shawnsandy / pagekit
Laravel Ui.Pages
Installs: 324
Dependents: 1
Suggesters: 0
Security: 0
Stars: 4
Watchers: 0
Forks: 2
Open Issues: 0
Language:HTML
pkg:composer/shawnsandy/pagekit
Requires
- php: ~5.6|~7.0
- michelf/php-markdown: ^1.6
- shawnsandy/extras: ^0.1.26
Requires (Dev)
- phpunit/phpunit: ~4.0||~5.0
- squizlabs/php_codesniffer: ~2.3
- dev-master / 1.0.x-dev
- v1.0.73
- v1.0.72
- v1.0.71
- v1.0.62
- v1.0.61
- v1.0.44
- v1.0.43
- v1.0.42
- v1.0.41
- v1.0.40
- v1.0.39
- v1.0.38
- v1.0.37
- v1.0.36
- v1.0.35
- v1.0.34
- v1.0.33
- v1.0.32
- v1.0.32b
- v1.0.32a
- v1.0.31
- v1.0.8
- v1.0.7
- v1.0.6
- v1.0.5
- v1.0.3
- v1.0.2
- v1.0.1
- dev-develop
- dev-origin/develop
- dev-feature/ui-pages-13
- dev-feature/env-editor
This package is not auto-updated.
Last update: 2026-01-29 09:39:26 UTC
README
Pages (ui-pages) is a simple, easy to use drop in replacement UI for the default Laravel "Welcome Page". It provides a clean and modern set of bootstrap compatible starter pages -- Home, About, Contact and a starter admin/dashboard template. Along with a static flat file system for quickly adding and using markdown files as content. Setup, configuration and customization is quick and easy, allowing you to deploy and launch a Laravel based static marketing / promotional site in minutes so you can focus on the development.
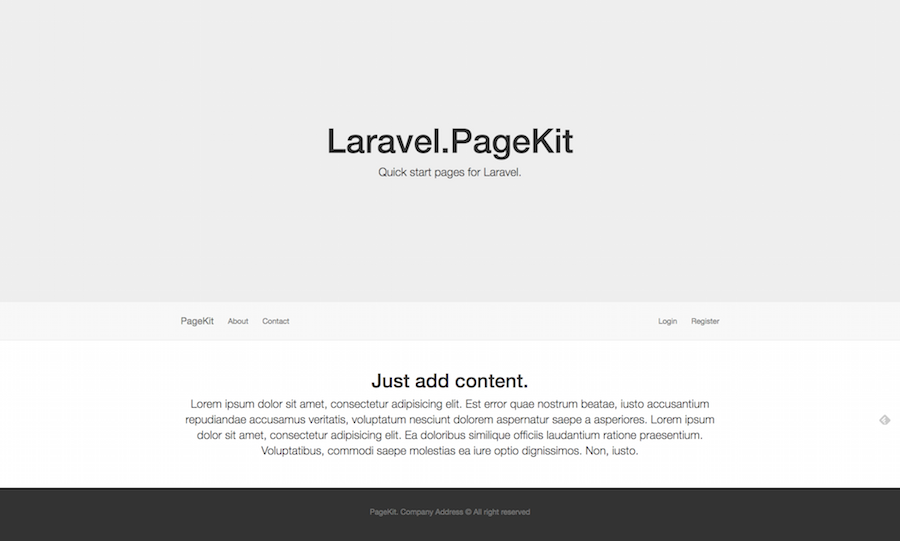
Home Page Screen Shot
Admin Dashboard (Black Haze)
The dash admin will become a standalone package (deprecated)
PageKit
If you are looking for the original PageKit package you can still find it here at Pagekit Original. I have moved PageKit to and new repository and changed the name to avoid conflict with PageKit CMS. I also used the opportunity to reboot versioning to better meet semver standards. Sorry for the inconvenience, I hope you find the package useful.
Installation (traditional)
Laravel 5.5.* (later)
composer require shawnsandy/pagekit dev-master
Laravel 5.4.* (earlier)
composer require shawnsandy/pagekit
PageKitServiceProvider
Add PageKitServiceProvider to the providers array in config/app.php
ShawnSandy\PageKit\PageKitServiceProvider::class
Add the following (required) vendor service providers and aliases for pre-installed Laravel packages.
