repat / nachofassini-reservations-calendar
This is rewritten bastianallgeier/gantti class to fit my needs, e.g. to show multiple events (bookings) per resource. Then upgraded from Ognjens 5.2 version to 5.7.
Installs: 1 378
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 3
Forks: 8
pkg:composer/repat/nachofassini-reservations-calendar
Requires
- php: >=7.1.3
- illuminate/support: 5.7.*|5.8.*|^6.0
- stevegrunwell/time-constants: ^1.1
README
repat/nachofassini-reservations-calendar is the rewritten Gantt Class by bastianallgeier to fit different needs, e.g. to show multiple events (bookings) per resource, looking 3 months into the past and Laravel 5.7+ compatibility.
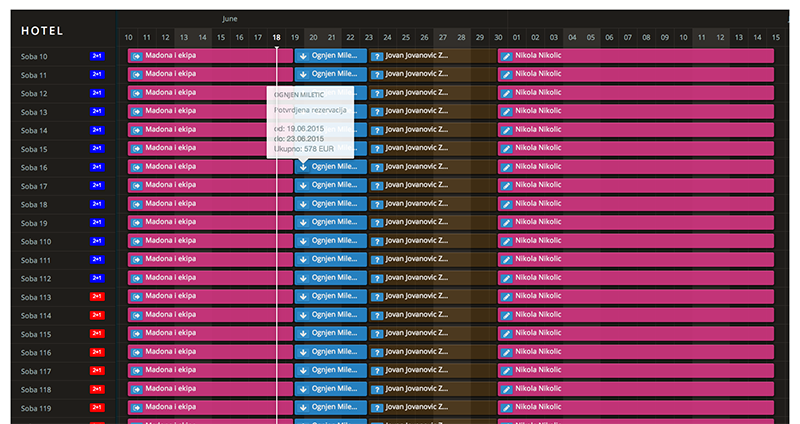
Screenshot
Installation
$ composer require repat/nachofassini-reservations-calendar
Composer will download the package. After the package is downloaded, open config/app.php and add the service provider and alias as below:
'providers' => array( ... \Ognjenm\ReservationsCalendar\ReservationsCalendarServiceProvider::class, ), 'aliases' => array( ... 'ResCalendar' => \Ognjenm\ReservationsCalendar\Facades\ResCalendar::class, ),
Finally you need to publish a configuration file by running the following Artisan command.
$ php artisan vendor:publish --tag=public --force
Include CSS in your view
<link href="{{ asset('vendor/ognjenm/calendar.css') }}" rel="stylesheet" type="text/css">
Examples
Prepare data
$data[] = [ 'label' => 'Soba 1', 'info' => '2+1', 'class' => 'blue', 'events' => [ [ 'label' => 'Ognjen Miletic', 'tooltip' => '<h5>Potvrdjena rezervacija</h5><br><p>od: 19.06.2015</p><p>do: 23.06.2015</p><p>Ukupno: 578 EUR</p>', 'url' => 'http://google.com', 'start' => '2015-06-19', 'end' => '2015-06-23', 'class' => '', 'icon' => 'fa-arrow-down' ], [ 'label' => 'Madona i ekipa', 'tooltip' => '<h5>Potvrdjena rezervacija</h5><br><p>od: 19.06.2015</p><p>do: 23.06.2015</p><p>Ukupno: 1578 EUR</p>', 'start' => '2015-06-10', 'end' => '2015-06-19', 'class' => 'checkout', 'icon' => 'fa-sign-out' ], [ 'label' => 'Jovan Jovanovic Zmaj', 'start' => '2015-06-23', 'end' => '2015-06-30', 'class' => 'uncomfirmed', 'icon' => 'fa-question' ], [ 'label' => 'Nikola Nikolic', 'tooltip' => '<h5>This is some html</h5>', 'url' => 'http://google.com', 'start' => '2015-06-30', 'end' => '2015-07-15', 'class' => 'stay' ], ] ];
Render Calendar in View
{!! ResCalendar::render($data, ['title' => 'Hotel']) !!}