nicoaudy / noty
Elegant Flash Message Wrapper For Laravel
Installs: 951
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/nicoaudy/noty
Requires
- php: >=5.6.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.16
- orchestra/testbench: ^5.0
- phpunit/phpunit: ^9.0
This package is auto-updated.
Last update: 2026-01-07 19:34:39 UTC
README
This is a elegant and configurable notify package to send flash messages in Laravel apps. A flash message is a message that is carried over to the next request by storing it in the session.
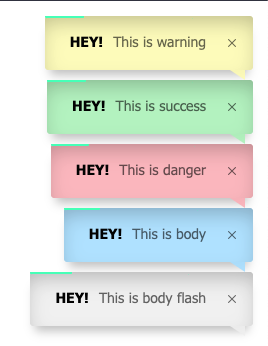
This is how it can be used:
Installation
You can install the package via composer:
composer require nicoaudy/noty
You can publish the config file with:
php artisan vendor:publish --provider="Nicoaudy\Noty\NotyServiceProvider"
This is the contents of the published config file:
return [ /* * Title configuration color */ 'titleColor' => '', /* * Title configuration size */ 'titleSize' => '', /* * Title configuration line hight */ 'titleLineHeight' => '', /* * Message configuration color */ 'messageColor' => '', /* * Message configuration size */ 'messageSize' => '', /* * Message configuration line hight */ 'messageLineHeight' => '', /* * Positions: bottomRight, bottomLeft, topRight, topLeft, topCenter, bottomCenter, center */ 'position' => 'topRight', /* * Themes: light, dark */ 'theme' => 'light', /* * Layout: 1 (title inline with message), 2 (title on top of message) */ 'layout' => 1, /* * [integer|boolean] - Delay for closing event in milliseconds. Set false for sticky notifications. */ 'timeout' => 4000, /* * [boolean] - Displays a progress bar. */ 'progressBar' => true, /* * [string] - Progress bar color */ 'progressBarColor' => 'rgb(0, 255, 184)', /* * [string] - Progress bar linear / ease */ 'progressBarEasing' => 'linear', /* * [boolean] - Balloon */ 'balloon' => true, /* * [boolean] - enable to close? */ 'close' => true, /* * [boolean] - Close on click */ 'closeOnClick' => false, /* * [boolean] - Close on escape? */ 'closeOnEscape' => false, /* * Animate inside */ 'animateInside' => true, // bool /* * Enable drag for close */ 'drag' => true, // bool /* * Pause on hover */ 'pauseOnHover' => true, // bool /* * Reset on hover */ 'resetOnHover' => false, // bool /* * [string] - Transition In * Default toast open animation. It can be: bounceInLeft, bounceInRight, bounceInUp, bounceInDown, fadeIn, fadeInDown, fadeInUp, fadeInLeft, fadeInRight or flipInX. */ 'transitionIn' => 'fadeInUp', /* * [string] - Transition Out * Default toast close animation. It can be: fadeOut, fadeOutUp, fadeOutDown, fadeOutLeft, fadeOutRight, flipOutX */ 'transitionOut' => 'fadeOut', /* * [string] - Transition In Mobile */ 'transitionInMobile' => 'fadeInUp', /* * [string] - Transition Out Mobile */ 'transitionOutMobile' => 'fadeOutDown', ];
Because flash messages are so common, we provide a template out of the box to get you started. Place this before end of the body tag.
{{ noty_assets() }}
</body>
Usage
Within your controllers, before you perform a redirect, make a call to the noty() function.
public function store() { noty()->flash('Cool', 'Your data has been saved'); return home(); }
You may also do:
noty()->flash('Hey!', 'This is message'); noty()->info('Hey!', 'This is message'); noty()->success('Hey!', 'This is message'); noty()->warning('Hey!', 'This is message'); noty()->danger('Hey!', 'This is message');
With this message flashed to the session, you may now display it in your view(s).
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email nico.audi@intidata.net instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.