Vendor Service providers config/app/php
Rap2hpoutre\LaravelLogViewer\LaravelLogViewerServiceProvider::class, JeroenG\Packager\PackagerServiceProvider::class, Sven\EnvProviders\EnvServiceProvider::class, Barryvdh\Debugbar\ServiceProvider::class, Brotzka\DotenvEditor\DotenvEditorServiceProvider::class, Laravel\Socialite\SocialiteServiceProvider::class, Vinkla\Shield\ShieldServiceProvider::class,
Vendor Aliases
'DotenvEditor' => Brotzka\DotenvEditor\DotenvEditorFacade::class, 'Breadcrumbs' => ShawnSandy\PageKit\Facades\BreadcrumbFacade::class, 'MD' => ShawnSandy\PageKit\Facades\MarkdownFacade::class, 'Socialite' => Laravel\Socialite\Facades\Socialite::class, 'Debugbar' => Barryvdh\Debugbar\Facade::class,
If you would like to use Markdown for post, add the following to config/filesystem.php
'markdown' => [ 'driver' => 'local', 'root' => storage_path('app/public/markdown/'), 'visibility' => 'public', ],
Middleware app/Http/Kernel.php routeMiddlware
'shield' => \Vinkla\Shield\ShieldMiddleware::class,
__Add to your route/wep.php __
Route::group(["prefix" => "page"], function () { Pages::routes(); });
Publish the vendor files / assets
You can publish all vendor files or simply publish the package assets (styles/js/images)
All files
php artisan vendor:publish --provider="ShawnSandy\PageKit\PageKitServiceProvider"
Assets
php artisan vendor:publish --tag=pagekit-assets
Publish tags
You can publish individual pagekit tags using --tags option, please note that the --pagekit-asssets tag is required for page to display correctly. BTW this is my preferred method of install.
php artisan vendor:publish --provider="ShawnSandy\PageKit\PageKitServiceProvider"
or shortcut
php artisan vendor:publish --tag=name
PageKit tags
--tag=pagekit-assetspublishes your pagekit public assets / files to/public/--tag=pagekit-viewspublishes your views tovendor\pagekit--tag=pagekit-configpublishes configuration fileconfig\pagekittoconfig
You can also use the --force to overwrite previously published files - --tag=pagekit-assets --force.
Install for custom/package development
To customize or use the package to start your own.
- Install Laravel Packager
composer require jeroen-g/laravel-packager. Make sure to add the provider to yourconfig\app.phpprovider arrayJeroenG\Packager\PackagerServiceProvider::class,. - Import the repository
php artisan packager:git https://github.com/shawnsandy/pagekit YourVendorName YourPackgeName. This will create and download the package to/packages/YourVendorName/YourPackageName. It will also add your package to composer autoload parameter and add it toconfig/app.phpprovider array. - Customize and push to you repo
- Enjoy
Usage
Once installed correctly you should be able to goto http://yoursite.com/page
Default index page
Replace the default welcome page with the PageKit index by modifying your app/Http/route.php
Route::get('/', function () { return view('welcome'); });
to
Route::get('', function(){ return view('page::index'); });
Enable dashboard in login
Pages comes database free by default, as a result your admin Dash(board) won't require any login. However you can enable statless login using the Laravel Shield package that is bundled with Pages.
Please insure the you have added the provider to your config\app.php (Vendor Providers).
Vinkla\Shield\ShieldServiceProvider::class,
Add the middleware to the $routeMiddleware array in your Kernel.php file.
'shield' => \Vinkla\Shield\ShieldMiddleware::class,
Publish the vendor assets using the provider tag.
php artisan vendor:publish --provider="Vinkla\Shield\ShieldServiceProvider"
Using `php artisan vendor:publish' can have some unintended affects, DON'T DO IT!!!
Run the php artisan command to generate your shield passwords php artisan shield:hash username password
Add the password to your '/config/shield.php' file
'users' => [
'main' => ['$2y$10$wBoPEW4WJO5kTlzwkF4vw.hfGnImJV2kla4UALPNKhMLEoYUWDFL6',
'$2y$10$kk9u9VdzoXAh/hL/sy6BFuUP.Prf/761rbuPMVhCBaXsYKgymS232'],
],
Visit Laravel Shield for more info.
