markwalet / nova-modal-response
A Laravel Nova asset for Modal responses on an action.
Fund package maintenance!
markwalet
www.paypal.me/markwalet
Installs: 633 070
Dependents: 1
Suggesters: 0
Security: 0
Stars: 13
Watchers: 1
Forks: 8
Open Issues: 0
pkg:composer/markwalet/nova-modal-response
Requires
- php: ^8.1
- laravel/framework: ^10.0|^11.0|^12.0
- laravel/nova: ^5.0
Requires (Dev)
- laravel/nova-devtool: ^1.1
README
Enabling custom modals for action responses in Laravel Nova.
More info for this specific feature can be found in the Nova Documentation.
Installation
composer require markwalet/nova-modal-response
Usage
use Markwalet\NovaModalResponse\ModalResponse; ModalResponse::text('This is way better than that small notification in the bottom right!') ->title('Result in a modal'); // Modals can also be manually created in Nova use Laravel\Nova\Actions\Action; return Action::modal('modal-response', [ 'title' => 'Result in a model', 'body' => 'This is way better than that small notification in the bottom right!', ]);
When you want to render raw html, you can use the html parameter instead:
ModalResponse::html('<ul><li>Show this package to your friends</li><li>Contribute</li><li>???</li><li>Profit!</li></ul>');
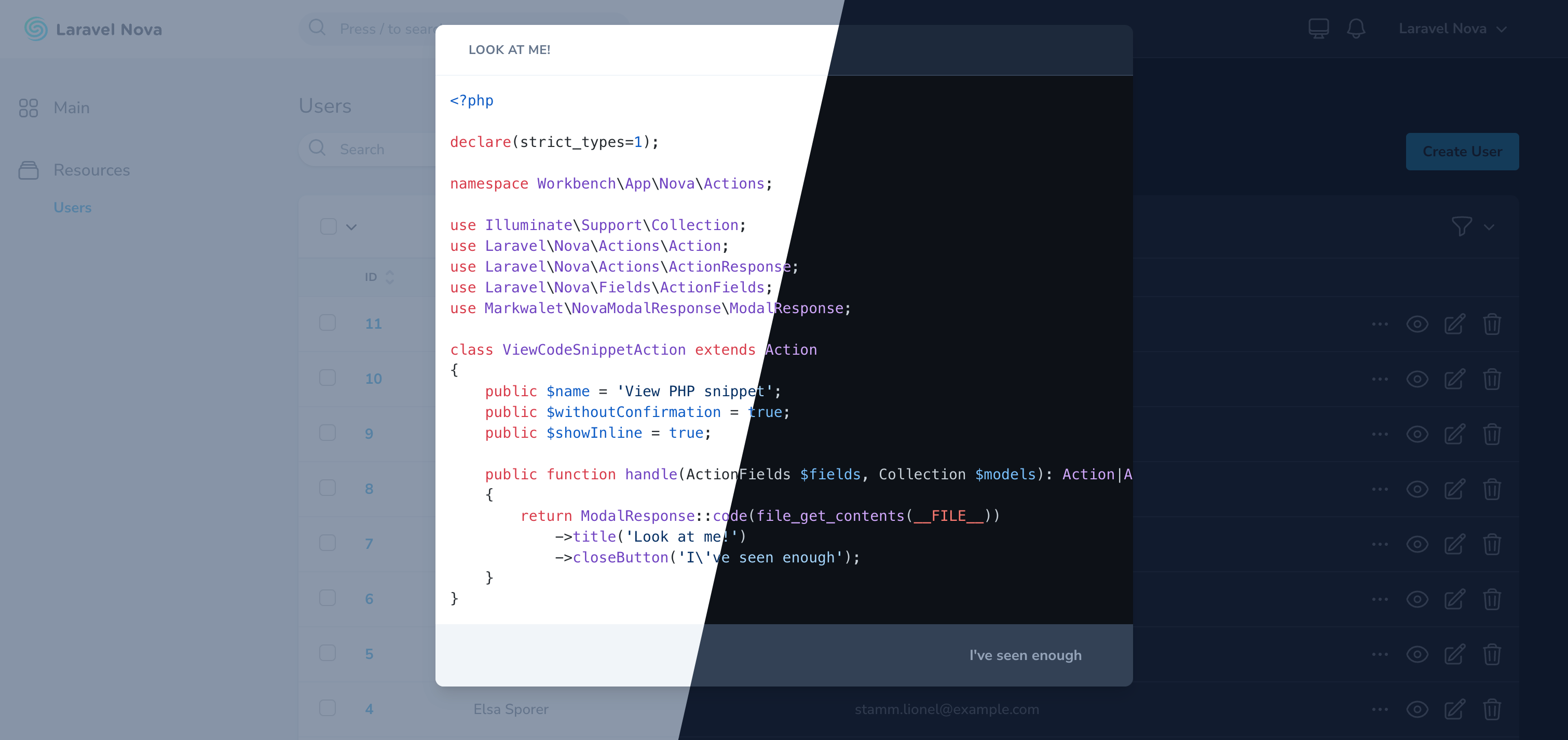
There is also a special mode for rendering code snippets. This will surround the body with a <pre> and <code> tag but still leave escaping enabled.
ModalResponse::code(file_get_contents(__FILE__))->title('Look at me!');
Syntax highlighting is enabled by default for code and json blocks. It is using highlight.js under the hood. You can disable this by calling ->withoutSyntaxHighlighting().
If you want to show some serializable data to the client, you can do that as well:
ModalResponse::json([ 'lorem' => 'ipsum', 'dolor' => [ 'sit', 'amet', ], ]);
You can also specify the size using the size option:
ModalResponse::text('Hello world')->size('7xl');