nikaia / nova-rating-field
Add start rating field to Laravel Nova
Installs: 250 143
Dependents: 0
Suggesters: 0
Security: 0
Stars: 41
Watchers: 3
Forks: 30
Open Issues: 31
Language:Vue
pkg:composer/nikaia/nova-rating-field
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.11
- dev-master
- 1.0.2
- 1.0.1
- 1.0.0
- dev-dependabot/npm_and_yarn/qs-6.4.1
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/css-what-2.1.3
- dev-dependabot/npm_and_yarn/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/follow-redirects-1.14.8
- dev-dependabot/npm_and_yarn/chownr-1.1.4
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/tar-2.2.2
- dev-dependabot/npm_and_yarn/dns-packet-1.3.4
- dev-dependabot/npm_and_yarn/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/y18n-3.2.2
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/ini-1.3.7
- dev-dependabot/npm_and_yarn/http-proxy-1.18.1
- dev-dependabot/npm_and_yarn/node-sass-4.14.1
- dev-dependabot/npm_and_yarn/websocket-extensions-0.1.4
- dev-dependabot/npm_and_yarn/mixin-deep-1.3.2
- dev-dependabot/npm_and_yarn/lodash.mergewith-4.6.2
- dev-dependabot/npm_and_yarn/fstream-1.0.12
This package is auto-updated.
Last update: 2026-01-09 18:35:23 UTC
README
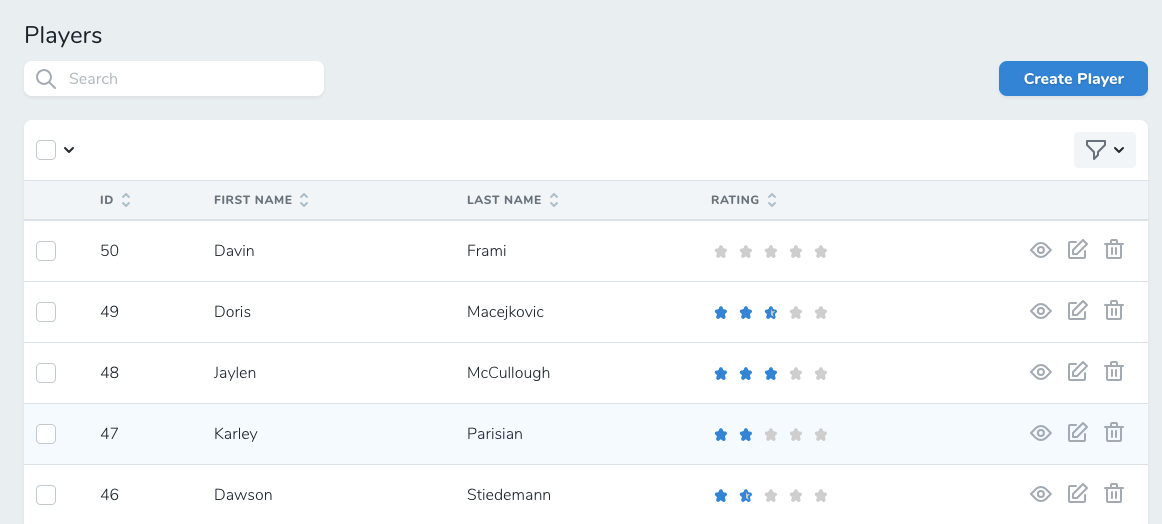
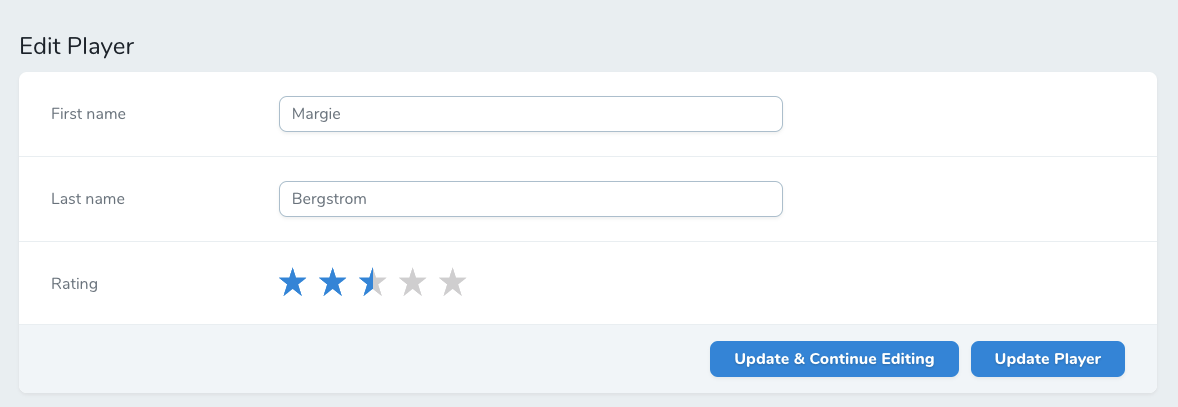
A Star rating field to use in your Laravel Nova apps.
Uses vue-star-rating.
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require nikaia/nova-rating-field
Next you can use the Nikaia\Rating\Rating field in your Nova resource.
Usage
public function fields(Request $request) { return [ // ... Rating::make('Rating')->min(0)->max(5)->increment(0.5)->hideFromIndex(), // Defining a custom style for the index page. Rating::make('Rating')->min(0)->max(5)->increment(0.5)->hideRating() ->withStyles([ 'star-size' => 15, 'rounded-corners' => true, ])->onlyOnIndex()->sortable(), // ... ]; }
Defining properties
public function fields(Request $request) { Rating::make('Rating') // Miniumum rating (default: 0) ->min(0) // Maximum rating (default: 5) // This is how the component knows how many stars it should display. ->max(5) // Incremet (default: 1) // Can be float. The underlying eloquent colum must be defined as float in that case. // ie. 0.5 for half stars or 0.01 for fluid stars. ->increment(0.5) // Show rating value next to the stars ->hideRating() }
Customizing styles
You can style the component using withStyles method. Options are passed to the the underlying vue component style props.
Default values are :
public function fields(Request $request) { Rating::make('Rating') ->withStyles([ 'star-size' => 30, 'active-color' => 'var(--primary)', // Primary nova theme color. 'inactive-color' => '#d8d8d8', 'border-color' => 'var(--60)', 'border-width' => 0, 'padding' => 10, 'rounded-corners' => false, 'inline' => false, 'glow' => 0, 'glow-color' => '#fff', 'text-class' => 'inline-block text-80 h-9 pt-2', ]); }