sevengroupfrance / sulu-fr-gouv-map-bundle
Installs: 875
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
Language:JavaScript
pkg:composer/sevengroupfrance/sulu-fr-gouv-map-bundle
README

Inspired by this pull request.
What is this bundle's goal?
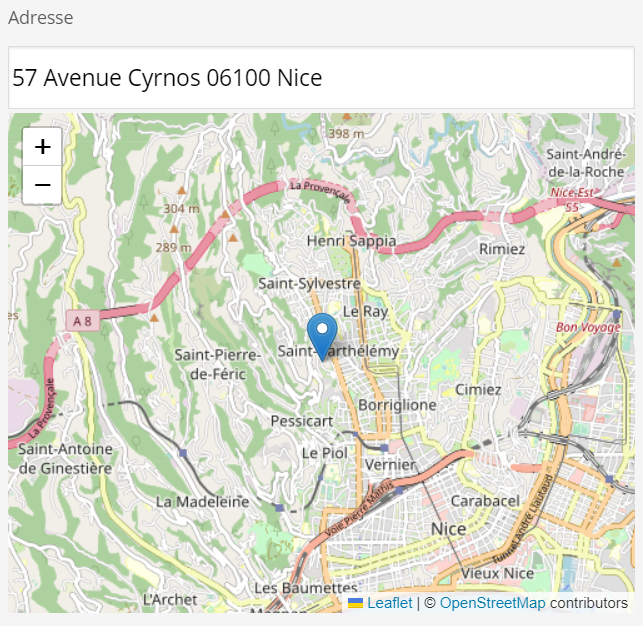
To create a new content type adresse which is a single text input with autocomplete. It only searches through french addresses
since it uses the data gouv API.
The map installed in this bundle comes from React Leaflet JS.
Installation
- Download the package in your project with the following command line:
composer require sevengroupfrance/sulu-fr-gouv-map-bundle. - In
config/bundles.phpadd the following code:
SevenGroupFrance\SuluFrGouvMapBundle\SuluFrGouvMapBundle::class => ['all' => true]. - In
assets/admin/package.json, add the following line in the "dependencies" object:
"sulu-fr-gouv-map-bundle": "file:node_modules/@sulu/vendor/sevengroupfrance/sulu-fr-gouv-map-bundle/src/Resources/js". - In
assets/admin,npm installto initialize the bundle's symlink directory. - In the same folder,
npm i react react-dom leafletand thennpm i react-leaflet. - In
assets/admin/index.js, add this line:
import 'sulu-fr-gouv-map-bundle'. - In
assets/admin,npm run watchornpm run build
Use in your template files
Once installed you'll have to create a new property with the type adresse
<property name="address" type="adresse">
<meta>
<title lang="en">address field (with autocomplete)</title>
</meta>
</property>
