nyco / wp-assets
A developer plugin with helpers for managing assets in WordPress.
Installs: 264
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 14
Forks: 0
Type:wordpress-muplugin
pkg:composer/nyco/wp-assets
Requires
- composer/installers: ~1.0
- mustangostang/spyc: ~0.6
Requires (Dev)
This package is auto-updated.
Last update: 2026-01-29 02:50:55 UTC
README
A developer plugin with helpers for managing assets in WordPress. It can be used to register and enqueue stylesheets with general defaults and hashed names as well as configure inline integrations such as Google Analytics, Rollbar, etc by using WordPress' native wp_enqueue/register_style/script() and wp_add_inline_script() methods. This properly loads them into the site, avoids conflicts, and exposes them to asset hooks for deeper configuration.
- Installation
- Usage
- Documentation
- Enqueue Inline Helper Function
- Integration ACF Options Page Add-on
- Query Monitor Add-on
Installation using Composer
$1 This package uses Composer Installers to install the package in the Must Use plugins directory (/wp-content/mu-plugins):
$ composer require nyco/wp-assets
Not using Composer? Download an archive of the code and drop it into the mu-plugins directory.
$2 Create a proxy PHP loader file inside the mu-plugins directory, or use the one included with the plugin:
$ mv wp-content/mu-plugins/wp-assets/autoloader-sample.php wp-content/mu-plugins/wp-assets.php
Usage
Quickstart. Declare namespace in functions.php (or any php file) and instantiate.
use NYCO\WpAssets as WpAssets; $WpAssets = new WpAssets(); // The general pattern for all methods is $WpAssets->{{ method }}() $WpAssets->addScript();
Migrating a block such as this...
wp_register_script('main', '/wp-content/themes/theme/assets/js/main.831f1593.js', [], null, true); wp_enqueue_script('main');
... can be done with...
$WpAssets->addScript('main');
Assuming main.831f1593.js is a compiled script file and 831f1593 is a hash based on the contents of the script, the filename will change if the contents of the file change. This is useful for cache busting without forcing a browser to load the script on every load using a query variable ?ver=831f1593. However, WordPress won't be able to locate scripts without a hard-coded source. ->addScript('main') will register and enqueue the first script file it finds with any hash contents between main. and .js.
Note. The autoloader sample sets an instance of WpAssets to the global scope which can be used as well;
$GLOBALS['wp_assets']->addScript();
Documentation
The core of the plugin is a single class with several methods that are available upon instantiation. For a full description of methods refer to the source.
Class (including namespace)
NYCO\WpAssets
Methods
Add Script
->addScript( ...args )
Register and/or enqueue a hashed script based on it's name. File name should match the pattern script.{{ hash }}.js by default. The separator between the filename and the hash can be configured.
...args
String $handleThe name of the file without a hashname. Default:'scripts'Boolean $enqueueWether to enqueue the file or not. Default:trueArray $depsMaps towp_register|enqueue_script$depsargument. Default:array()String $verMaps towp_register|enqueue_script$verargument. Default:nullBoolean $in_footerMaps towp_register|enqueue_script$in_footerargument. Default:trueString $sepThe separator between the base name and the hash. Default:'.'
Returns Key/value pair including wp_register_script response, wp_enqueue_script response, and the source uri of the file.
Examples
$WpAssets->addScript();
This will scan the default scripts assets directory assets/scripts/ of the current theme using the default pattern script.{{ hash }}.js, register the script with the handle script and enqueue it. To pick a different script named main.{{ hash }}.js do the following;
$WpAssets->addScript('main');
This script will be loaded into the footer of the document and be available to the script_loader_tag filter;
add_filter('script_loader_tag', function($tag, $handle) { if ($handle === 'main') { // do something to $tag like add attributes, disable for certain views, etc. } return $tag; });
Add Style
->addStyle( ...args )
Register and/or enqueue a hashed style based on it's name. File name should match the pattern styles.{{ hash }}.css. The separator between the filename and the hash can be configured.
...args
String $handleThe name of the file without a hashname. Default:'styles'Boolean $enqueueWether to enqueue the file or not. Default:trueArray $depsMaps towp_register|enqueue_style$depsargs. Default:array()String $verMaps towp_register|enqueue_style$verargs. Default:nullString $mediaMaps towp_register|enqueue_style$mediaargs. Default:'all'String $sepThe separator between the base name and the hash. Default:'.'
