markocupic / employee-bundle
Installs: 291
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
Type:contao-bundle
pkg:composer/markocupic/employee-bundle
Requires
- php: ^8.1
- contao/core-bundle: ^5.3
- menatwork/contao-multicolumnwizard-bundle: ^3.5
Requires (Dev)
- contao/easy-coding-standard: ^5.0
- contao/manager-plugin: ^2.3.1
- contao/test-case: ^4.5
- phpunit/phpunit: ^9.3
- symfony/http-client: 5.4.*
- symfony/phpunit-bridge: ^5.4
- 4.x-dev
- 4.1.8
- 4.1.7
- 4.1.6
- 4.1.5
- 4.1.4
- 4.1.3
- 4.1.2
- 4.1.1
- 4.1.0
- 4.0.6
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.0
- 3.x-dev
- 3.0.11
- 3.0.10
- 3.0.9
- 3.0.8
- 3.0.7
- 3.0.6
- 3.0.5
- 3.0.4
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- 2.x-dev
- 2.0.2
- 2.0.2-alpha
- 2.0.1
- 2.0.1-alpha
- 2.0.0
- 2.0.0-alpha
- 1.x-dev
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- 0.0.7
- 0.0.6
- 0.0.5
- 0.0.4
- 0.0.3
- 0.0.2
- 0.0.1
This package is auto-updated.
Last update: 2025-12-19 20:02:59 UTC
README
Employee Bundle
This extension for Contao CMS enables the presentation of employees on a company website. Employees can be entered via the backend module. The extension offers a list module and a reader/detail module for output in the frontend.
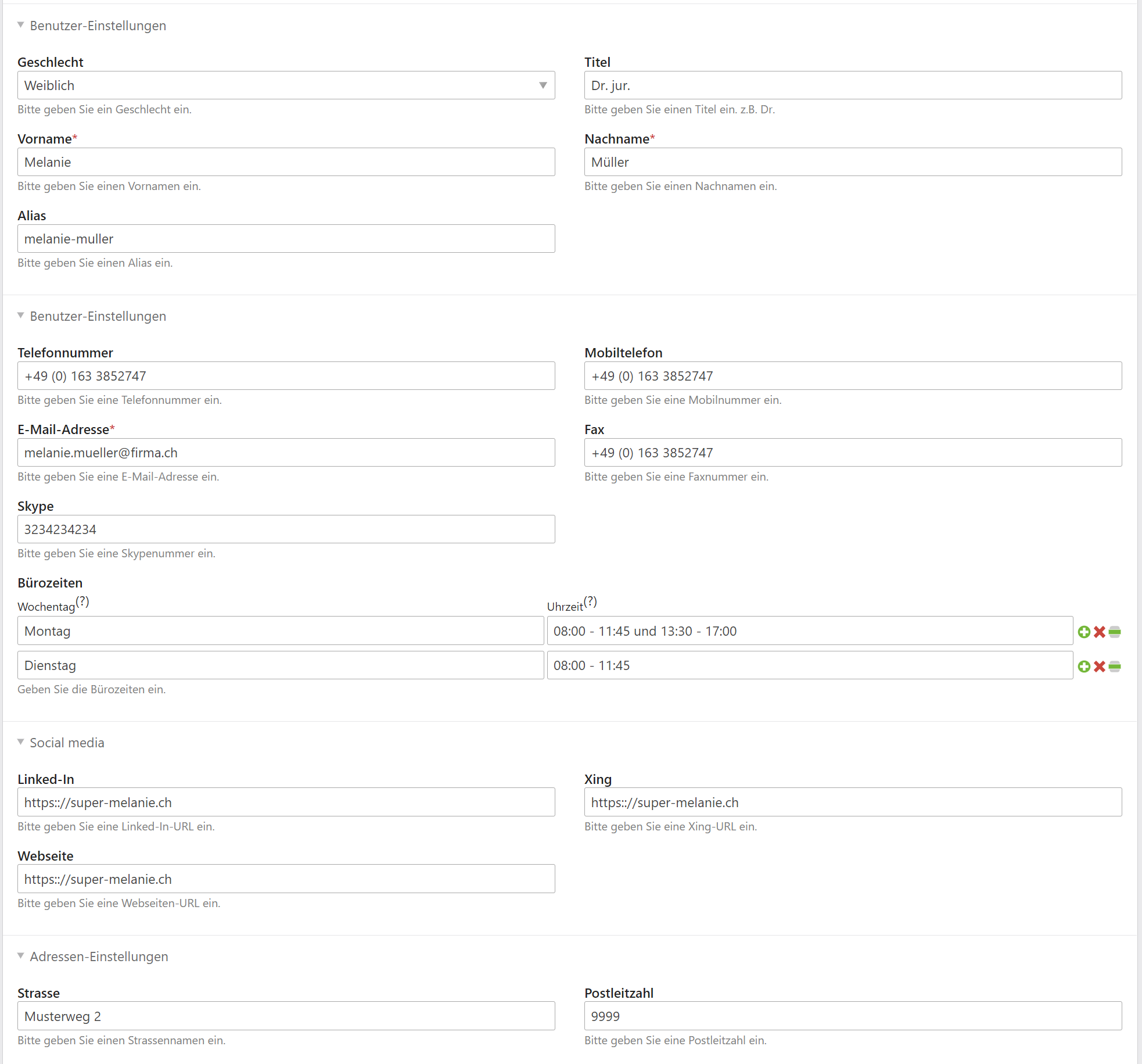
Backend
Insert Tags
It is possible to retrieve details or the individual picture of a specific employee via Contao InsertTag in TWIG.
<div>Title: {{ insert_tags('employee::##alias##::##fieldname##') }}</div>
Examples
{# templates/rsce_employee_detail.html.twig #}
<div>Firstname: {{ insert_tag('employee::adam-riese::firstname') }}</div>
<div>Lastname: {{ insert_tag('employee::adam-riese::lastname') }}</div>
<div>Image: {{ insert_tag('employee::adam-riese::image::mode=proportional&width=200')|raw }}</div>
<div>Picture: {{ insert_tag('employee::adam-riese::picture::size=2')|raw }}</div>
<div>Figure: {{ insert_tag('employee::adam-riese::figure::size=2')|raw }}</div>
{# dynamic #}
<div>Firstname: {{ insert_tag('employee::'~alias~'::firstname') }}</div>
<div>Figure: {{ insert_tag('employee::'~alias~'::figure::size='~picture_size) }}</div>
{# VCard download link using the alias or ID #}
<div><a href="{{ insert_tag('employee_vcard_download_url::adam-riese') }}" title="vcard">download VCard</a></div>
<div><a href="{{ insert_tag('employee_vcard_download_url::1') }}" title="vcard">download VCard</a></div>
Events for developers
The two events GenerateVCardEvent and PrepareEmployeeDataEvent give you control over the output before the templates are rendered.