pierresh / simca
SVG charts for PHP
Installs: 2 175
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 1
Forks: 1
Open Issues: 0
pkg:composer/pierresh/simca
Requires
- php: >=8.2
- meyfa/php-svg: ^0.16.0
Requires (Dev)
- pestphp/pest: ^3.7
- pestphp/pest-plugin-watch: ^3.0
- phpmd/phpmd: ^2.15
- phpstan/phpstan: ^2.1
- rector/rector: ^2.0
- symfony/error-handler: ^7.2
README
Simca
SVG Charts for PHP
This project aims to be a complete solution for creating SVG charts in PHP. It is especially useful when charts need to be generated on the back-end to be included in emails and PDFs.
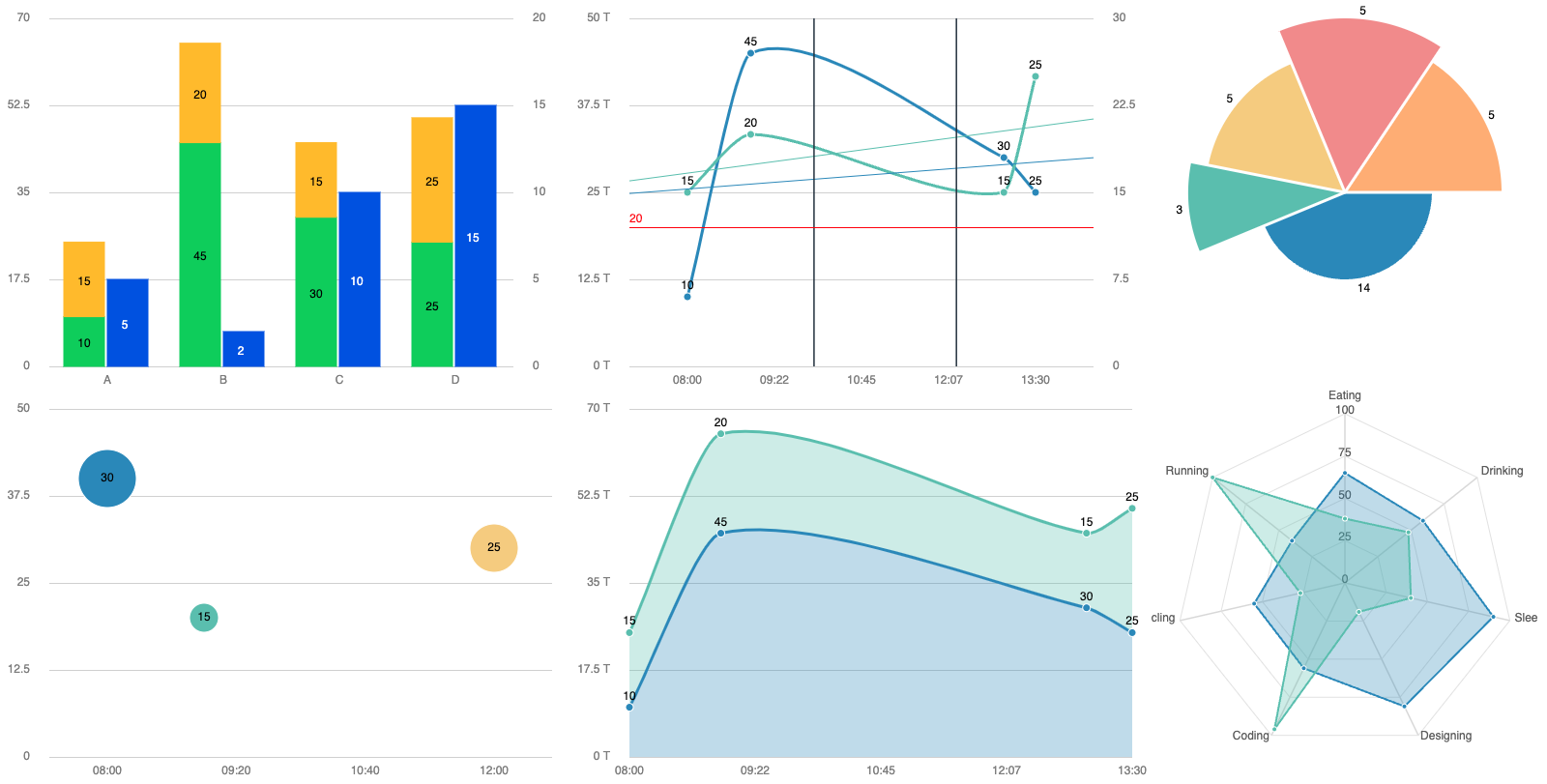
Available Chart Types
Bar Chart
- Can be stacked
- Can have a right axis with the
nbYkeys2option
Line Chart
- Can be curved or straight
- Can include a time scale
- Can display objectives
- Can display events
- Can display a trend line
- Can have a right axis with the
nbYkeys2option
Area Chart
Same as Line chart, just set the option fillOpacity to a value greater than 0 (i.e. 0.3);
Pie Chart
- Can be converted to a polar pie chart by adding a coefficient (see example below)
Bubble Chart
- Can include a time scale
Radar Chart
- Can be stacked
Other options
numLinesnumber of horizontal grid lines in the chartresponsiveset tofalseto disable responsive modeshowYAxisset tofalsewill hide the Y axisunitY1/unitY2units for the Y axeslabelAngleto rotate the labels of the X axis
Installation
composer require pierresh\simca
How to use
Example to generate a SVG chart:
use Pierresh\Simca\Charts\BarChart; $chart = (new BarChart(600, 400)) ->setSeries([[10, 45, 30, 25], [15, 20, 15, 25], [5, 2, 10, 15]]) ->setLabels(['A', 'B', 'C', 'D']) ->setColors(['#2dd55b', '#ffc409', '#0054e9']) ->setOptions([ 'stacked' => true, 'nbYkeys2' => 1, ]) ->render();
