markocupic / calendar-event-booking-bundle
Contao 4 Calendar Event Booking Bundle
Installs: 4 896
Dependents: 1
Suggesters: 0
Security: 0
Stars: 12
Watchers: 5
Forks: 8
Open Issues: 8
Type:contao-bundle
pkg:composer/markocupic/calendar-event-booking-bundle
Requires
- php: ^8.1
- codefog/contao-haste: ^5.0
- contao/calendar-bundle: ^4.13
- contao/core-bundle: ^4.13
- markocupic/export_table: ^5.0
- ramsey/uuid: ^3.0 || ^4.0
- terminal42/notification_center: ^1.5
- 6.x-dev
- 6.0.0-RC4
- 6.0.0-RC3
- 6.0.0-RC2
- 6.0.0-RC1
- 6.0-beta2
- 6.0-beta1
- 5.x-dev
- 5.6.7
- 5.6.6
- 5.6.5
- 5.6.4
- 5.6.3
- 5.6.2
- 5.6.1
- 5.6.0
- 5.5.2
- 5.5.1
- 5.5.0
- 5.4.5
- 5.4.4
- 5.4.3
- 5.4.2
- 5.4.1
- 5.4.0
- 5.3.3
- 5.3.2
- 5.3.1
- 5.3.0
- 5.2.15
- 5.2.14
- 5.2.13
- 5.2.12
- 5.2.11
- 5.2.10
- 5.2.9
- 5.2.8
- 5.2.7
- 5.2.6
- 5.2.5
- 5.2.4
- 5.2.3
- 5.2.2
- 5.2.1
- 5.2.0
- 5.1.4
- 5.1.3
- 5.1.2
- 5.1.1
- 5.1.0
- 5.0.2
- 5.0.1
- 5.0.0
- 4.2.4
- 4.2.3
- 4.2.2
- 4.2.1
- 4.2.0
- 4.1.6
- 4.1.5
- 4.1.4
- 4.1.3
- 4.1.2
- 4.1.1
- 4.1.0
- 4.0.21
- 4.0.20
- 4.0.19
- 4.0.18
- 4.0.17
- 4.0.16
- 4.0.15
- 4.0.14
- 4.0.13
- 4.0.12
- 4.0.11
- 4.0.10
- 4.0.9
- 4.0.8
- 4.0.7
- 4.0.6
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 3.7.2
- 3.7.1
- 3.6.3
- 3.6.2
- 3.6.0-RC1
- 3.5.1
- 3.4.0
- 3.3.6
- 3.3.5
- 3.3.4
- 3.3.3
- 3.2.3
- 3.2.2
- 3.1.1
- 3.1.0
- 3.0.2
- 3.0.1
- 3.0.0
- 2.0.1
- 2.0.0
- 1.0.2
- 1.0.1
- 1.0.0
- 0.0.20
- 0.0.19
- 0.0.18
- 0.0.17
- 0.0.16
- 0.0.15
- 0.0.14
- 0.0.13
- 0.0.12
- 0.0.11
- 0.0.10
- 0.0.9
- 0.0.8
- 0.0.7
- 0.0.6
- 0.0.5
- 0.0.4
- 0.0.3
- 0.0.2
- 0.0.1
- dev-develop
- dev-experimental
This package is auto-updated.
Last update: 2026-02-06 09:49:18 UTC
README
Achtung: Bei der Migration von Version 3.x nach 4.x gab es mehrere Änderungen in der Benennung der Modul-Typen und Template-Namen. Dies bitte bei einer allfälligen Migration berücksichtigen.
Events buchen
Mit dieser Erweiterung für Contao CMS werden Events über ein Anmeldeformular buchbar. Das Anmeldeformular kann im Contao Formulargenerator erstellt werden. Die Erweiterung stellt während des Installationsprozesses ein Sample Anmeldeformular bereit, welches Grundansprüchen genügen sollte. Die Werte des Formulars werden in der Datenbank in tl_calendar_events_member abgelegt und sind im Backend einsehbar und über eine CSV-Datei exportierbar.
