quazardous / activity-heatmap
A d3 heatmap for representing time series data
Installs: 69
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 1
Forks: 3
Open Issues: 0
Language:JavaScript
Type:component
pkg:composer/quazardous/activity-heatmap
Requires
README
A D3.js heatmap visualization for time series data, similar to GitHub's contribution graph.
Inspired by DKirwan's Calendar Heatmap.
Demo
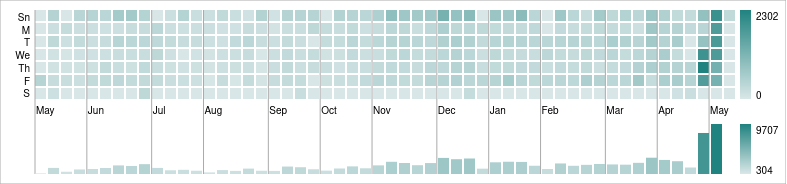
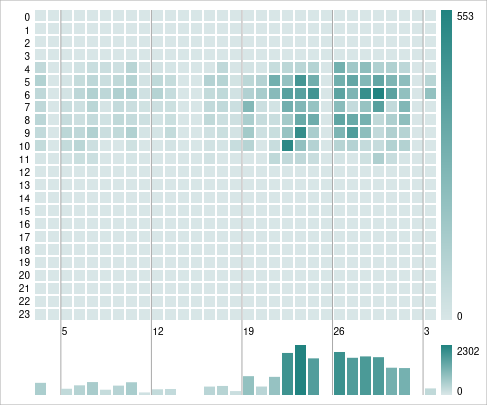
Screenshots
Yearly profile
Monthly profile
Features
- Heatmap with customizable color scales
- Histogram view
- Labels and scales
- Flexible time granularity (yearly, monthly, or custom)
- ES6 module support
- Fully localizable (uses day.js formatting)
Installation
npm
npm install activity-heatmap
CDN (Standalone)
<script src="https://cdn.jsdelivr.net/npm/d3@7"></script> <script src="https://cdn.jsdelivr.net/npm/dayjs@1"></script> <script src="https://cdn.jsdelivr.net/npm/activity-heatmap/dist/activity-heatmap.standalone.iife.js"></script>
Usage
ES6 Modules
import * as d3 from 'd3'; import { ActivityHeatmap } from 'activity-heatmap'; const data = await d3.json('data.json'); data.forEach(d => { d.date = new Date(d.timestamp); d.value = +d.value; }); const map = new ActivityHeatmap(data, 'yearly', '#my-heatmap'); map.render();
Script Tag (Standalone)
<div id="my-heatmap"></div> <script> d3.json('data.json').then(data => { data.forEach(d => { d.date = new Date(d.timestamp); d.value = +d.value; }); const map = new ActivityHeatmap(data, 'yearly', '#my-heatmap'); map.render(); }); </script>
Tooltip Styles
Add CSS for tooltips:
.heatmap-tooltip { position: absolute; z-index: 9999; padding: 5px 9px; color: #fff; font-size: 12px; background: rgba(0, 0, 0, 0.85); border-radius: 3px; text-align: center; pointer-events: none; }
Options
The constructor accepts three arguments:
data- Array of data points withdateandvaluepropertiesprofile- Profile name ('yearly'or'monthly')options- Options object or CSS selector string
const options = { selector: '#my-heatmap', debug: false, legend: true, histogram: true, frame: true, colors: { separator: '#AAAAAA', frame: '#AAAAAA', scale: ['#D8E6E7', '#218380'] } }; const map = new ActivityHeatmap(data, 'yearly', options); // Override options after instantiation map.options.period.from = new Date('2020-01-01'); map.render();
Inline Render
The render() method can be used with your own SVG element:
const mySvg = d3.select('#container').append('svg'); const heatmap = map.render(mySvg, 100, 50); // with x, y offset
Returns an SVG group containing the heatmap.
Development
# Install dependencies npm install # Run dev server npm run dev # Build library npm run build # Build demo for GitHub Pages npm run build:demo
Dependencies
License
MIT