use Pierresh\Simca\Charts\LineChart; $chart = (new LineChart(600, 400)) ->setSeries([[10, 45, 30, 25], [15, 20, 15, 25]]) ->setLabels(['2024-06-01 08:00', '2024-06-01 09:00', '2024-06-01 13:00', '2024-06-01 13:30']) ->addObjectiveY1(20) ->addEvent('2024-06-01 10:00') ->addEvent('2024-06-01 12:15') ->showTrend() ->setOptions([ 'timeChart' => true, 'unitY1' => 'T', 'nbYkeys2' => 1, ]) ->render();
use Pierresh\Simca\Charts\PieChart; // The secondary value is an optional coefficient for polar pie chart $chart = (new PieChart(400, 400))->setSeries([[14, 0.5], [3, 0.9], [5, 0.8], [5, 1], [5, 0.9]])->render();
use Pierresh\Simca\Charts\BubbleChart; $chart = (new BubbleChart(600, 400)) ->setSeries([['2024-06-01 08:00', 40, 30], ['2024-06-01 09:00', 20, 15], ['2024-06-01 12:00', 30, 25]]) ->setOptions([ 'timeChart' => true, ]) ->render();
use Pierresh\Simca\Charts\RadarChart; $chart = (new RadarChart(600, 400)) ->setSeries([[65, 59, 90, 81, 56, 55, 40], [38, 48, 40, 19, 96, 27, 100]]) ->setLabels(['Eating', 'Drinking', 'Sleeping', 'Designing', 'Coding', 'Cycling', 'Running']) ->setOptions([ 'fillOpacity' => 0.3, ]) ->render();
Alternatively, you can replace render() with renderBase64() to get a base64 encoded SVG image.
Development
Clone the repository and install the dependencies:
git clone https://github.com/pierresh/simca
cd simca
composer install
npm install
There is a watcher script to automatically refresh the page when a change is made.
You will need to install BrowserSync first:
npm install -g browser-sync
Then the example page can be run with the following command:
./watcher.sh ./app/index.php
🧹 Reformat using Prettier
composer format
✨ Run refactors using Rector
composer refactor
⚗️ Run static analysis using PHPStan:
composer stan
✅ Run unit tests using PEST
composer test
🚀 Run the entire quality suite:
composer quality