Benachrichtigung
Event-Organisator und Teilnehmer können bei Event-Anmeldung und Event-Abmeldung über das Notification Center benachrichtigt werden.
Frontend Module
Event Anmeldeformular
Mit einem Frontend Modul lässt sich auf einer Event-Reader Seite ein Event-Anmeldeformular einblenden. Verlinken Sie in den Moduleinstellungen mit dem entsprechenden Formular aus dem Contao Formulargenerator. Wichtig! Das Anmeldeformular zieht den Eventnamen aus der Url. Der Event-Alias oder die Event-Id müssen deshalb zwingend als Parameter in der Url enthalten sein. Das Anmeldeformular sollte deshalb idealerweise immer in Kombination mit dem Event-Reader-Modul eingebunden werden.
Angemeldete Mitglieder im Frontend auflisten
Mit einem weiteren Frontend Modul können zu einem Event bereits angemeldete Personen aufgelistet werden. Wichtig! Das Auflistungsmodul zieht den Eventnamen aus der Url. Der Event-Alias oder die Event-Id müssen deshalb zwingend als Parameter in der Url enthalten sein. Das Mitgliederauflistungs-Modul sollte deshalb idealerweise immer in Kombination mit dem Event-Reader-Modul eingebunden werden.
Von Event abmelden
Die Erweiterung stellt auch eine Möglichkeit sich von einem Event wieder abzumelden. Via Notification Center kann dem Teilnehmer ein Abmeldelink (##event_unsubscribeHref##) zugeschickt werden. Erstellen Sie das entsprechende Modul und binden Sie es auf einer neuen Seite in der Seitenstruktur ein. Diese Seite sollten Sie sinnvollerweise in der Navigation nicht anzeigen lassen. In der Kalendereinstellung legen Sie anschliessend fest, auf welcher Seite das Event-Abmeldeformular liegt.
Event Teilnehmer als CSV-Datei herunterladen (Encoding richtig einstellen)
Die Teilnehmer eines Events lassen sich im Backend als CSV-Datei (Excel) herunterladen.
In der config/config.yaml lässt sich das Encoding einstellen.
Standardmässig werden die Daten im Format UTF-8 exportiert.
Es kann sein, dass Excel (bei entsprechender Einstellung), dann Umlaute falsch darstellt.
Das Problem kann behoben werden, wenn die config/config.yaml dahingehend anpasst wird,
dass die Inhalte vor dem Export von UTF-8 nach ISO-8859-1 konvertiert werden.
markocupic_calendar_event_booking:
member_list_export:
enable_output_conversion: true
convert_from: 'UTF-8'
convert_to: 'ISO-8859-1'
Einrichtung (Ablauf)
- Kalender und Events anlegen.
- "Eventliste" und "Eventleser" Frontend-Module anlegen.
- Falls nicht schon geschehen, E-Mail-Gateway (Notification Center) anlegen.
- Benachrichtigung des Typs "Event-Buchungsbestätigung" anlegen (Notification Center)
- Im Contao Formulargenerator die benötigten Felder bereitstellen.
- Im Formular (Formulargenerator) die Weiterleitungsseite einrichten.
- Das Frontend Modul "Event-Buchungsformular" erstellen und in den Modul-Einstellungen das bei Punkt 5 erstellte Formular auswählen. Danach noch die bei Punkt 4 erstellte Benachrichtigung auswählen.
- Die 3 erstellten Module (Eventliste, Eventleser und Event-Buchungsformular) in der Contao Seitenstruktur einbinden (Wichtig! Event-Buchungsformular und Eventleser gehören auf die gleiche Seite).
- Optional das Frontend Modul "Event-Abmeldeformular" mit dazugehörender Benachrichtigung "Event-Abmeldung" erstellen und dieses in einer extra dafür erstellten Seite einbinden.
- Optional das Frontend Modul "Event-Mitglieder-Auflistung" erstellen und auf der Seite mit dem Eventleser Modul einbinden.
- Bei den Events die Buchungs-, Benachrichtigungs- und Abmeldeoptionen konfigurieren.
- In der Kalendereinstellung die Seite mit dem "Event-Abmeldeformular" festlegen.
