shel / neos-commandbar
A commandbar (CMD+K) for Neos CMS
Fund package maintenance!
Patreon
sebobo
www.amazon.de/hz/wishlist/ls/JEL60X51G2GA
Installs: 13 189
Dependents: 1
Suggesters: 1
Security: 0
Stars: 16
Watchers: 5
Forks: 2
Open Issues: 14
Language:TypeScript
Type:neos-plugin
pkg:composer/shel/neos-commandbar
Requires
- php: >= 8.2
- neos/neos: ^9.0
README
This package provides a command bar plugin for Neos CMS similar to Spotlight, Raycast or Alfred. It allows you to quickly search and execute commands and navigate in NeosCMS.
Compatible with PHP 8+ & Neos 7.3+
Features
- 🔍 Open commandbar via CMD+K or CTRL+K in the Neos content module
- ⚡️ Quickly search for commands (fuzzy search enabled to handle spelling mistakes)
- 🔥 Offer most registered hotkeys as selectable commands
- some are excluded via configuration as they won't work in the context of the command bar
- automatically includes hotkeys from other packages
- 🧭 Navigation commands
- Jump to module
- Jump to site
- Jump to recently opened documents
- Search and open document node
- Search and navigate to the Neos documentation (enabled in Development context)
- Search and navigate to the Neos plugin repository (enabled in Development context)
- ➕ Open node creation dialog relative to the current node
- 📝 Switch edit/preview mode
- 📰 Publish / discard changes on current page or all changes
- ⭐️ Mark commands as favourites (stored in Neos user preferences)
- 🗄️ Store recent commands (stored in Neos user preferences)
- 🧩 Backend module integration
- Open the command bar from within the backend modules which have the module enabled (global inclusion possible with Neos 8.3)
- 🪛 Extensibility
- Add new commands via the provided ´Shel.Neos.CommandBar` registry in your plugin manifests
- Full compatibility with Shel.Neos.Terminal -> all available commands for the current user are available
- 🗣️ Available in English & German
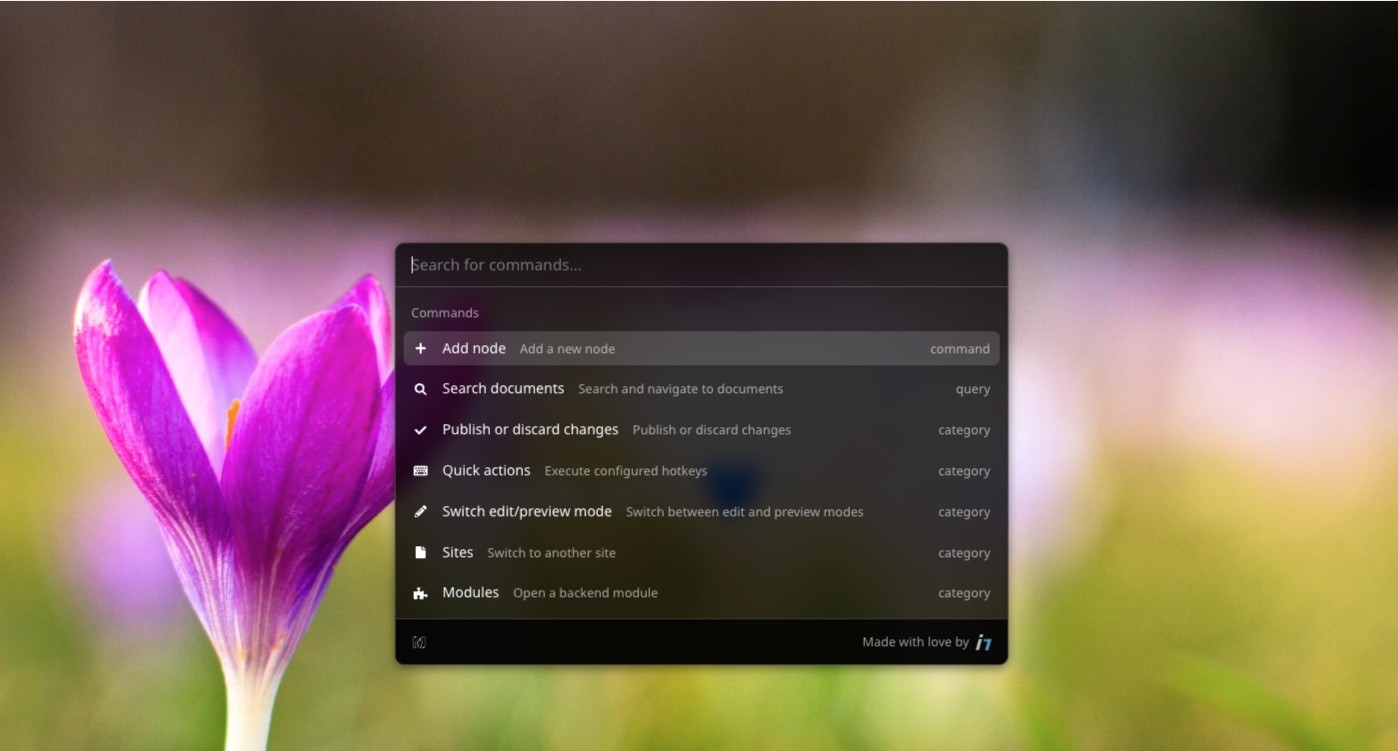
Screenshot
Video
Checkout the video introduction on YouTube.
Installation
Run the following command in your Neos site package
composer require --no-update shel/neos-commandbar
The run composer update in your project root folder.
Enabling the command bar in additional backend modules
By default, only the core Neos modules have the command bar enabled as a global inclusion will only be possible with Neos 8.3. If you want to enable the command bar in a backend module, you can do so by adding the following setting:
