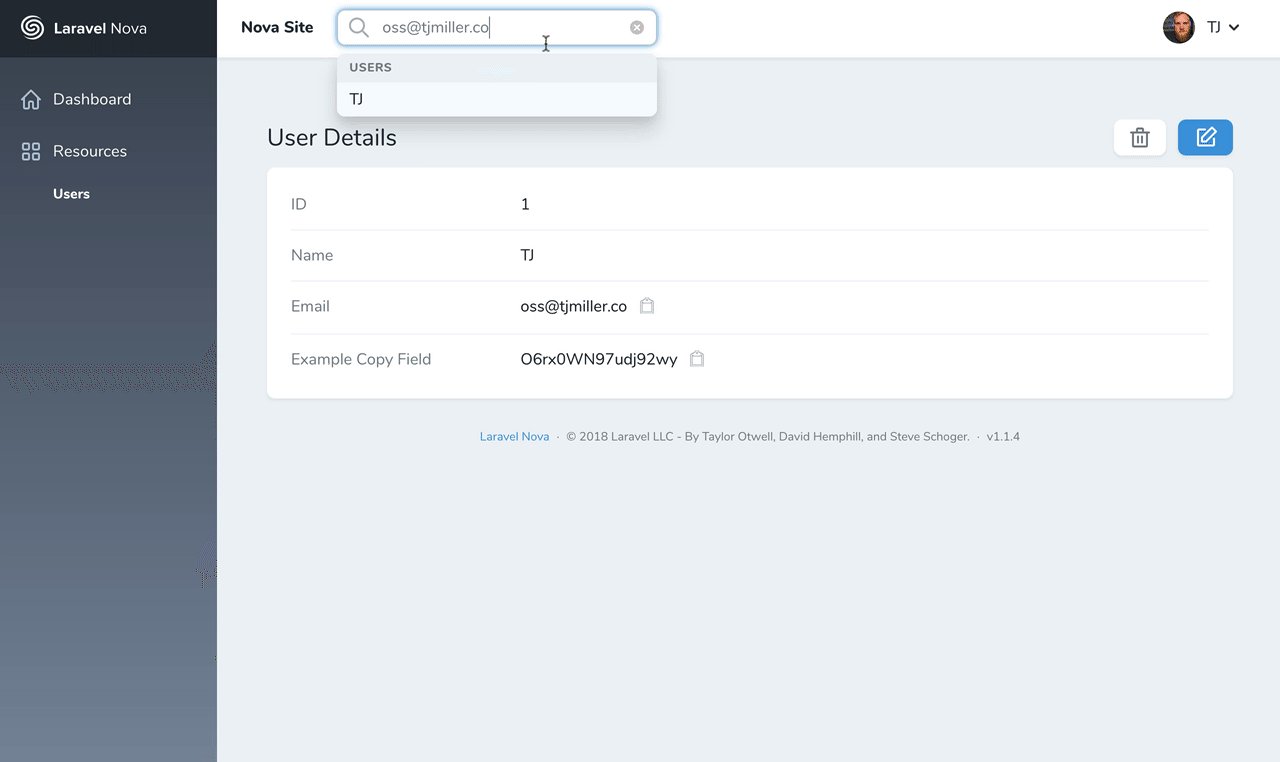
Screenshots
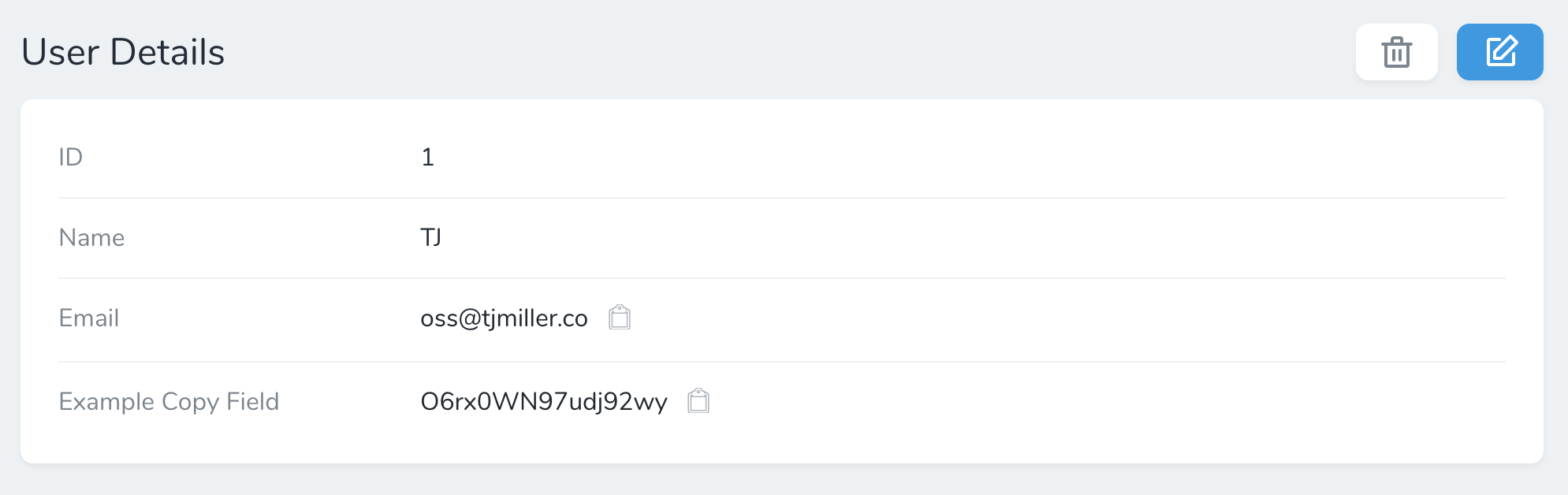
