nggiahao / laravel-dashboard-chart-tile
Generic chart tiles for laravel dashboard
Fund package maintenance!
dmason30
Installs: 1
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 9
pkg:composer/nggiahao/laravel-dashboard-chart-tile
Requires
- php: ^7.4|^8.0
- consoletvs/charts: ^6.6.0
- spatie/laravel-dashboard: ^3.0.2
Requires (Dev)
- mockery/mockery: ^1.4
- nunomaduro/laravel-mojito: ^0.2.6
- orchestra/testbench: ^6.0|^7.0|^8.0
- phpunit/phpunit: ^9.3
- vimeo/psalm: ^4.3
This package is auto-updated.
Last update: 2026-01-21 07:35:21 UTC
README
Show off your charting skills with this easy to use tile. Supports line, bar, pie, doughnut and many more!
Installation
You can install the package via composer:
composer require fidum/laravel-dashboard-chart-tile
Usage
In the dashboard config file, you can optionally add this configuration in the tiles key.
// in config/dashboard.php return [ // ... 'tiles' => [ 'charts' => [ 'refresh_interval_in_seconds' => 300, // Default: 300 seconds (5 minutes) ], ], ];
This tile uses chart.js to render the charts with the help of Laravel Charts package see links to
documentation for both below:
So that you can easily add your datasets and configure your charts exactly how you want them you need to create
a chart class that implements the Fidum\ChartTile\Contracts\ChartFactory interface.
See chart example below:
namespace App\Charts; use Carbon\Carbon; use Fidum\ChartTile\Charts\Chart; use Fidum\ChartTile\Contracts\ChartFactory; class ExampleBarChart implements ChartFactory { public static function make(array $settings): ChartFactory { return new static; } public function chart(): Chart { $date = Carbon::now()->subMonth()->startOfDay(); $data = collect(range(0, 12))->map(function ($days) use ($date) { return [ 'x' => $date->clone()->addDays($days)->toDateString(), 'y' => rand(100, 500), ]; }); $chart = (new Chart) ->labels($data->pluck('x')->toArray()) ->options([ 'responsive' => true, 'maintainAspectRatio' => false, // etc... ], true); $chart->dataset('Example Data', 'bar', $data->toArray()) ->backgroundColor('#848584'); return $chart; } }
In your dashboard view you can use the below component as many times as needed. Pass your chart class reference to the component and that will be used to generate the chart.
<x-dashboard> <livewire:chart-tile chartFactory="{{App\Charts\DailyUsersChart::class}}" position="a1:a3" /> </x-dashboard>
Optional properties:
chartFiltersoptional key value array of settings that is passed to your chartstatic::makemethod. Only use this for passing simple valuesstrings,integers,arraysetc. To use this you will have to use@livewiresyntax over the component syntax in order set the array value.
