saintsystems / nova-resource-group-menu
Resource group sub-menus for Laravel Nova.
Installs: 42 068
Dependents: 0
Suggesters: 0
Security: 0
Stars: 27
Watchers: 3
Forks: 14
Open Issues: 17
pkg:composer/saintsystems/nova-resource-group-menu
Requires
- php: >=7.1.0
- dev-master
- 0.1.0
- 0.0.11
- 0.0.10
- 0.0.9
- 0.0.8
- 0.0.7
- 0.0.6
- 0.0.5
- 0.0.4
- 0.0.3
- 0.0.2
- 0.0.1
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/minimist-1.2.6
- dev-dependabot/npm_and_yarn/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/follow-redirects-1.14.8
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/dns-packet-1.3.4
- dev-dependabot/npm_and_yarn/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/y18n-3.2.2
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/bl-1.2.3
- dev-dependabot/npm_and_yarn/ini-1.3.7
This package is auto-updated.
Last update: 2026-01-10 00:07:51 UTC
README
Give large resource groups their own menu pages with sub-groups.
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require saintsystems/nova-resource-group-menu
Usage
To enable resource group menu pages add the DisplaysInResourceGroupMenu trait to your base Nova Resource.
// in your app/Nova/Resource.php class use SaintSystems\Nova\ResourceGroupMenu\DisplaysInResourceGroupMenu; abstract class Resource extends NovaResource { use DisplaysInResourceGroupMenu; //... Removed for brevity }
Then, within your Nova Resources that you want to group and place on their own resource group menu page, ensure the following:
- Set
$displayInNavigationtofalse:
// in your Nova Resource classes public static $displayInNavigation = false;
- Define a group for the resource:
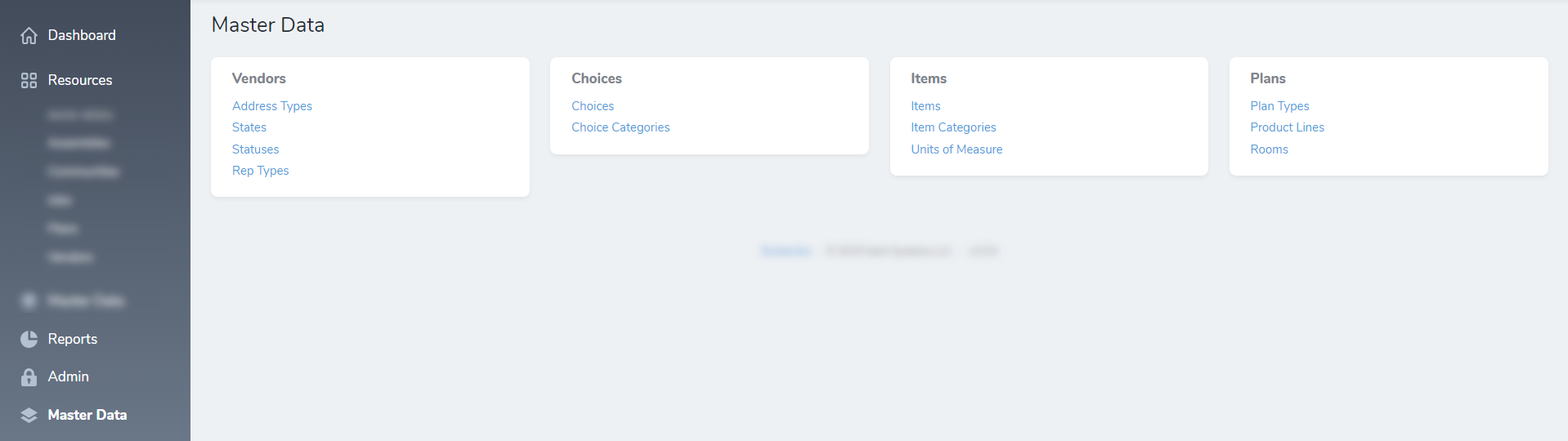
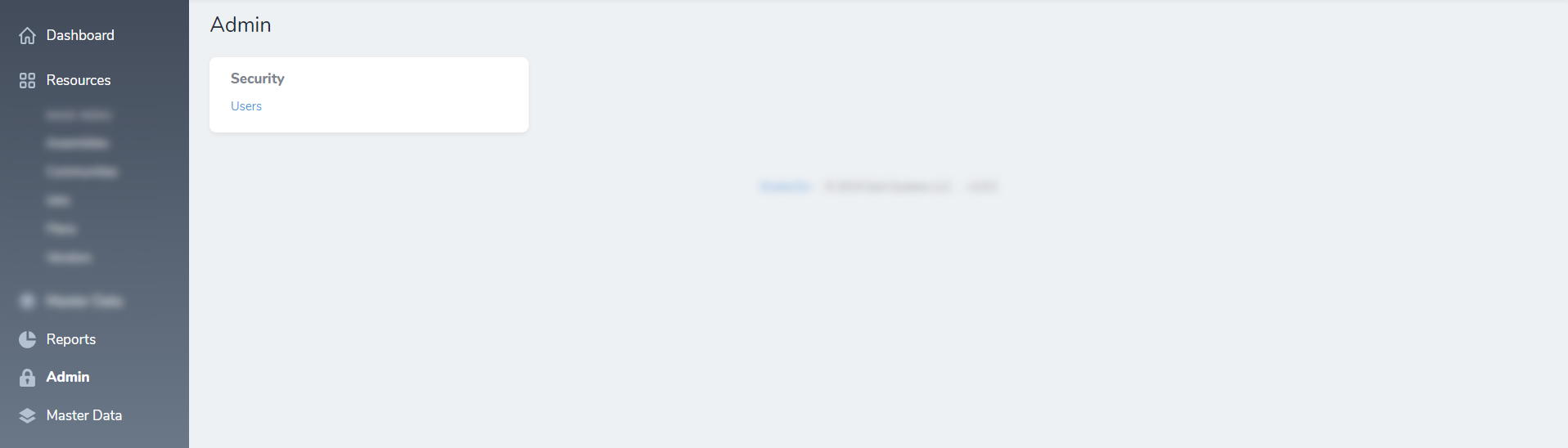
// in your Nova Resource classes public static $group = 'Master Data';
- Define a sub-group for the resource:
// in your Nova Resource classes public static $subGroup = 'Vendors';
Finally, register the tool in your NovaServiceProvider like so:
use SaintSystems\Nova\ResourceGroupMenu\ResourceGroupMenu; /** * Get the tools that should be listed in the Nova sidebar. * * @return array */ public function tools() { return [ new ResourceGroupMenu ]; }