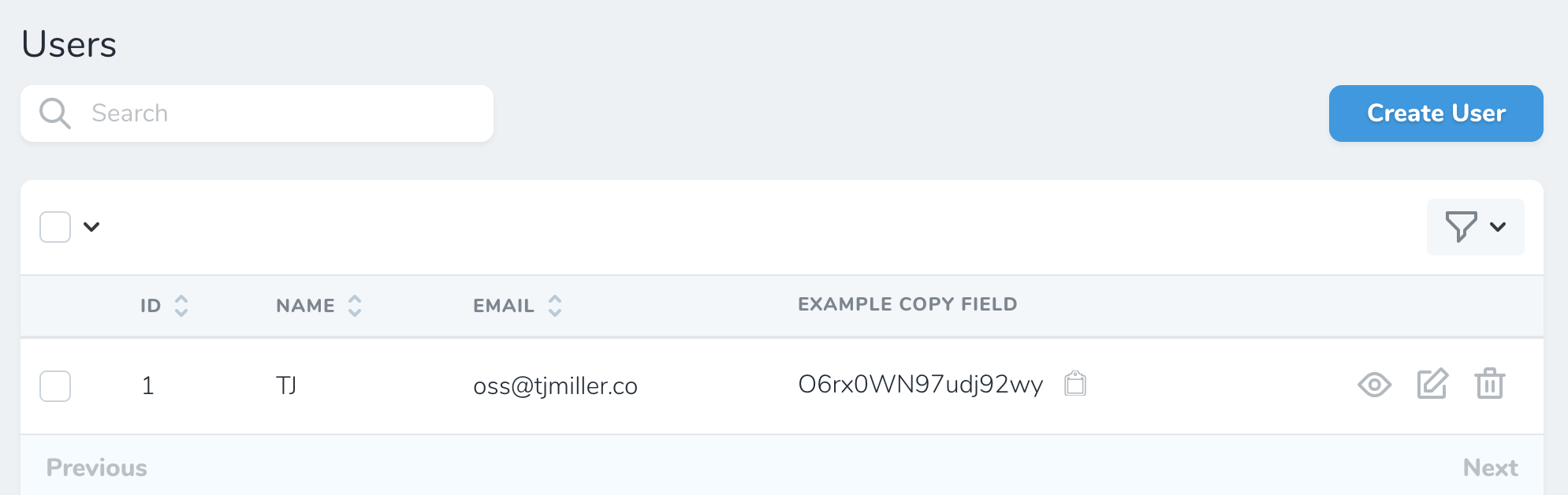
Default State
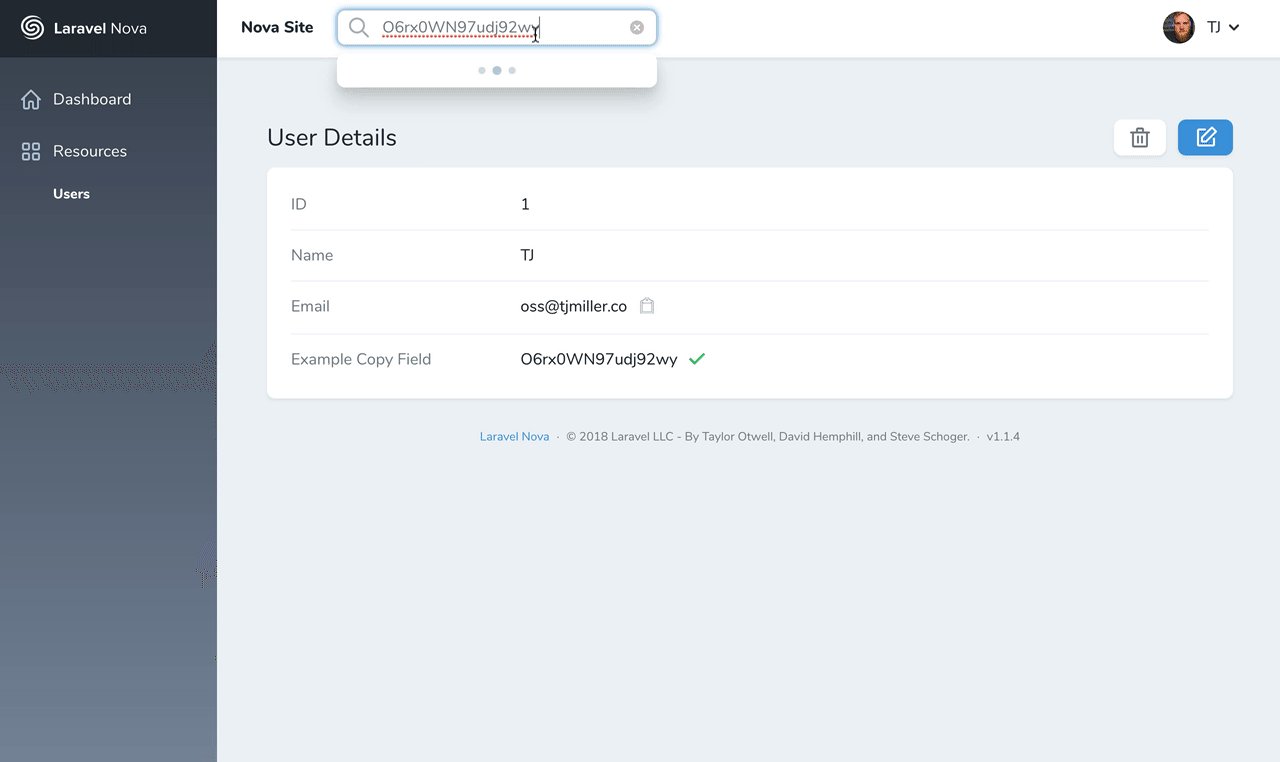
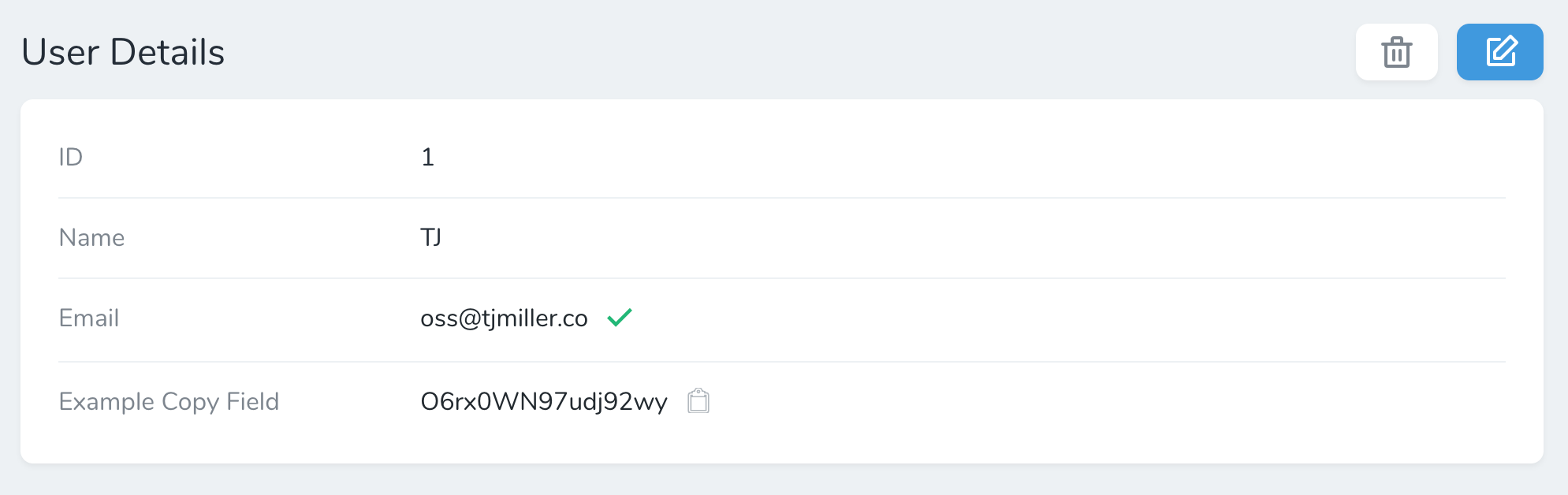
Success State
When the field value has been successfully copied to the user's clipboard.

