mediengarage / piwik-consent-manager
Installs: 87
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 2
Forks: 0
Open Issues: 0
Type:typo3-cms-extension
pkg:composer/mediengarage/piwik-consent-manager
Requires
- typo3/cms-core: ^13.4
Requires (Dev)
- typo3/testing-framework: ^6.8
Replaces
- typo3-ter/piwik_consent_manager: 0.3.1
README

PIWIK Consent Manager TYPO3 extension
PIWIK Consent Manager integration in order to make TYPO3 content elements GDPR compliant.
You can click on the images in this readme to see a larger version.
🤔 What does it do?
Instead of privacy harming content a placeholder will be displayed to the user.
Only when the user gives its consent on the PIWIK Consent Manager the page is reloaded and the actual content will be shown.
📦 Installation
-
Install extension
-
Composer
composer req mediengarage/piwik-consent-manager:~0.1 -
Non Composer
If you want to install into a non composer TYPO3, using the TER is recommended. You can download and install it directly from the Extension Manager of your TYPO3 instance.
-
-
Include static template into your root TypoScript template and click save:

-
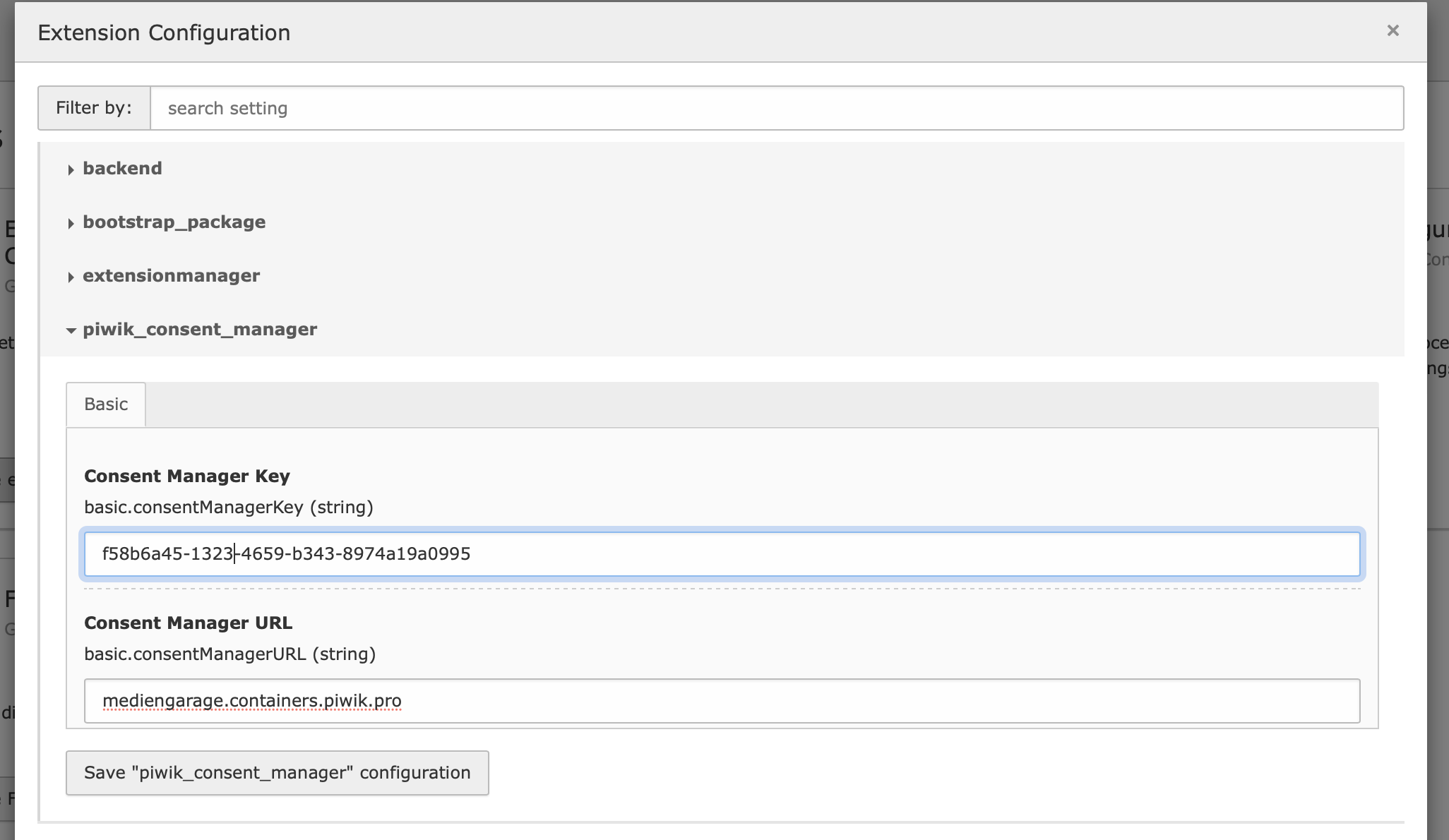
Navigate to Configure extensions from the Settings module under Admin Tools:

-
Enter your PIWIK Pro credentials. Check step 5 to see from where to retrieve those values from. Keep them secret!