Neos: Neos: modules: <MODULE_PATH>: submodules: <MODULE_NAME>: additionalResources: javaScripts: Shel.Neos.CommandBar: 'resource://Shel.Neos.CommandBar/Public/Module.js' styleSheets: Shel.Neos.CommandBar: 'resource://Shel.Neos.CommandBar/Public/Module.css'
Disable branding
If you supported the development of this package, or you don't want to show the branding, you can disable it via the following setting:
Shel: Neos: CommandBar: features: showBranding: false
Add additional commands
Additional commands can be added to the UI plugin via the Neos UI extensibility API.
Here is an example manifest.js which adds a simple command to the command bar:
import manifest, { SynchronousRegistry } from '@neos-project/neos-ui-extensibility'; import { selectors } from '@neos-project/neos-ui-redux-store'; manifest('My.Vendor:CommandBarPlugin', {}, (globalRegistry, { store, frontendConfiguration }) => { globalRegistry.get('Shel.Neos.CommandBar').set('plugins/My.Vendor:Example.Alert', async () => { return { extensibilityTest: { name: 'Example alert command', icon: 'vial', description: 'Command registered via command bar extensibility', canHandleQueries: true, action: async (query) => { const state = store.getState(); const documentNode = selectors.CR.Nodes.documentNodeSelector(state); window.alert(`The current document node is ${documentNode.label} and the query is ${query}.`); }, }, }; }); });
Development
⚠️ This package offers 2 plugins.
- The Neos.UI plugin built with Neos extensibility React based API to integrate with the Neos.UI and its APIs.
- A standalone plugin built with ParcelJS and Preact which is loaded in the Neos backend modules where we have only access to a very lightweight Neos API and no React environment.
We use yarn workspaces to manage the code for the 2 plugins, the dev server and the shared components. Most of the code is shared and only a small wrapper is needed to make the components work in the UI and module environments.
Each plugin has its own setup and build process. The following sections describe how to set up and build each plugin.
Setup
First install all dependencies:
yarn
For developing the command bar component itself, you can run the following command to start a dev server:
yarn dev
To develop the Neos plugin, you can run the following command to watch for changes and rebuild the plugin:
yarn watch
Or watch them individually
yarn watch:ui yarn watch:module
To build both plugins for production, run the following command:
yarn build
Or run the build for each plugin individually
yarn build:ui yarn build:module
License
This package is licensed under the MIT license. See license for details.