orh / laravel-geetest-button
Laravel geetest button v3.0.0, Laravel 极验证行为验证 v3.0.0
Installs: 14
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 0
Open Issues: 0
pkg:composer/orh/laravel-geetest-button
Requires
- php: >=7.0
- jenssegers/agent: ~2.6.0
README
此扩展包是针对 极验证 的行为验证 v3.0.0 开发,适用于 Laravel 5.5.* 版本。
索引
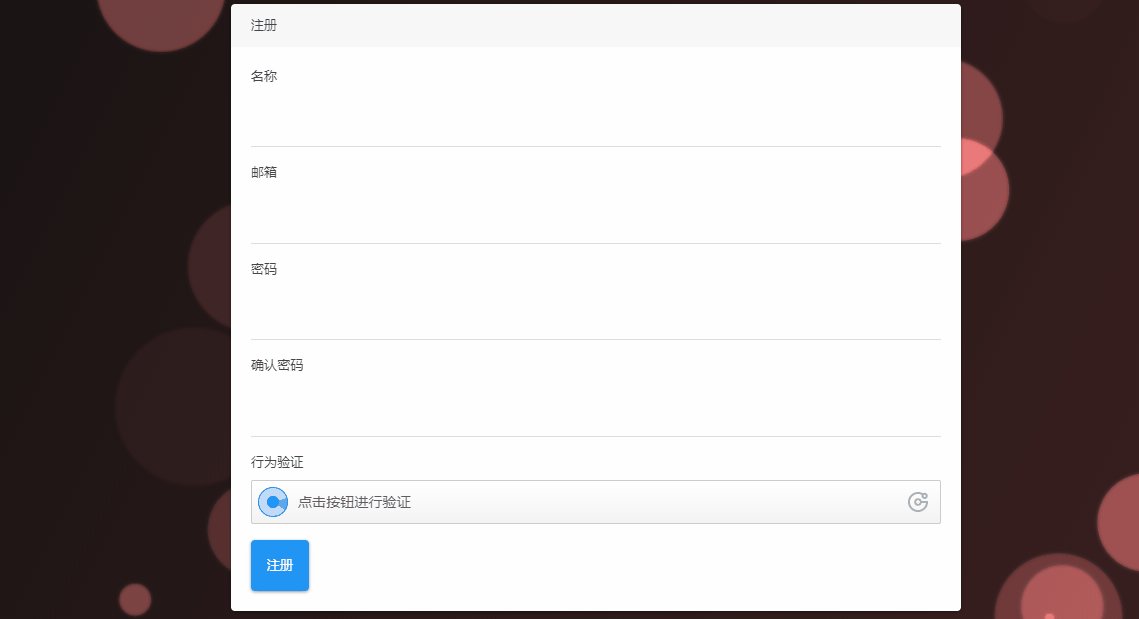
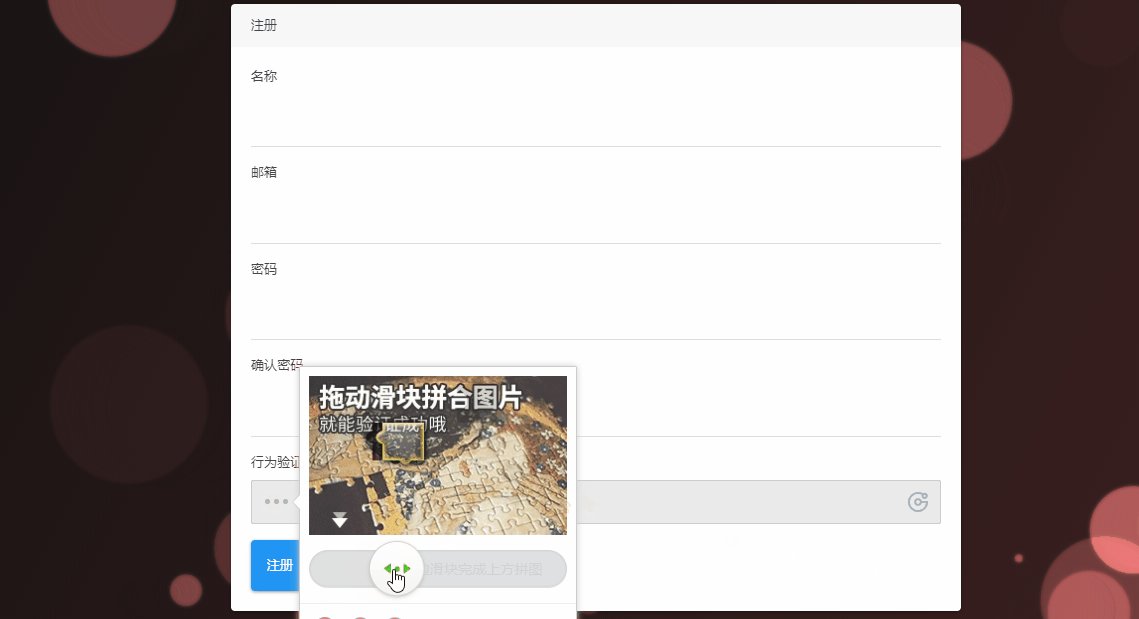
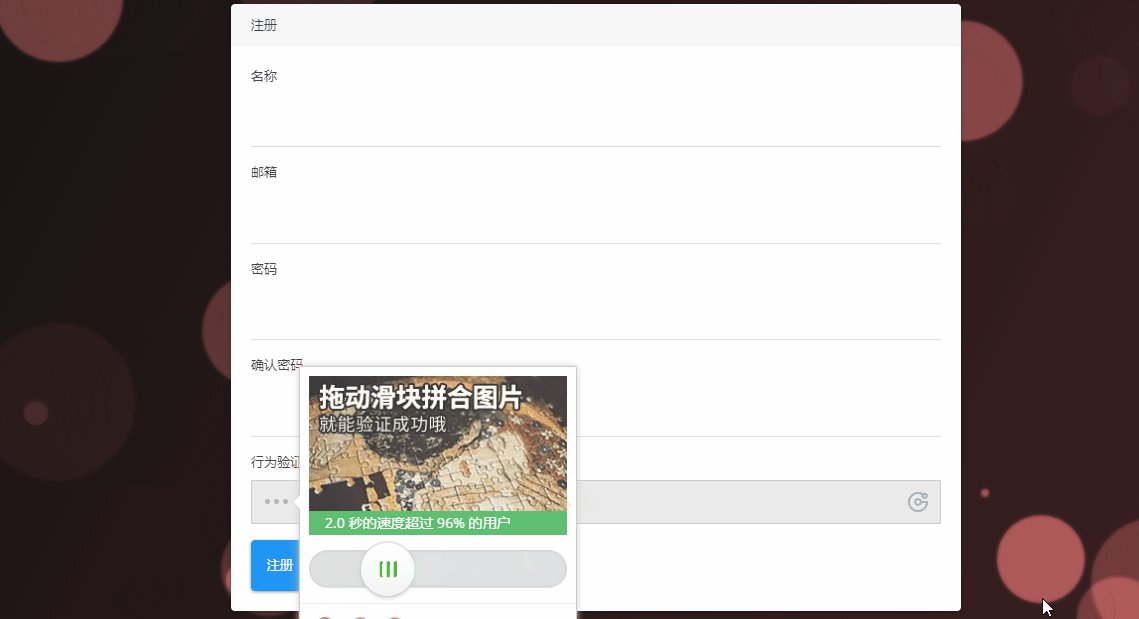
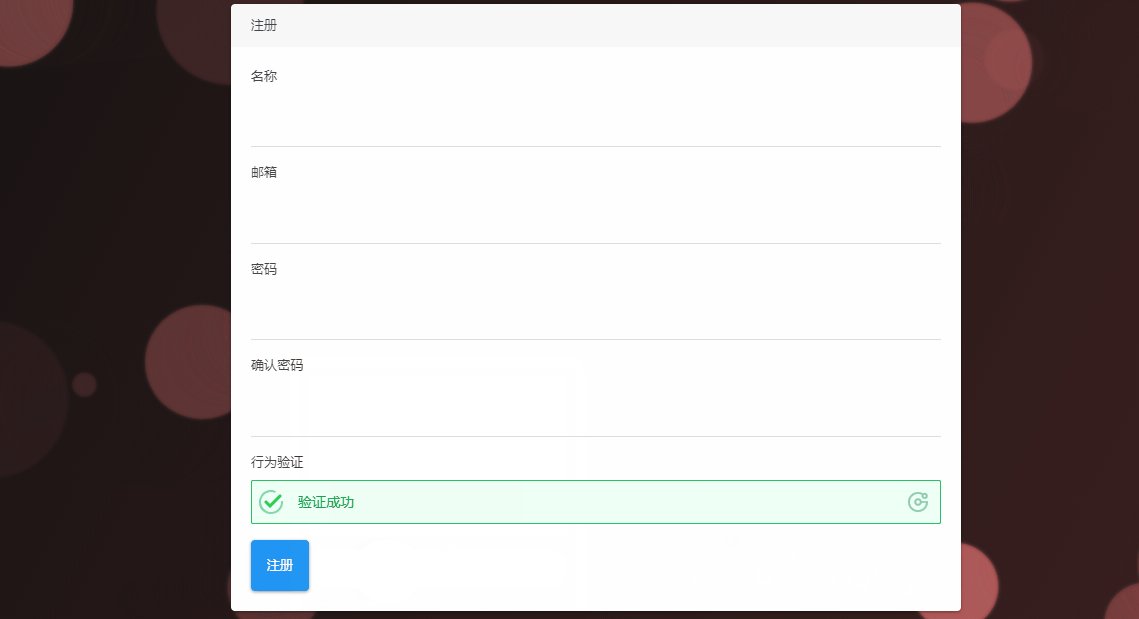
示例
快速开始
1. 安装 laravel-geetest-button
composer require orh/laravel-geetest-button
2. 发布配置文件与前端资源文件
php artisan vendor:publish --provider="Ouronghuang\GeetestButton\ServiceProvider"
3. 请在 .env 和 .env.example 文件添加以下配置
GEETEST_ID= GEETEST_KEY=
注意:id 与 key 请在 极验后台 获取。
4. 在要需要验证的页面引入以下文件
<link href="{{ asset('vendor/geetest/css/gt.css') }}" rel="stylesheet"/> <script src="{{ asset('vendor/geetest/js/gt.js') }}"></script> <script src="{{ asset('vendor/geetest/js/geetest.js') }}"></script>