-
Login to your PIWIK Pro account and navigate to Menu -> Administration. Choose your website and click the Installation tab.

🚀 Quick Start
Quickstart shows how to embed a YouTube video which is only displayed when a user gives its consent. A placeholder will be shown if no consent was set or it was declined.
In order to have a basic website for presentation purposes the quick start guide uses https://github.com/benjaminkott/bootstrap_package.
-
Create a new content element anywhere on the page and choose YouTube from the new privacy tab:

-
Paste the embed markup into text area and choose a consent type to which the element should react. React means it will be displayed when the user gives its consent on that type. The default placeholder image can be overwritten on a per content element basis in the image tab.

-
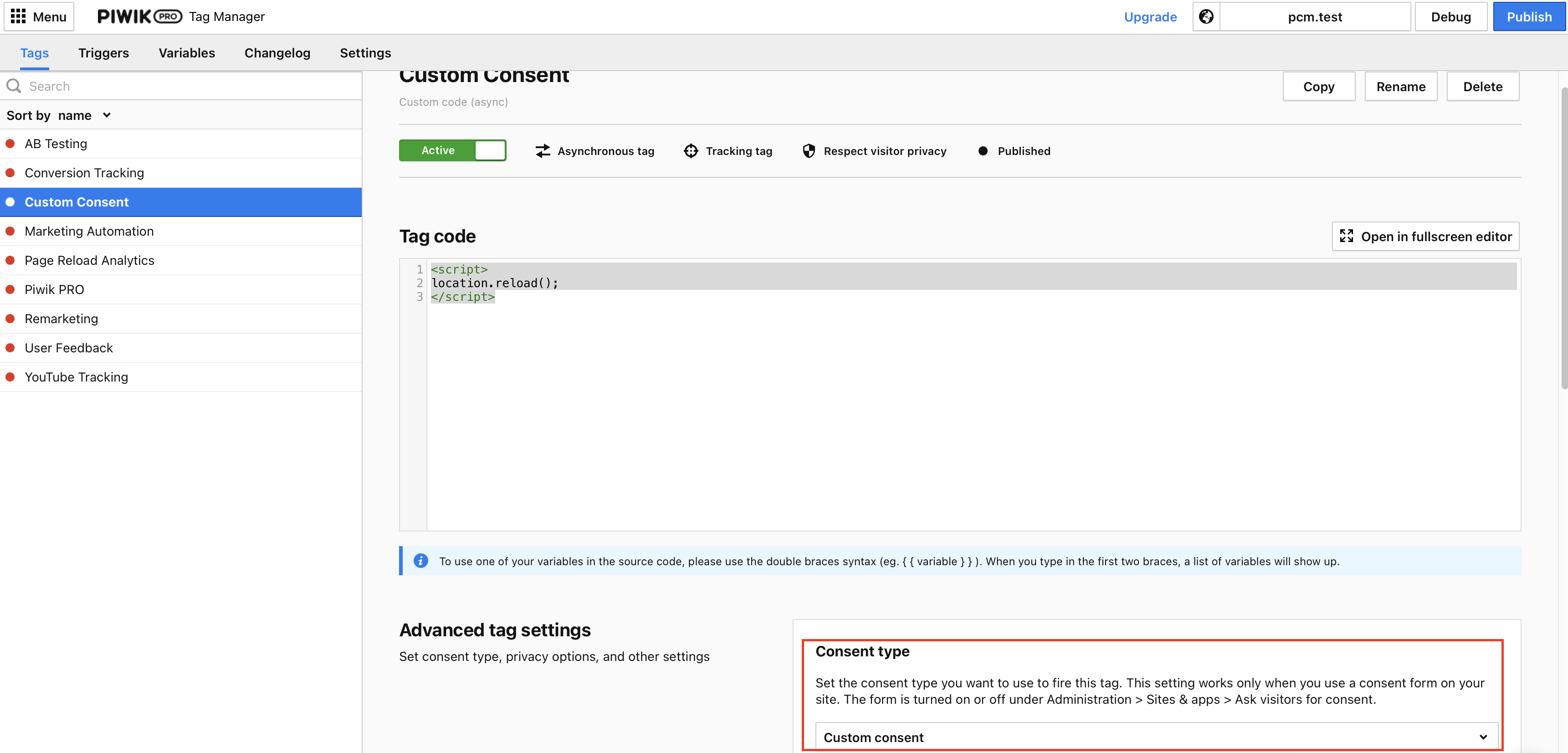
Login to your PIWIK Pro account and navigate to Menu -> Tag Manager. Create an asynchronous tag for the chosen consent type (Custom Consent in this example) in order to reload the page when a consent was sent. Don't forget to save and publish (or debug to test on production system).
<script> location.reload(); </script>

🤓 Custom TypoScript Condition
In order to e.g. embed JavaScript based on whether a consent is set or not a custom TypoScript condition can be used.
[ConsentAspect('custom_consent')]
page.includeJSFooter {
foo = EXT:bar/Resources/Public/JavaScript/script.js
}
[GLOBAL]
🛣 Roadmap
- We're currently working on a solution that works using ajax instead reloading the complete page.
- The readme is clearly under construction 🙂