Returns Key/value pair including wp_register_style response, wp_enqueue_style response, and the source uri of the file.
Examples
$WpAssets->addStyle();
This will scan the default style assets directory assets/styles/ of the current theme using the default pattern style.{{ hash }}.css, register the style with the handle style and enqueue it. To pick a different style named site.{{ hash }}.css do the following;
$WpAssets->addStyle('site');
Add Attr
->addAttr( ...args )
Uses the script_loader_tag filter to add an attribute and a value to a specific script. For example; crossorigin="anonymous".
Attribute values may be strings. To add a boolean attribute such as async or defer pass true."
...args
String $nameThe name of the script.String $attrThe name of the attribute.String|Boolean $valueThe value set for the attribute.
Examples
$WpAssets->addAttr('script', 'async', true);
Load Integrations
->loadIntegrations( ...args )
This retrieves an integration configuration file from the MU Plugins directory. By default it will look for a YAML file at config/integrations.yml that contains an array of individual configuration objects then it converts the YAML file to a PHP Array and returns it. This is meant to be used with the ->enqueueInline( ...args ) method.
...args
String $pathAccepts a custom to the integrations file within the Must Use Plugins directory. Default'config/integrations.yml'
Returns an array of individual configuration objects.
$integrations = $WpAssets->loadIntegrations();
A configuration file may include multiple objects with the following parameters.
- handle: rollbar path: https://remote/url/to/integration/source.js dep: CONSTANT_THIS_SCRIPT_IS_DEPENDENT_ON localize: - ARRAY_OF_CONSTANTS_TO_LOCALIZE_IN_SCRIPT - CONSTANT_MY_SCRIPT_IS_DEPENDENT_ON in_footer: true/false inline: path: config/integrations/scripts/a-config-script-for-the-source.js position: before body_open: path: config/integrations/body/a-html-tag-to-include-in-the-body.html attrs: crossorigin: 'anonymous' async: true - handle: google-analytics path: https://www.googletagmanager.com/gtag/js?id={{ GOOGLE_ANALYTICS }} dep: GOOGLE_ANALYTICS localize: - GOOGLE_ANALYTICS in_footer: false inline: path: config/integrations/scripts/google-analytics.js position: after
Add Inline
->addInline( ...args )
Register and enqueue inline scripts and their source using wp_register/enqueue_script() and wp_add_inline_script()
Useful for cloud service integrations that are configured on the client-side (Google Analytics, Webtrends, Rollbar.js, etc.) what require loading a remote source but are configured with an inline script code block.
Also enqueues inline styles if required by the configuration. This is not possible by default and uses a technique described in this article.
...args
Array $scriptAccepts a single key/value array of a configuration. Refer to the->loadIntegrations( ...args )method.
Returns the same array with additional inline script contents.
Examples
$integrations = $WpAssets->loadIntegrations(); if ($integrations) { $index = array_search('google-analytics', array_column($integrations, 'handle')); $WpAssets->addInline($integrations[$index]); }
This will load the 'google-analytics' integration. Below is the Google Analytics configuration in config/integrations.yml...
- handle: google-analytics path: https://www.googletagmanager.com/gtag/js?id={{ GOOGLE_ANALYTICS }} dep: GOOGLE_ANALYTICS localize: - GOOGLE_ANALYTICS in_footer: false inline: path: config/integrations/scripts/google-analytics.js position: after attrs: async: true
The config/integrations/scripts/google-analytics.js script should contain something like the following;
function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', '{{ GOOGLE_ANALYTICS }}');
The constant GOOGLE_ANALYTICS should be defined somewhere in another part of your configuration (wp-config.php, functions.php, or this plugin works nicely with the nyco-wp-config plugin);
define('GOOGLE_ANALYTICS', 'GTM-9A9A9A9');
The following will be printed in the head of the document;
<script async type="text/javascript" src="https://www.googletagmanager.com/gtag/js?id=GTM-9A9A9A9"> <script> function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'GTM-9A9A9A9'); </script>
Register Rest Routes
->registerRestRoutes( ...args )
Uses an array of configuration objects to register WP Rest Routes that act as JavaScript files instead of inline scripts.
