sebkln / ckeditor-wordbreak
Adds the <wbr> HTML element to CKEditor 5 in TYPO3. If set in a long word, the browser may break a line (without adding a hyphen character). Useful e.g. for long URLs and file paths.
Installs: 30 286
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 1
Forks: 2
Open Issues: 2
Language:JavaScript
Type:typo3-cms-extension
pkg:composer/sebkln/ckeditor-wordbreak
Requires
- typo3/cms-core: >=12.4.0 <13.4.99
- typo3/cms-rte-ckeditor: >=12.4.0 <13.4.99
README
CKEditor 5: wordbreak Plugin (TYPO3 Extension)
Compatibility
TYPO3 12.4.0 - 13.4.99
What does this extension do?
- This extension provides general support for the
<wbr>HTML element in CKEditor 5 and TYPO3 - Editors can insert the element by pressing a button at the current cursor position
- All
<wbr>elements are highlighted in the editor (similar to the softhyphen)
<wbr>: The Line Break Opportunity element
- Allows a line break without adding a hyphen to the wrapped string
- Useful e.g. for long URLs or file paths, displayed on mobile websites or inside narrow parent elements
Line breaks are only applied by browsers if the word is too long for the surrounding element or viewport.
Further information: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/wbr
Screenshots
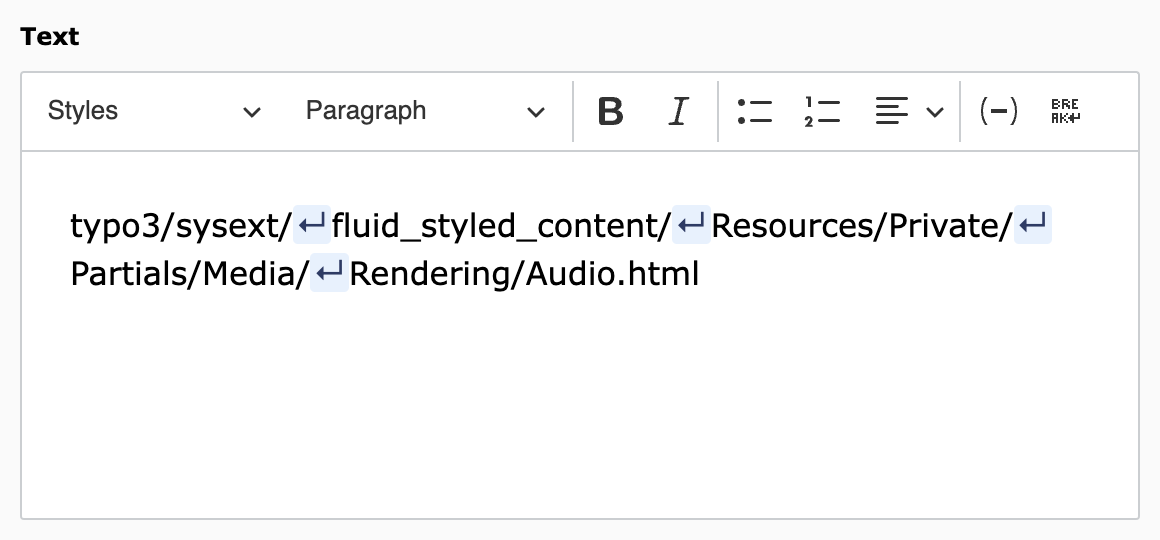
CKEditor in TYPO3 backend: Highlighted line breaks in editor UI
The <wbr> elements are highlighted with an arrow on a colored background
(similar to the soft-hyphen in TYPO3's editor).
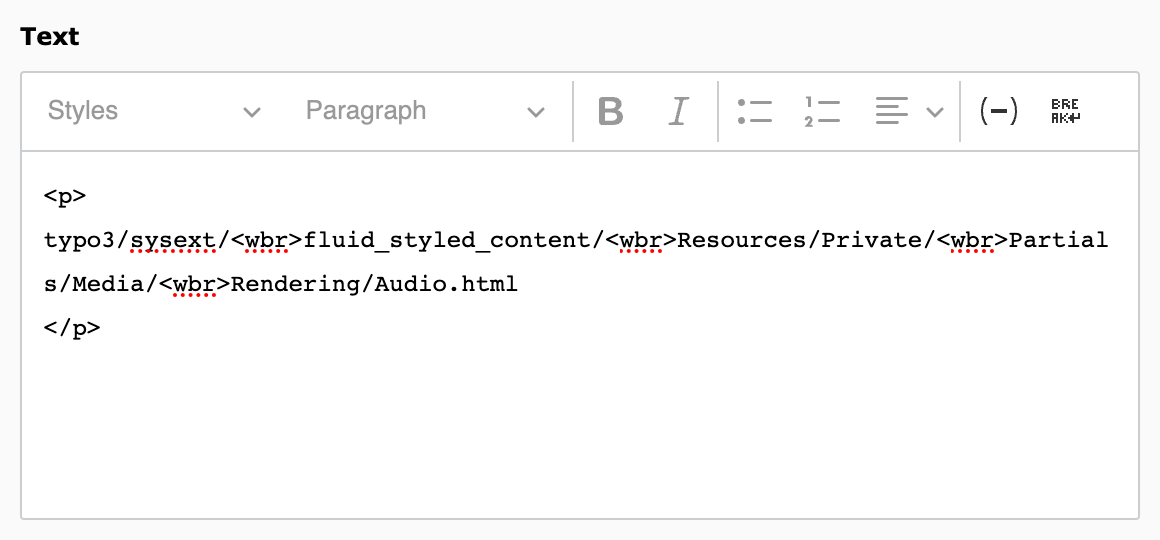
CKEditor in TYPO3 backend: HTML source view
In the source editing mode, <wbr> elements are visible in the HTML.
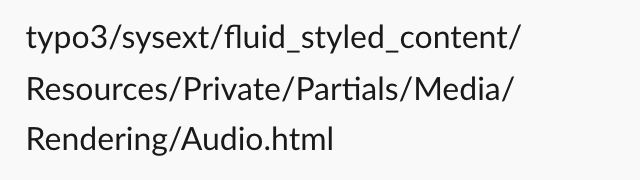
Frontend view (small viewport): Applied line breaks
In the frontend, the browser adds line breaks to the text where <wbr> elements are set
(but only where necessary).
Installation
composer req sebkln/ckeditor-wordbreak
The extension needs to be installed as any other extension of TYPO3 CMS.
Perform the following steps:
- Load and install the extension
- If necessary, include the static template "CKEditor plugin: wordbreak" into your TypoScript template,
or load the hidden Site Set
sebkln/ckeditor-wordbreakas a dependency (see note below aboutlib.parseFuncin TYPO3 v13+) - Extend your CKEditor configuration (see below)
CKEditor configuration
editor:
config:
# 1. Import the plugin:
importModules:
- '@sebkln/ckeditor-wordbreak'
toolbar:
items:
# 2. Add the button to your existing list of toolbar items:
- WordBreak
# 3. Add <wbr> tag to list of tags that are allowed in the content:
processing:
allowTags:
- wbr
Using lib.parseFunc in TYPO3 v13+
Beginning with TYPO3 v13, the properties allowTags and denyTags are now
optional.
This means you must only add this extension's TypoScript if you use a custom version of lib.parseFunc_RTE
that already uses allowTags to restrict the HTML tags.
Otherwise, all tags except <wbr> would be encoded in the frontend.
Please note that this change only applies to TypoScript.
allowTags is still needed in the CKEditor's YAML configuration for processing.