michaelhue / craft-breakpoint
Test your responsive layouts on various screen sizes in Live Preview.
Installs: 7 851
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 2
Forks: 0
Open Issues: 0
Language:Vue
Type:craft-plugin
pkg:composer/michaelhue/craft-breakpoint
Requires
- php: >=7.0.0
- craftcms/cms: ^3.2.0
README
Breakpoint for Craft CMS 3
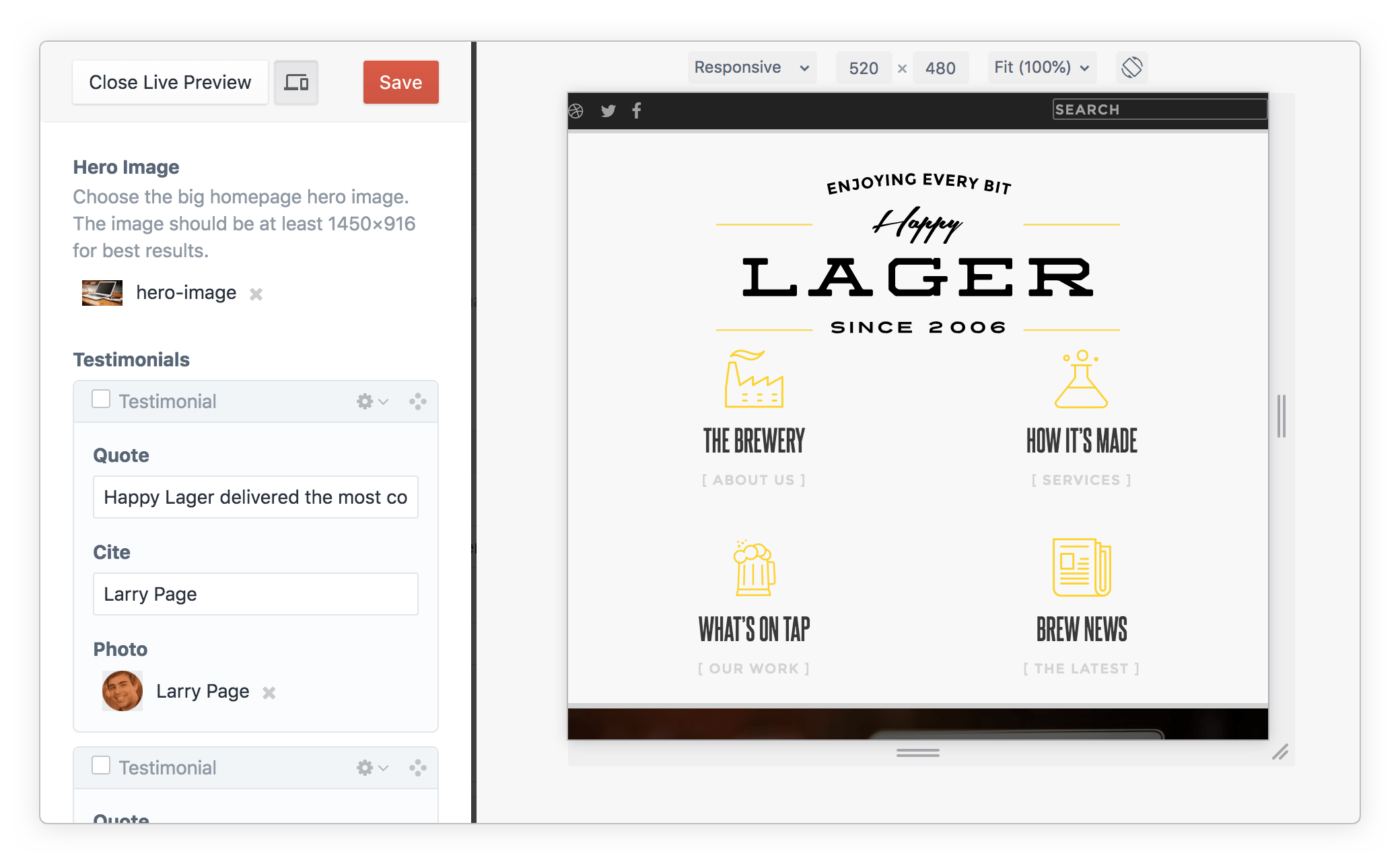
A Craft 3 plugin for testing responsive layouts in Live Preview.
Table of contents
Features
- A useful tool for testing your site's responsive layout directly in Live Preview.
- Can be enabled or disabled in Live Preview at any time.
- Customize your own device presets or choose from a list of popular devices.
- Automatic zoom keeps the whole preview visible even when testing large screen sizes.
- Detailed User Manual with screenshots.
Installation
Install this plugin from the Plugin Store or with Composer.
Plugin Store
Go to the Plugin Store in your projects Control Panel and search for "Breakpoint". Then click on the "Install" button in its modal window.
Composer
Open your terminal and run the following command inside your project directory:
$ composer require michaelhue/craft-breakpoint
Open the Control Panel and navigate to Settings → Plugins and install the plugin or use the terminal:
$ php craft install/plugin breakpoint
Requirements
- Craft CMS
3.0.0or later. - A modern browser supported by Craft.
Usage
See User Manual.
Licensing
The license fee for this plugin is $29 (license + one year of updates) via the Craft Plugin Store, then $9 per year for updates.
Limitations
- While the plugin functionality is similar to device previews found in most browsers, it does not emulate touch events or user agents.
- May not work with other plugins that extend or change the Live Preview.
Support
- User Manual – Learn how to use the plugin.
- Issues – Submit bug reports, feature requests and general questions.
- Changelog – View recent changes and bug fixes.