@livewire('chart-tile', [ 'chartFactory' => App\Charts\DailyUsersChart::class, 'chartFilters' => ['type' => 'customer'], ])
-
heightsets the height of the chart, depending on your dashboard layout you may need to adjust this (defaults to100%). -
refreshIntervalInSecondsuse this to override the refresh rate of an individual tile (defaults to300seconds)
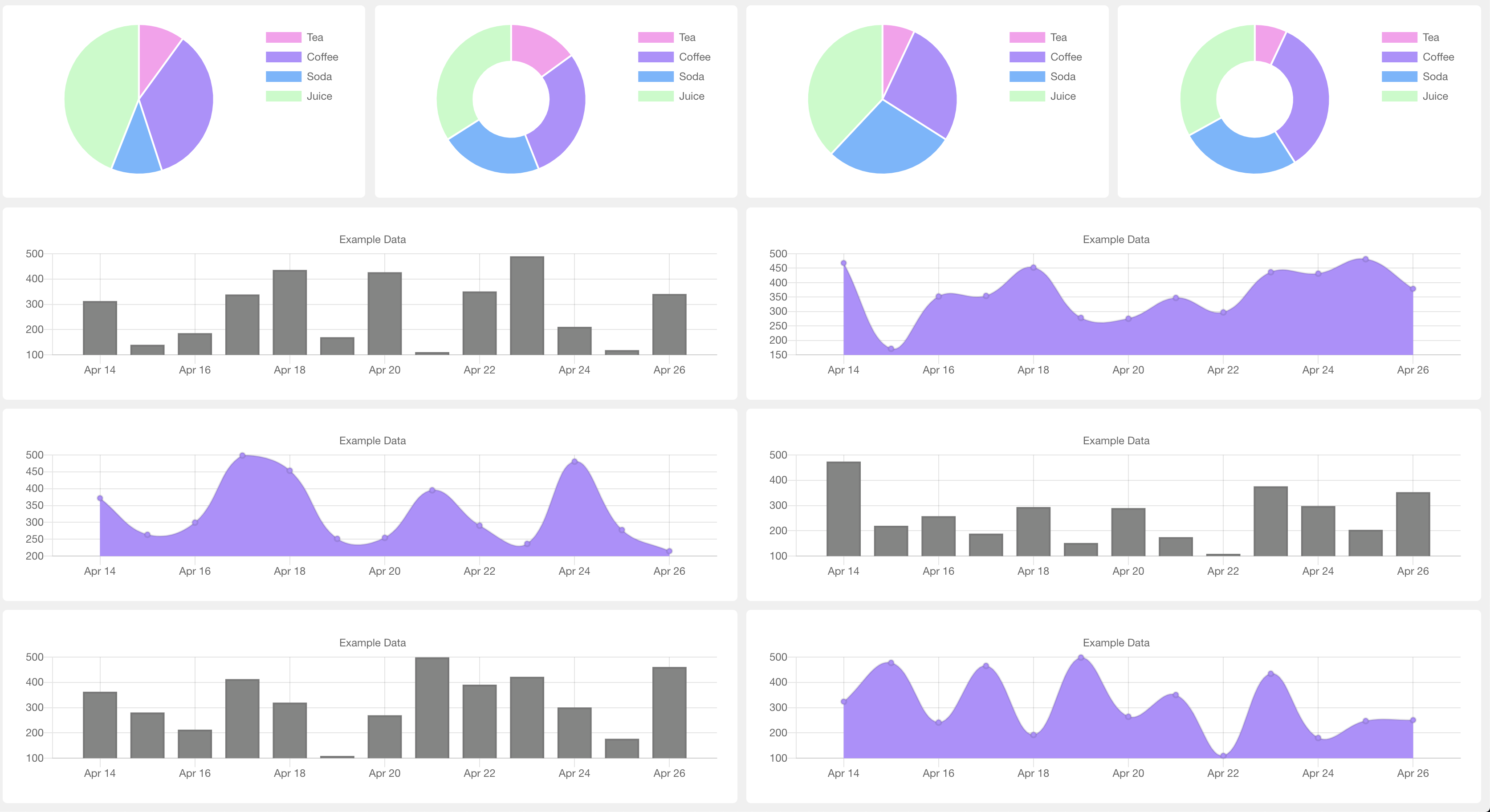
Examples
We have provided some chart factory examples to help get you started here. You can use the below dashboard layout to have an instant showcase of these examples:
<x-dashboard> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExamplePieChart::class}}" position="a1:a2" height="140%"/> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleDoughnutChart::class}}" position="b1:b2" height="140%"/> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExamplePieChart::class}}" position="c1:c2" height="140%" /> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleDoughnutChart::class}}" position="d1:d2" height="140%" /> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleBarChart::class}}" position="a3:b4" /> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleLineChart::class}}" position="c3:d4" /> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleLineChart::class}}" position="a5:b6" /> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleBarChart::class}}" position="c5:d6" /> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleBarChart::class}}" position="a7:b8" /> <livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleLineChart::class}}" position="c7:d8" /> </x-dashboard>
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email :author_email instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.