ribase / ribaseforms
todo
Installs: 337
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Language:HTML
Type:typo3-cms-extension
pkg:composer/ribase/ribaseforms
Requires
- php: >=5.5.0
- fluidtypo3/vhs: *
Replaces
- ribase_forms: 2.0.0
This package is not auto-updated.
Last update: 2026-01-28 00:23:39 UTC
README
#Ribase Forms
##The death of Formhandler At this point we got a big problem because Formhandler was not fully usable and with TYPO3 7.6.5 it was impossible to use. (They changed the flexform handling) So at this point we got two options left, settle to powermail or build something own.
##Building this extension At this point of "we have to decide now" i started to develop a simple formextension with fluid. The first release is more or less nothing where you can customize your inputs, they came directly from ready build up fluidtemplates. But as time goes on a while there were more needs to cover up with this extension so the decision was to implement a backend to build up custom forms.
In the next section you will get a kickstart to use it in a simple way.
#Quickstart
##Composer install
$ composer require ribase/ribaseforms:2.* && composer update
Please note that minimum Version should be 2.*
##Manual install No Support!
##Activate in TYPO3 ####With TYPO3 console
$ cd to/your/webroot ; ./typo3cms extension:activate ribase_forms
####Without TYPO3 console
$ cd to/your/webroot ; ./typo3/cli_dispatch.phpsh extbase extension:install ribase_forms
####In Extension Manager No Support!
##Plugin usage
- Add new CE (content element)
- Go to Plugins
- Choose "Ribase Form Display"
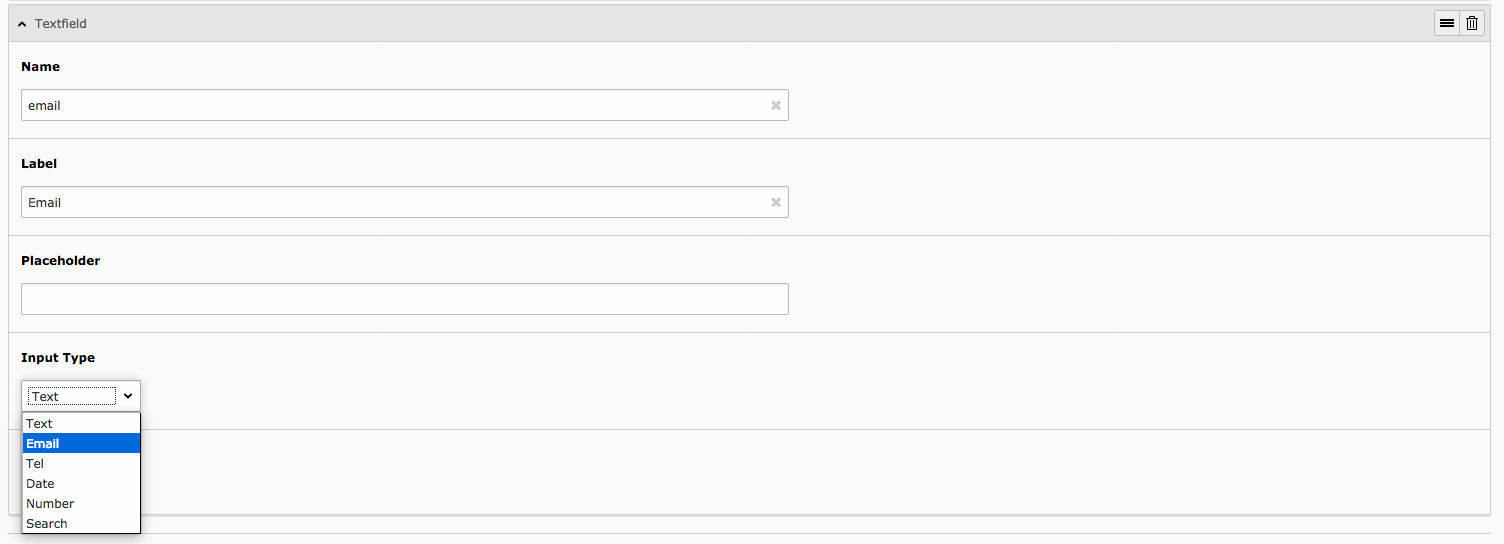
###Create input elements ####Input Textfield As you can see below there is an Input Textfield
| Field | Description |
|---|---|
| Name | The name is used for an identification of this field later in mailtext placeholders. |
| Label | A label for the frontend display |
| Placeholder | Sets a placeholder to the field |
| Inputtype | In some cases you need something else than a "text", maybe for a telephone input you can use a tel field or for an email field you can use an email type. |
| Required | Makes the field required |
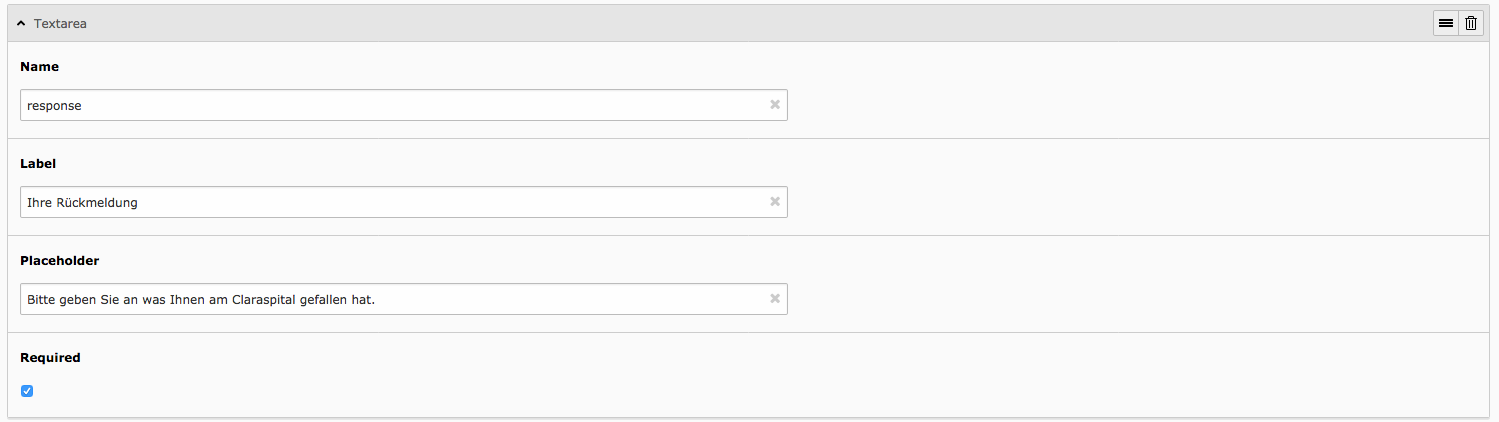
####Input Textarea As you can see below there is an Input Textarea.