Punkt 4: E-Mail Benachrichtigung im Notification Center konfigurieren
Versenden Sie beim Absenden des Formulars eine oder mehrere Nachrichten an den Teilnehmer oder eine Kopie an den Eventorganisator und nutzen Sie dabei die Simple Tokens.
Mit ##event_unsubscribeHref## kann ein tokengesicherter Event-Abmeldelink mitgesandt werden. Dazu muss aber im Event die Event-Abmeldung erlaubt werden.
Auch sollte das dafür nötige Frontend Modul "Event-Abmeldeformular" erstellt und in einer Seite eingebunden worden sein.

Gebrauch der Simple Tokens im Notification Center
Teilnehmer: ##member_gender## (Männlich, Weiblich oder Divers), ##member_salutation## (Übersetzt: Herr oder Frau), ##member_email##, ##member_firstname##, ##member_street##, etc. (Feldnamen aus tl_calendar_events_member)
Event: ##event_title##, ##event_street##, ##event_postal##, ##event_city##, ##event_unsubscribeLimitTstamp##, etc. (Feldnamen aus tl_calendar_events)
Organisator/Email-Absender: ##organizer_name##, ##organizer_email, etc. (Feldnamen aus tl_user)
{if member_gender=='male'}
Sehr geehrter Herr ##member_firstname## ##member_lastname##
{elseif member_gender=='female'}
Sehr geehrte Frau ##member_firstname## ##member_lastname##
{else}
Hallo ##member_firstname## ##member_lastname##
{endif}
Hiermit bestätigen wir den Eingang Ihre Buchungsanfrage zur Veranstaltung "##event_title##" vom ##event_startDateFormatted## ##event_startTimeFormatted## bis ##event_endDateFormatted## ##event_endTimeFormatted## .
Bitte beachten Sie, dass Ihre Teilnahme erst nach erfolgter Prüfung definitiv wird. Sie erhalten dazu in den nächsten 1-2 Werktagen von uns die definitive Buchungsbestätigung.
Ihre Angaben:
Name/Vorname: ##member_firstname## ##member_lastname##
Adresse: ##member_street##, ##member_postal##, ##member_city##
Telefon: ##member_phone##
E-Mail: ##member_email##
Begleitpersonen: ##member_escorts##
Geschlech: ##member_gender##
Event-Stornierung erlauben: {if event_enableDeregistration=='1'}Ja{else}Nein{endif}
{if event_enableDeregistration=='1'}
Bitte benutzen Sie folgenden Link, um sich wieder von der Veranstaltung abzumelden:
##event_unsubscribeHref##
{endif}
Freundliche Grüsse
##organizer_name##
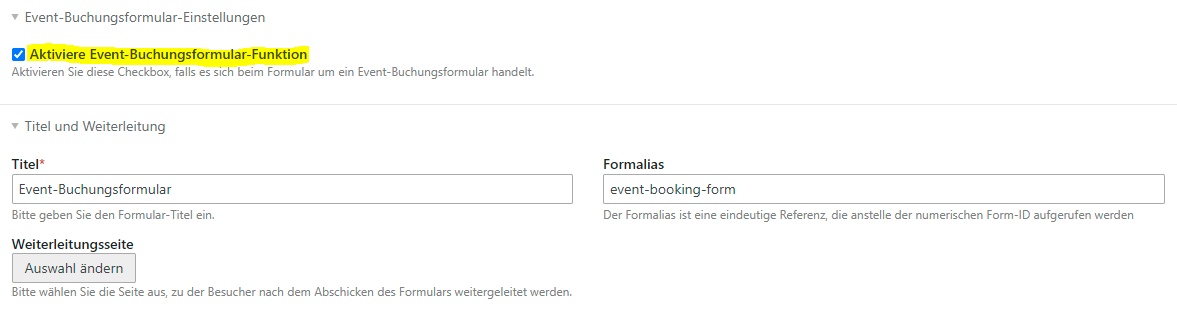
Punkt 5: Event-Buchungsformular erstellen
Beim ersten Aufruf der Seite nach der Installation der Erweiterung wird automatisch ein Beispielformular mit allen benötigten Feldern generiert.