注意:
- 需要引入
jQuery; gt.js必须在geetest.js之前引入。
5. 在相应的表单加入以下代码
<div class="form-group geetest-captcha"> <label for="captcha">行为验证</label> <div id="embed-captcha"></div> <div class="wait"> 正在加载验证码 <i class="fa fa-spin fa-spinner" aria-hidden="true"></i> </div> <div class="notice hide text-danger"> <i class="fa fa-times-circle" aria-hidden="true"></i> 请先完成验证 </div> <input type="hidden" id="captcha" name="captcha"> </div>
注意:
- 上述示例排版采用 bootstrap@4.0.0;
- 上述示例图标采用 font-awesome@4.7.0。
也可以使用如下基本结构
<div class="geetest-captcha"> <label for="captcha">行为验证</label> <div id="embed-captcha"></div> <div class="wait">正在加载验证码...</div> <div class="notice hide text-danger">请先完成验证</div> <input type="hidden" id="captcha" name="captcha"> </div>
注意:
- 请保持如上结构;
- 样式可以根据需要调整;
- 加入
<input type="hidden" id="captcha" name="captcha">是便于二次验证。
6. 在服务端表单验证中加入以下规则
$this->validate($request, [ ... 'captcha' => 'captcha', ]);
至此,安装完成。
发布文件说明
1. 配置文件 config/geetest.php