Laravel .ENV editor
Required for editing editing the settings of you .env file
php artisan vendor:publish --provider="Brotzka\DotenvEditor\DotenvEditorServiceProvider"
Components
Contact From
{{ Html::pageContactForm() }}
Page Nav
{{ Html::pageNav() }}
Page Cover
{{ Html::pageCover('/background/img', '500px') }} // background image, height
Custom Branding
You can custom brand pagekit by editing the values in the config/pagekit.php
Turn branding on:
'branding' => true,
Customize :
'brand' => [ 'background-color' => '#FFFFFF', 'header-background-color' => '#EEEEEE', 'header-font-size' => '72px', 'font-family' => '"Helvetica Neue", Helvetica, Arial, sans-serif', 'header-font-color' => '#eee', 'footer-background-color' => '#333333', 'footer-color' => '#FFFFFF', 'header-color' => '#EEEEEE', 'text-color' => 'FFFFFF', 'header-background-image' => "https://static.pexels.com/photos/129569/pexels-photo-129569-large.jpeg", 'logo' => false ]
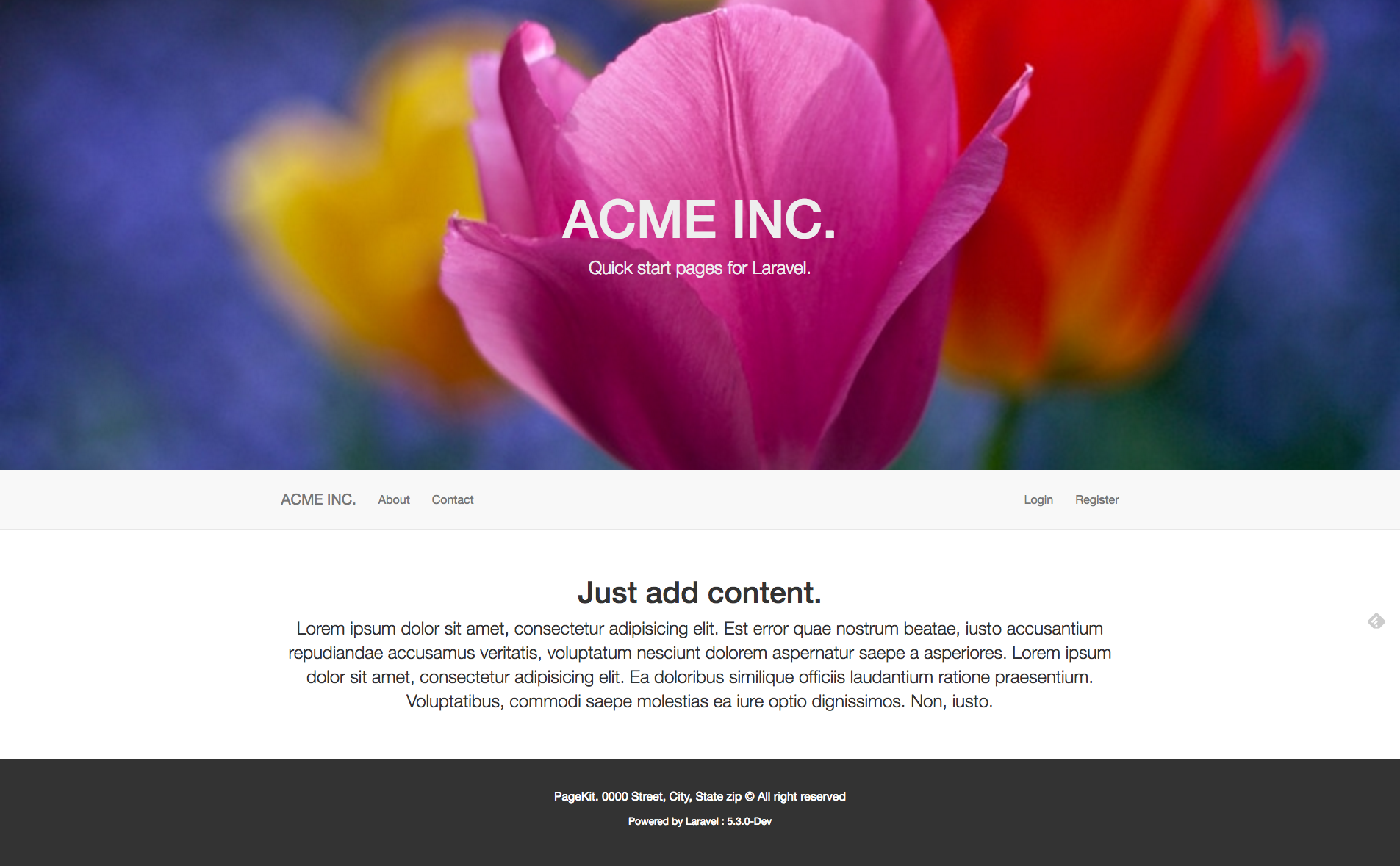
Custom Header
header-background-image' => "https://static.pexels.com/photos/129569/pexels-photo-129569-large.jpeg",
TODO
...
Contributing
Fork it! Create your feature branch: git checkout -b my-new-feature Commit your changes: git commit -am 'Add some feature' Push to the branch: git push origin my-new-feature Submit a pull request :D History
Change Log
v.1.0.1
Renamed the package and mover the repository
License
TODO: Modify licence.md
This project is licensed under the MIT License - see the LICENSE.md file for details