| Field | Description |
|---|---|
| Name | The name is used for an identification of this field later in mailtext placeholders. |
| Label | A label for the frontend display |
| Placeholder | Sets a placeholder to the field |
| Required | Makes the field required |
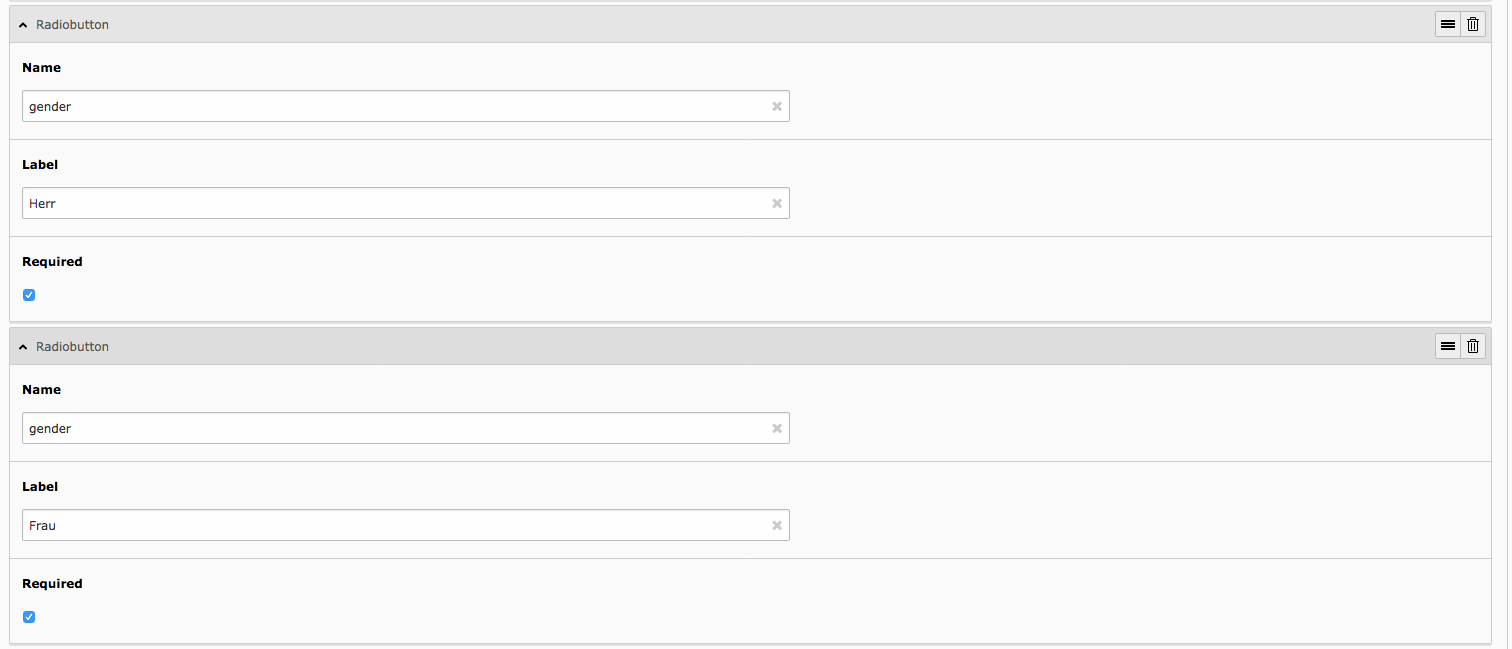
####Radiobutton As you can see below there is an Input Textfield
| Field | Description |
|---|---|
| Name | With radiobuttons we got a little special behaviour. In first the name is used for grouping the radiobuttons. The other usage is - if you read carefully - for placeholders in mailtexts later. placeholders. |
| Label | A label for the frontend display |
| Required | Makes the field required |
#Advanced usage @todo
#Placeholder usage in replymails ##How do they work?
#Credits Sebastian Thadewald
#Issues?
#Donate
If you like it, donate! But not to me, donate it TYPO3, without extension wont exist!