Wichtig!!! Im Formular muss die Checkbox "Aktiviere Event-Buchungsformular-Funktion" aktiviert sein. Weitere Einstellungen müssen keine zwingend gemacht werden.
 Folgende Felder können im Formular erstellt werden:
firstname,lastname,gender,dateOfBirth,street,postal,city,phone,email,escorts,notes
Folgende Felder können im Formular erstellt werden:
firstname,lastname,gender,dateOfBirth,street,postal,city,phone,email,escorts,notes
Werden weitere Felder gewünscht, so müssen diese im Projekt-ROOT unter contao/dca/tl_calendar_events_member.php definiert werden.
Danach Cache neu aufbauen und via Installtool die Felder in der Datenbank anlegen.
<?php // Put this in TL_ROOT/contao/dca/tl_calendar_events_member.php use Contao\CoreBundle\DataContainer\PaletteManipulator; // Add additional field to tl_calendar_events_member $GLOBALS['TL_DCA']['tl_calendar_events_member']['fields']['foodHabilities'] = [ 'exclude' => true, 'search' => true, 'sorting' => true, 'inputType' => 'select', 'options' => ['vegetarian', 'vegan'], 'eval' => ['includeBlankOption' => true, 'tl_class' => 'w50'], 'sql' => "varchar(255) NOT NULL default ''", ]; // Add a new legend and custom field to the default. Contao\CoreBundle\DataContainer\PaletteManipulator::create() ->addLegend('food_legend', 'personal_legend', PaletteManipulator::POSITION_AFTER) ->addField(['foodHabilities'], 'food_legend', PaletteManipulator::POSITION_APPEND) ->applyToPalette('default', 'tl_calendar_events_member');
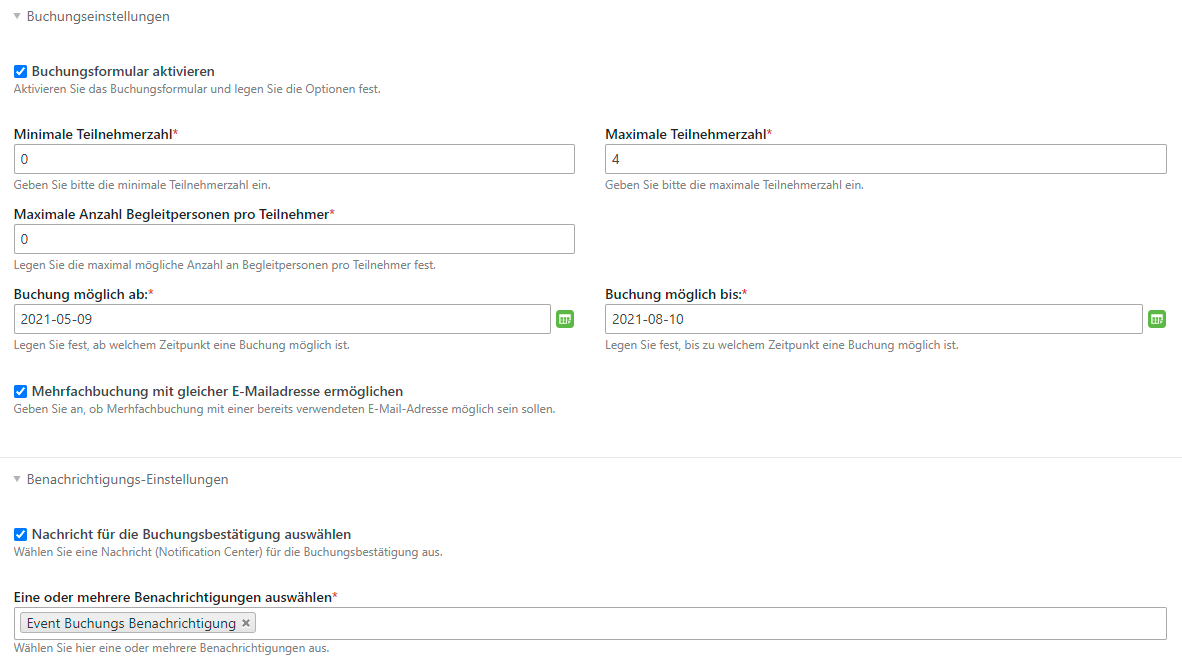
Punkt 11: E-Mail Buchungsbestätigung im Event aktivieren
Aktivieren Sie beim Event die Buchungsbestätigung mit dem Notification Center, wählen Sie eine Benachrichtigung aus und legen Sie einen Absender mit einer gültigen E-Mail-Adresse (tl_user) fest.