...args
Array $scriptsArray of integration objects (use ->loadIntegrations() to retrieve them).Function $authThe authentication function to use for routes (passed to register_rest_route() as the'permission_callback'argument).
Returns the Array of integrations objects with all rest route details.
Enqueue Inline Helper Function
Use the included enqueue_inline( ...handle... ) helper function to quickly add integrations. It wraps around the example described above to make it easier to call integrations based on their handle in the config/integrations.yml file. The sample autoloader includes the helper function automatically.
add_action('wp_enqueue_scripts', function() { enqueue_inline('google-analytics'); });
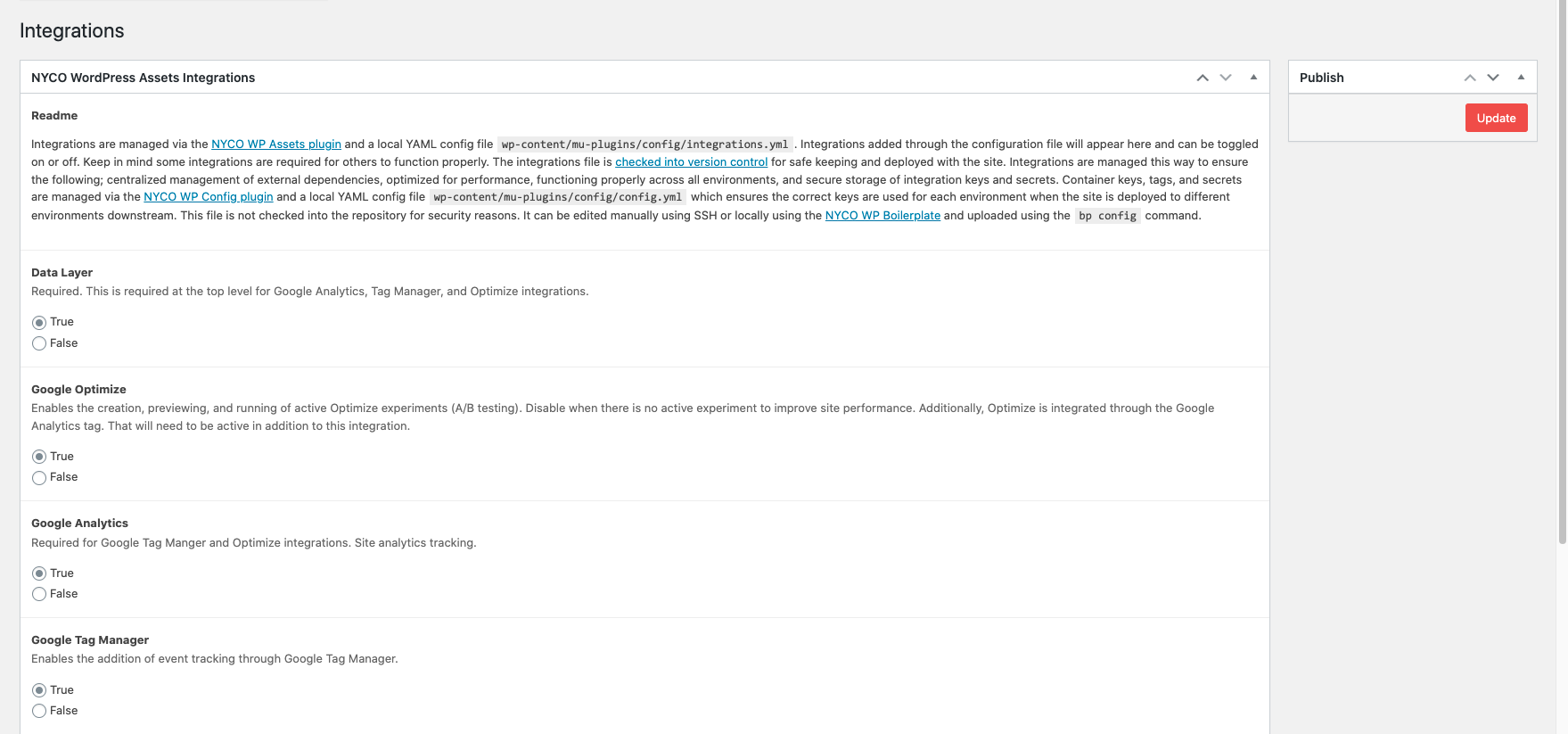
Integration ACF Options Page Add-on
This plugin ships with an Integrations Options page add-on to allow WordPress admins to toggle integrations on or off. It requires Advanced Custom Fields to display the options page. Create a copy of the add-on in your mu-plugins directory.