| 配置 | 描述 | 数据类型 | 配置值 |
|---|---|---|---|
id |
对应验证的 id |
string |
请在 极验后台 获取 |
key |
对应验证的 key |
string |
请在 极验后台 获取 |
prefix |
路由前缀 | string |
默认:'',如果与其它包冲突则可以修改此项 |
as |
路由别名前缀 | string |
默认:'geetest',一般不需要改动 |
middleware |
路由中间件 | array |
默认:['web'],一般不需要改动 |
captcha |
表单验证规则名称 | string |
默认:'captcha',如果与其它包冲突则可以修改此项 |
说明:
- 如果修改了
prefix的值为test,则需要修改public/vendor/geetest/js/geetest.js的
$.ajax({ url: '/captcha?t=' + (new Date()).getTime() });
为
$.ajax({ url: '/test/captcha?t=' + (new Date()).getTime() });
- 如果修改了
captcha的值为test,则需要修改相应的表单验证规则
$this->validate($request, [ ... 'captcha' => 'captcha', ]);
为
$this->validate($request, [ ... 'captcha' => 'test', ]);
2. 前端资源文件
| 文件名 | 描述 | 文件位置 |
|---|---|---|
gt.css |
验证码样式文件,可根据需要修改 | public/vendor/geetest/css/gt.css |
gt.js |
验证码库文件,一般不需要修改 | public/vendor/geetest/js/gt.js |
geetest.js |
验证码执行文件,可根据需要修改 | public/vendor/geetest/js/geetest.js |
依赖
- Laravel 5.5.*
- jQuery 1.9.1+
许可证
遵循 MIT 开源许可