Template Variablen
Folgende zusätzliche Template Variablen sind in allen Kalender-Templates einsetzbar:
| Tag | type | Erklärung |
|---|---|---|
$this->canRegister |
bool | Zeigt, ob eine Registrierung möglich ist. |
$this->isFullyBooked |
bool | Zeigt, ob der Event ausgebucht ist. |
$this->bookingCount |
int | Zeigt, die Anzahl Registrierungen an. |
$this->bookingMin |
int | Zeigt, die minimal verlangte Teilnehmerzahl an. |
$this->bookingMax |
int | Zeigt, die maximale Teilnehmerzahl an. |
$this->bookingStartTimestamp |
int | Zeigt, die Buchungsstartzeit (timestamp) an. |
$this->bookingStartDate |
int | Zeigt, die Buchungsstartzeit (date) an. |
$this->bookingStartDatim |
int | Zeigt, die Buchungsstartzeit (datim) an. |
$this->bookingEndTimestamp |
int | Zeigt, die Buchungsendzeit (timestamp) an. |
$this->bookingEndDate |
int | Zeigt, die Buchungsendzeit (date) an. |
$this->bookingEndDatim |
int | Zeigt, die Buchungsendzeit (datim) an. |
$this->hasLoggedInUser |
bool | Zeigt an, ob ein Mitglied angemeldet ist. |
$this->loggedInUser |
null | FrontendUser |
Überblick über alle Simple Tokens beim Gebrauch des Notification Centers
Array
(
[admin_email] => admin@mi6.com
[member_id] => 26
[member_pid] => Testevent 2
[member_tstamp] => 08.09.2021 21:26
[member_addedOn] => 08.09.2021 21:26
[member_notes] => Tomorrow never dies!
[member_firstname] => James
[member_lastname] => Bond
[member_gender] => Männlich
[member_dateOfBirth] => 12. März 1976
[member_street] => Casino Royale
[member_postal] => 66666
[member_city] => London
[member_phone] => 23123
[member_email] => 007@mi6.com
[member_escorts] => 0
[member_bookingToken] => d47636dd-7606-4f0b-ad8d-82461abde483
[member_notificationSent] => nein
[member_subscriptionAccepted] => nein
[member_notificationSentDatim] =>
[member_salutation] => Herr
[event_id] => 3
[event_pid] => Events
[event_tstamp] => 08.09.2021 14:04
[event_title] => Testevent 2
[event_alias] => testevent-2
[event_author] => Eve Moneypenny
[event_addTime] => nein
[event_startTime] => 00:00
[event_endTime] => 23:59
[event_startDateFormatted] => 16. September 2021
[event_endDateFormatted] => 18. September 2021
[event_startTimeFormatted] => 08:00
[event_endTimeFormatted] => 18:00
[event_location] =>
[event_teaser] =>
[event_addImage] => nein
[event_overwriteMeta] => nein
[event_singleSRC] =>
[event_alt] =>
[event_imageTitle] =>
[event_size] =>
[event_imagemargin] =>
[event_imageUrl] =>
[event_fullsize] => nein
[event_caption] =>
[event_floating] => oberhalb
[event_recurring] => nein
[event_repeatEach] =>
[event_repeatEnd] => 0
[event_recurrences] => 0
[event_addEnclosure] => nein
[event_enclosure] =>
[event_source] => Standard
[event_jumpTo] => 0
[event_articleId] => 0
[event_url] =>
[event_target] => nein
[event_cssClass] => upcoming
[event_noComments] => nein
[event_published] => ja
[event_start] =>
[event_stop] =>
[event_address] =>
[event_description] =>
[event_pageTitle] =>
[event_unsubscribeLimit] => 0
[event_enableDeregistration] => ja
