seblhaire / bootstrappaginator
A Laravel library to generate paginations
Installs: 35
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/seblhaire/bootstrappaginator
Requires
- php: >=8.2
- illuminate/http: ^11.0
README
A Laravel library to generate paginations with Bootstrap 4 or 5 CSS Framework.
This library provides two different paginators:
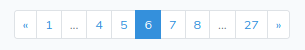
- a classical paginator with page numbers and previous and next button.

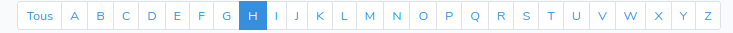
- an alphabetical paginator with letters

Both paginators can be used in same page.
Demo site available here.
Installation
-
composer require seblhaire/bootstrappaginator -
Optionally install Boostrap using
npm install bootstrap -
Composer will automatically link the package with Laravel. But you still can explicitely add provider and facade to your
config/app.php:
'providers' => [ ... Seblhaire\BootstrapPaginator\BootstrapPaginatorServiceProvider::class, ... ], 'aliases' => [ ... 'BootstrapPaginator' => Seblhaire\BootstrapPaginator\BootstrapPaginator::class, ]
- Publish package (optionally).
$ php artisan vendor:publish
- Add a translation to Laravel existing
pagination.phptranslation file in directoryresources/lang/en/. Simply add key:
'all' => 'All',
Usage
Declare Facade in Controller headers:
use Seblhaire\BootstrapPaginator\BootstrapPaginator;
Your route must contain a parameter for page in last segment:
Route::get('/issues/{page?}', 'MainController@issues')->name('issues');
Eg: you can have a route https://test.site/issues/9, route https://test.site/issues should display page 1. Controller method can be declared like this:
function issues($page = 1){ ...}
If you include paginator alpha, last segment will be an initial:
Route::get('/authors/{initial?}', 'MainController@authors')->name('authors');
Eg: you can have a route https://test.site/authors/D would display all authors beginning with D. https://test.site/authors will display all items. Controller method can be declared like this:
public function authors($initial = config('bootstrappaginator.valueforall')){ ... }
You can combine both paginators in a single page. In this case, initial will be in the before last position and page parameter in the last position:
Route::get('/authors/{initial?}/{page?}', 'MainController@authors')->name('authors');
In this case https://test.site/authors displays first page of all items. https://test.site/authors/all/3 will display third page of all items. https://test.site/authors/D will display first page of items beginning with D. And https://test.site/authors/D/3 will display third page of items beginning with D. Initialize your method with default parameters and use them in your code:
public function authors($initial = null, $page =1){
....
$initial = is_null($initial) ? config('bootstrappaginator.valueforall') : $initial;
$route = 'authors';
$options = ['nbpages' => 4, 'params' => ['initial' => $initial]];
$optionalpha = ['type' => 'alpha'];
$paginator = BootstrapPaginator::init($page, $route, $options);
$paginatoralpha = BootstrapPaginator::init($initiale, $route, $optionalpha);
....
return view('pages.authors', [
...
'paginator' => $paginator,
'paginatoralpha' => $paginatoralpha,
...
]);
}
In this example, numeric paginator will contain current initial in the link urls. Alpha paginator's links will direct web page users to the first page with the initial they contain. Then in the view, print your paginator like this:
{!! $paginator->render() !!}
or simply
{!! $paginator !!}
Parameters
$page: current page number or initial letter;$route: current route id;$options: array of values to replace default values in config file:type: eithernumericoralpha;params: default[]. Array of parameters used byroute()helper to issue urls in paginator. See above examples;getparams: default[]. GET parameters that will be added to path. Eg:['search' => 'dummy', 'type' => 'global']will be translated intourl?search=dummy&type=global- numeric paginator specific parameters:
pageparam: defaultpage. Id of page parameter in route.nbpages: Default 1. Number of pages that will be displayed.withoutdots: defaultfalse. Display all pages without spacing ranges by dots;max_pages_without_dots: default9. Maximum number of pages without dot separation.items_before_after_current: default2. Number of pages to display before and after page item.
- alpha paginator specific parameters:
initialparam: defaultinitial. Id of initial parameter in route;valueforall: delaultall. Value used to display all items instead of items beginnig with a certain parameter.
class: defaultpagination justify-content-center. Class of<ul>surrounding pagination.itemclass: defaultpage-item. Class of<li>element.linkclass: defaultpage-link. Class of<a>element.activelink: defaultactive. Class added to current element.disabledlink: defaultdisabled. Class of disabled button.srcurrentdefault:<span class="sr-only">(current)</span>- Element added to current element for speech aid tools.previousbuttoncontent: default<span aria-hidden=\"true\">«</span>. Content for previous button.nextbuttoncontent: default<span aria-hidden=\"true\">»</span>. Content for next button.
Config files
Config files are available, either in package directory in vendor\seblhaire/bootstrappaginator or in your app config directory if you publish config.
config('bootstrappaginator')
Questions? Contributions?
Feel free to send feature requests or merge request to the author or simply to ask questions.