$ mv wp-content/mu-plugins/wp-assets/integrations-options.php wp-content/mu-plugins/wp-assets-integrations.php
The page will then appear under the Integrations menu item.
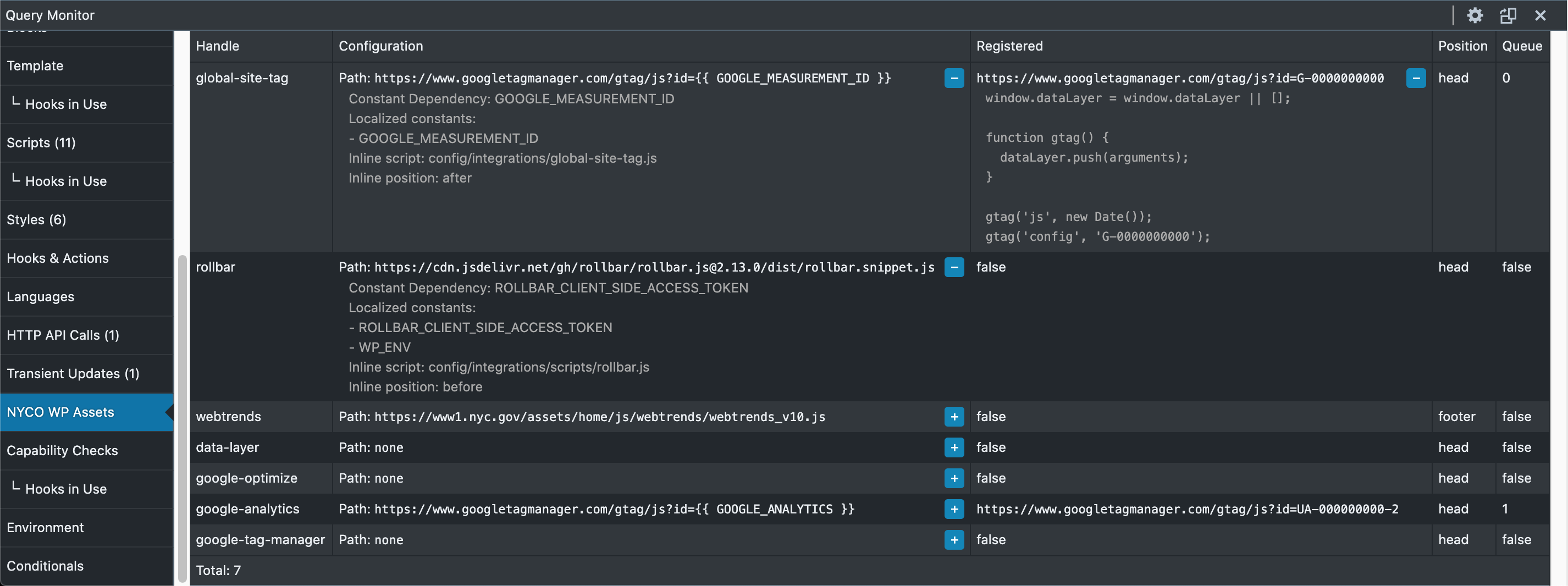
Query Monitor Add-on
This plugin ships with an add-on for Query Monitor that displays the available integrations to the Load Integrations method and compares them to integrations that are registered. It uses the same method to display the details of the config/integrations.yml file. The sample autoloader includes the add-on automatically.
The Mayor's Office for Economic Opportunity (NYC Opportunity) is committed to sharing open source software that we use in our products. Feel free to ask questions and share feedback. Interested in contributing? See our open positions on buildwithnyc.github.io. Follow our team on Github (if you are part of the @cityofnewyork organization) or browse our work on Github.