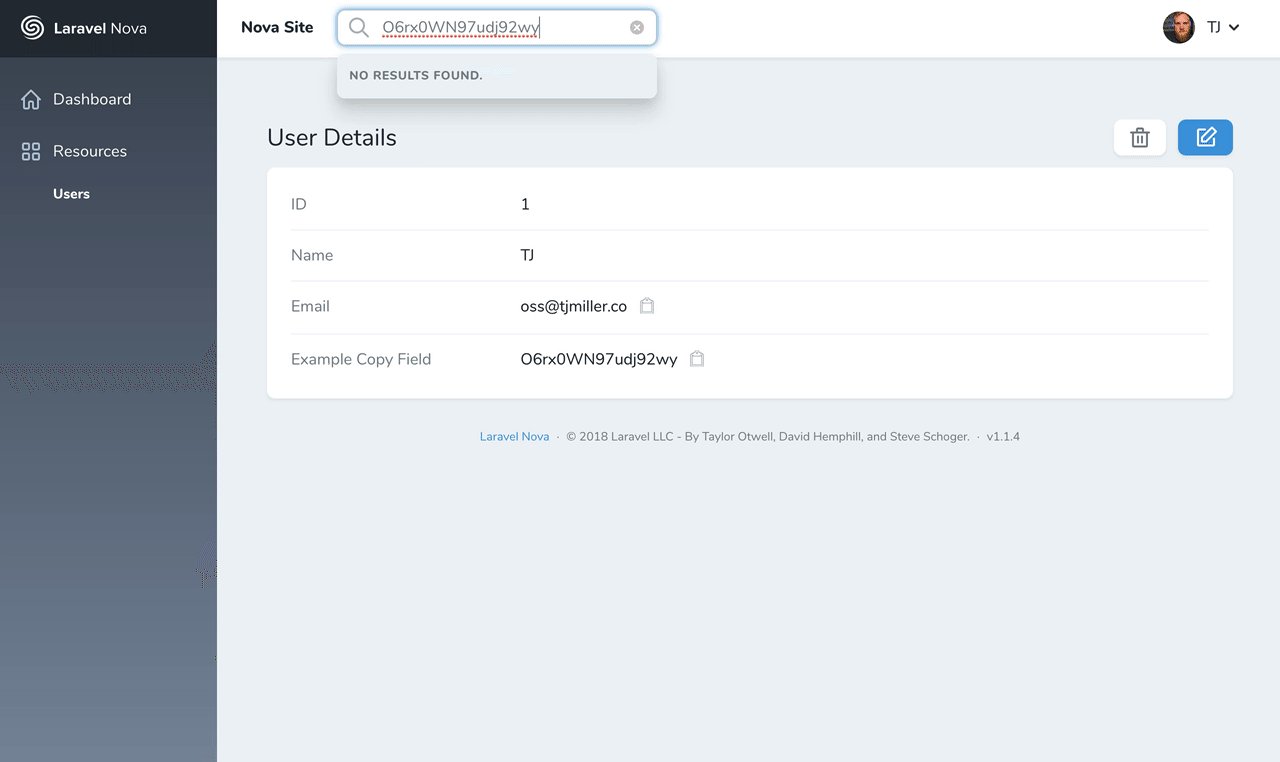
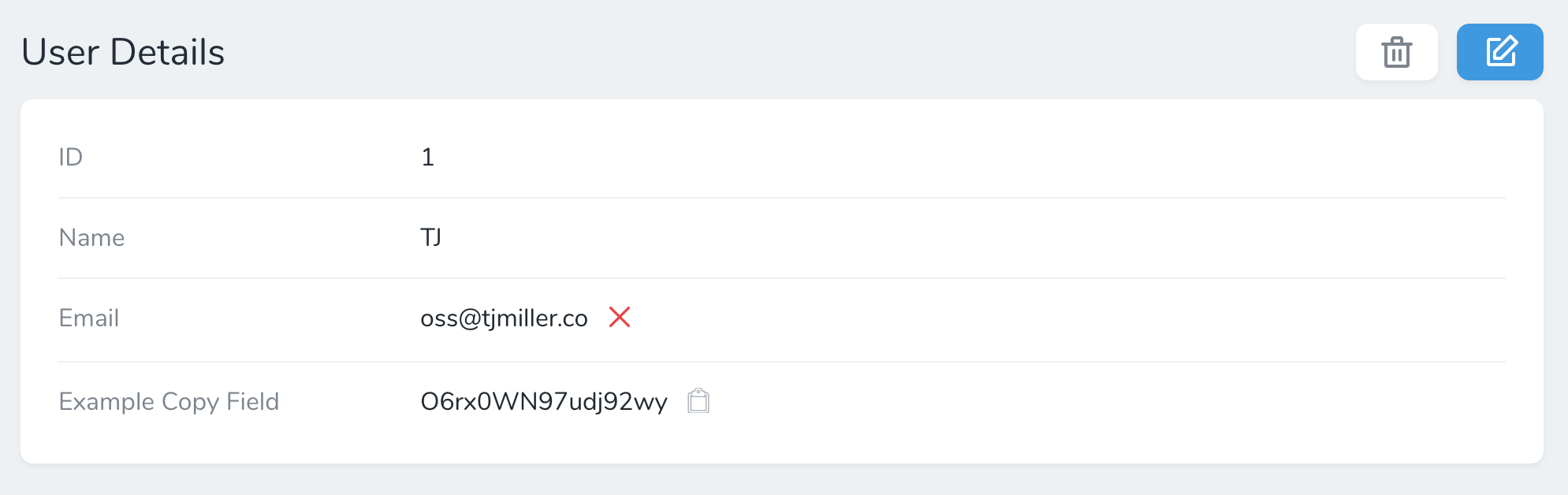
Error State
When there is an error adding the field value to the user's clipboard.

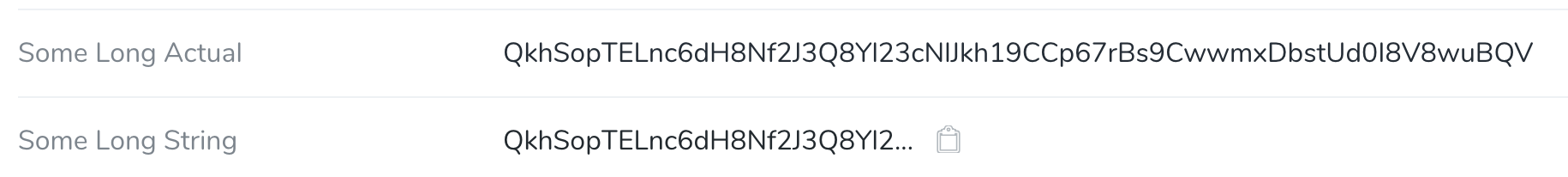
Truncated Display Value
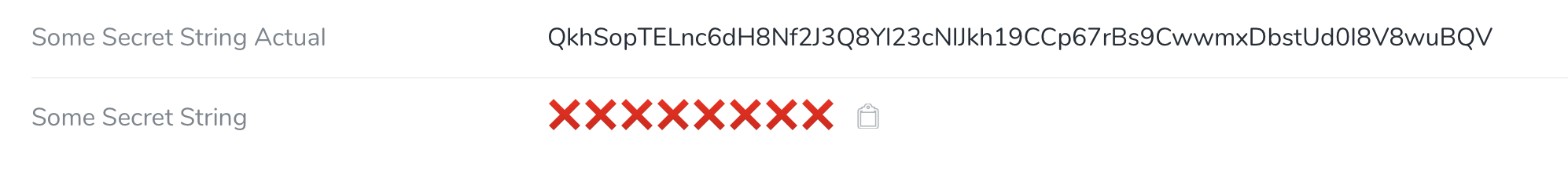
Masked Display Value
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Code Style
StyleCI will apply the Laravel preset.
Security
If you discover any security related issues, please email oss@tjmiller.co instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.