setwise / nova-html-card
A Laravel Nova card to display arbitrary HTML content
Installs: 15
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 0
Forks: 11
pkg:composer/setwise/nova-html-card
Requires
- php: >=8.0
- laravel/nova: ^4.0
Requires (Dev)
- mockery/mockery: ^1.4
- orchestra/testbench: ^6.0
- phpunit/phpunit: ^9.4
README
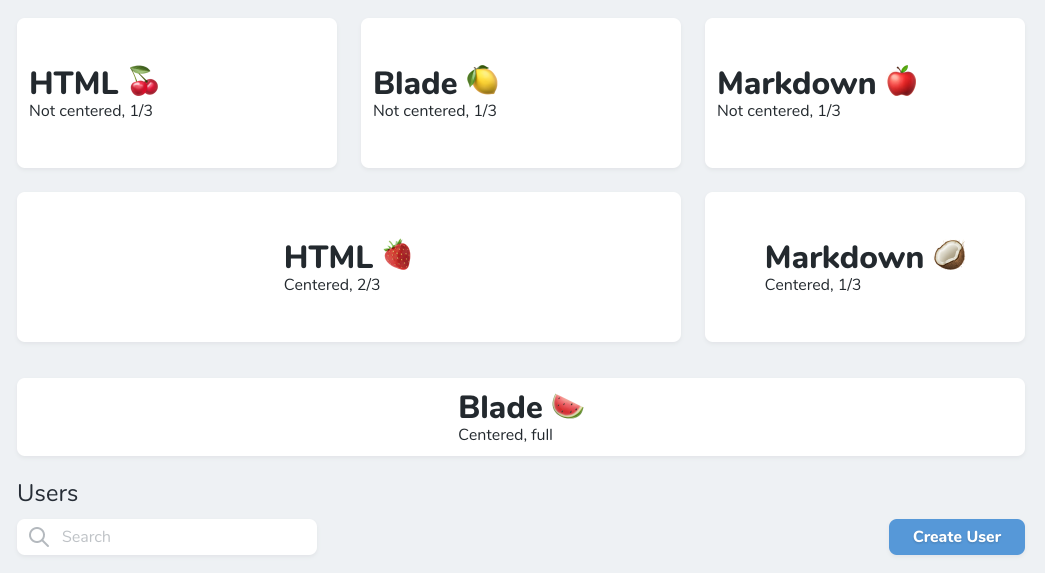
Adds a card to the Laravel Nova dashboard with any arbitrary HTML content.
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require setwise/nova-html-card
Usage
use Setwise\HtmlCard\HtmlCard; public function cards() { return [ (new HtmlCard())->width('1/3')->html('<h1>Hello World!</h1>'), (new HtmlCard())->width('1/3')->markdown('# Hello World!'), (new HtmlCard())->width('1/3')->view('cards.hello', ['name' => 'World']), ]; }
Options
- Set content
->html('<h1>Hello!</h1>'): Set HTML or plain content.->markdown('# Hello!'): Set Markdown content that will be converted into HTML.->view('path.to.view', []): Specify blade view file and optionally pass an array of data to view.
- Styling
->center(false): Center card's content.falseby default.->withoutCardStyles(true): Whether to use standard Nova Card styles for a card (background, padding, etc).falseby default.->forceFullWidth(true): Force the card to be full width. A fix for nova cards order.
Why this package?
There are a few packages with similar functionality. Our package provides an API to cover all cases covered by these packages plus additionally provides some unique features like:
- markdown support
- easy switch between class Nova-card look and raw-HTML look
- Simple, Laravel-like API
Changelog
Please see Releases for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
License
The MIT License (MIT). Please see License File for more information.