Optionally, define custom icons to use for each Resource Menu Group
/** * Get the tools that should be listed in the Nova sidebar. * * @return array */ public function tools() { return [ (new ResourceGroupMenu)->withMeta([ 'group_icons' => [ 'admin' => '<svg class="sidebar-icon" viewBox="0 0 20 20" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g id="icon-shape"><path fill="var(--sidebar-icon)" d="M11,14.7324356 C11.5978014,14.3866262 12,13.7402824 12,13 C12,11.8954305 11.1045695,11 10,11 C8.8954305,11 8,11.8954305 8,13 C8,13.7402824 8.40219863,14.3866262 9,14.7324356 L9,17 L11,17 L11,14.7324356 Z M13,6 C13,4.34314575 11.6568542,3 10,3 C8.34314575,3 7,4.34314575 7,6 L7,8 L13,8 L13,6 Z M4,8 L4,6 C4,2.6862915 6.6862915,0 10,0 C13.3137085,0 16,2.6862915 16,6 L16,8 L17.0049107,8 C18.1067681,8 19,8.90195036 19,10.0085302 L19,17.9914698 C19,19.1007504 18.1073772,20 17.0049107,20 L2.99508929,20 C1.8932319,20 1,19.0980496 1,17.9914698 L1,10.0085302 C1,8.8992496 1.8926228,8 2.99508929,8 L4,8 Z" id="Combined-Shape"></path></g></g></svg>', 'master-data' => '<svg class="sidebar-icon" viewBox="0 0 20 20" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g id="icon-shape"><path fill="var(--sidebar-icon)" d="M10,1 L20,7 L10,13 L0,7 L10,1 Z M16.6666667,11 L20,13 L10,19 L0,13 L3.33333333,11 L10,15 L16.6666667,11 Z" id="Combined-Shape"></path></g></g></svg>', 'reports' => '<svg class="sidebar-icon" viewBox="0 0 20 20" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g id="icon-shape"><path fill="var(--sidebar-icon)" d="M19.9506248,11 C19.4489003,16.0533227 15.1853481,20 10,20 C4.4771525,20 0,15.5228475 0,10 C0,4.8146519 3.94667731,0.551099672 9,0.0493752426 L9,11 L19.9506248,11 L19.9506248,11 Z M19.8726884,8.4 C19.1906421,4.15869069 15.8413093,0.809357943 11.6,0.127311599 L11.6,8.4 L19.8726884,8.4 Z" id="Combined-Shape"></path></g></g></svg>', ], ]), ]; }
You can customize the subGroup card column width too, by setting the tool width:
/** * Get the tools that should be listed in the Nova sidebar. * * @return array */ public function tools() { return [ (new ResourceGroupMenu)->width('1/4'), ]; }
Credits
License
The MIT License (MIT). Please see License File for more information.