onmotion / yii2-widget-apexcharts
Yii2 charts widget - wrapper for the ApexCharts.js
Installs: 56 453
Dependents: 2
Suggesters: 0
Security: 0
Stars: 19
Watchers: 1
Forks: 12
Open Issues: 15
Type:yii2-extension
pkg:composer/onmotion/yii2-widget-apexcharts
Requires
- php: >=5.5.0
- yiisoft/yii2: >=2.0.1
- dev-master
- v1.0.9
- v1.0.8
- v1.0.7
- v1.0.5
- v1.0.4
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
- dev-dependabot/npm_and_yarn/assets/qs-6.5.3
- dev-dependabot/npm_and_yarn/assets/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/assets/loader-utils-and-loader-utils-and-loader-utils-and-error-overlay-webpack-plugin-1.4.2
- dev-dependabot/npm_and_yarn/assets/terser-4.8.1
- dev-dependabot/npm_and_yarn/assets/eventsource-1.1.1
- dev-dependabot/npm_and_yarn/assets/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/assets/node-sass-7.0.0
- dev-dependabot/npm_and_yarn/assets/postcss-7.0.36
- dev-dependabot/npm_and_yarn/assets/lodash-4.17.21
- dev-dependabot/npm_and_yarn/assets/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/assets/apexcharts-3.24.0
- dev-refactoring
- dev-dependabot/npm_and_yarn/assets/websocket-extensions-0.1.4
This package is auto-updated.
Last update: 2026-01-24 11:52:42 UTC
README
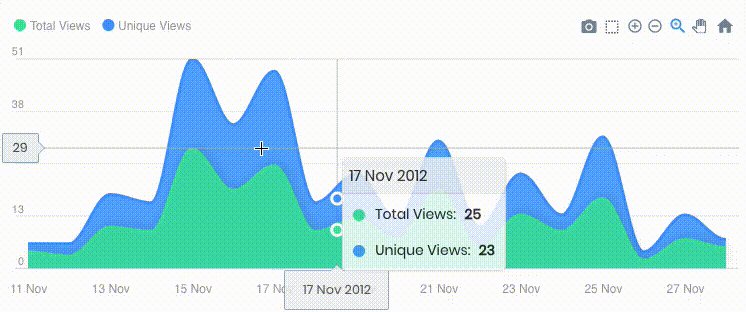
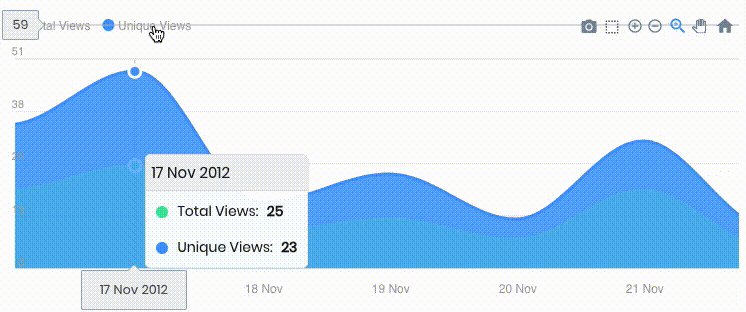
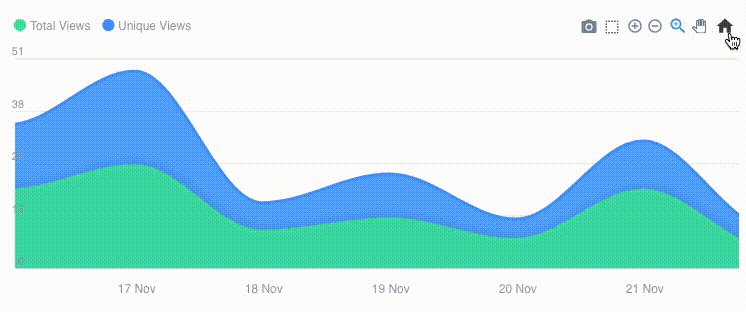
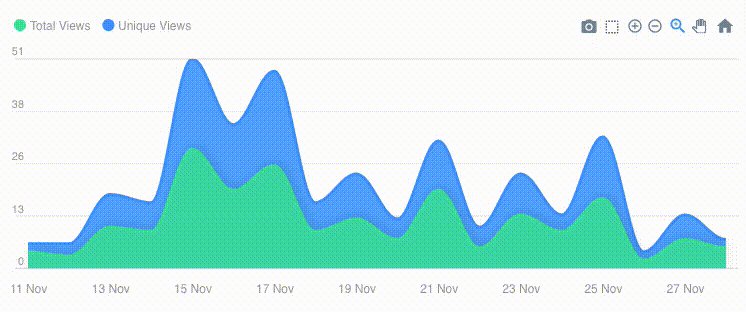
Yii2 charts widget - wrapper for the ApexCharts.js.
For more examples see ApexCharts.js demos
Installation
Just run:
composer require onmotion/yii2-widget-apexcharts
or add
"onmotion/yii2-widget-apexcharts": "*"
to the require section of your composer.json file.
Usage
Add echo \onmotion\apexcharts\ApexchartsWidget::widget([])
with necessary options in the view file.
Options
| Option | type | default | description |
|---|---|---|---|
| timeout | int | 500 |
Timeout before widget appearance |
| type | string | area |
Chart type. More |
| width | string | 100% |
Chart width |
| height | string | 350 |
Chart height |
| chartOptions | array | detail | |
| series | array | detail |
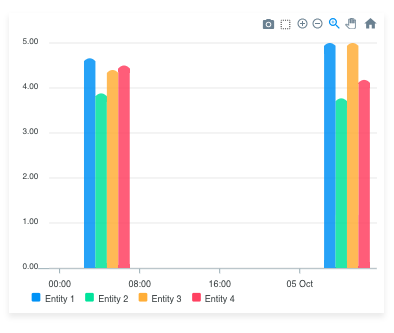
Examples
$series = [ [ 'name' => 'Entity 1', 'data' => [ ['2018-10-04', 4.66], ['2018-10-05', 5.0], ], ], [ 'name' => 'Entity 2', 'data' => [ ['2018-10-04', 3.88], ['2018-10-05', 3.77], ], ], [ 'name' => 'Entity 3', 'data' => [ ['2018-10-04', 4.40], ['2018-10-05', 5.0], ], ], [ 'name' => 'Entity 4', 'data' => [ ['2018-10-04', 4.5], ['2018-10-05', 4.18], ], ], ]; echo \onmotion\apexcharts\ApexchartsWidget::widget([ 'type' => 'bar', // default area 'height' => '400', // default 350 'width' => '500', // default 100% 'chartOptions' => [ 'chart' => [ 'toolbar' => [ 'show' => true, 'autoSelected' => 'zoom' ], ], 'xaxis' => [ 'type' => 'datetime', // 'categories' => $categories, ], 'plotOptions' => [ 'bar' => [ 'horizontal' => false, 'endingShape' => 'rounded' ], ], 'dataLabels' => [ 'enabled' => false ], 'stroke' => [ 'show' => true, 'colors' => ['transparent'] ], 'legend' => [ 'verticalAlign' => 'bottom', 'horizontalAlign' => 'left', ], ], 'series' => $series ]);