[event_eventBookingNotificationSender] => Eve Moneypenny
[event_eventBookingNotificationCenterIds] => Event Buchungs Benachrichtigung
[event_enableNotificationCenter] => ja
[event_maxEscortsPerMember] => 0
[event_maxMembers] => 11
[event_bookingStartDate] => 7. Juni 2021
[event_bookingEndDate] => 15. September 2021
[event_addBookingForm] => ja
[event_city] =>
[event_postal] =>
[event_street] =>
[event_enableMultiBookingWithSameAddress] => ja
[event_unsubscribeLimitTstamp] => 12.08.2021 16:40
[event_featured] => nein
[event_robots] =>
[event_minMembers] => 0
[event_includeEscortsWhenCalculatingRegCount] => nein
[organizer_id] => 1
[organizer_tstamp] => 09.06.2021 16:08
[organizer_username] => eve.moneypenny
[organizer_name] => Eve Moneypenny
[organizer_email] => em@mi6.com
[organizer_language] => de
[organizer_backendTheme] => flexible
[organizer_fullscreen] => nein
[organizer_uploader] =>
[organizer_showHelp] => ja
[organizer_thumbnails] => ja
[organizer_useRTE] => ja
[organizer_useCE] => ja
[organizer_pwChange] => nein
[organizer_admin] => ja
[organizer_groups] =>
[organizer_inherit] => Nur Gruppenrechte verwenden
[organizer_modules] =>
[organizer_themes] =>
[organizer_pagemounts] =>
[organizer_alpty] =>
[organizer_filemounts] =>
[organizer_fop] =>
[organizer_imageSizes] =>
[organizer_forms] =>
[organizer_formp] =>
[organizer_amg] =>
[organizer_disable] => nein
[organizer_start] =>
[organizer_stop] =>
[organizer_dateAdded] => 09.06.2021 16:08
[organizer_lastLogin] => 08.09.2021 13:47
[organizer_currentLogin] => 08.09.2021 21:13
[organizer_locked] => 01.01.1970 01:00
[organizer_faqs] =>
[organizer_faqp] =>
[organizer_news] =>
[organizer_newp] =>
[organizer_newsfeeds] =>
[organizer_newsfeedp] =>
[organizer_newsletters] =>
[organizer_newsletterp] =>
[organizer_calendars] =>
[organizer_calendarp] =>
[organizer_calendarfeeds] =>
[organizer_calendarfeedp] =>
[organizer_useTwoFactor] =>
[organizer_secret] =>
[organizer_trustedTokenVersion] => 0
[organizer_backupCodes] =>
[organizer_loginAttempts] => 0
[organizer_fields] =>
[organizer_elements] =>
[organizer_activation] =>
[organizer_rsts_permissions] =>
[organizer_rsts_sliders] =>
[organizer_senderName] => Eve Moneypenny
[organizer_senderEmail] => em@mi6.com
[event_unsubscribeHref] => https://mi6.com/events-stornierungsformular.html?bookingToken=d47636dd-7606-4f0b-ad8d-82461abde483
)
Mit Hooks Frontend Module erweitern/anpassen
Vor allem das Modul "Buchungsformular" lässt sich sehr gut erweitern. An verschiedenen Stellen im Code lassen sich via Hooks Funktionalitäten wie Lego-Bausteine hinzufügen oder durch Deaktivierung eines Hooks unerwünschte Funktionalitäten entfernen. Um sich einen Überblick über die verschiedenen Hooks zu verschaffen, genügt ein Blick in den Buchungs-Controller.
<?php // src/EventListener/DoSomething.php declare(strict_types=1); namespace App\EventListener; use Markocupic\CalendarEventBookingBundle\Controller\FrontendModule\CalendarEventBookingEventBookingModuleController; use Contao\CoreBundle\DependencyInjection\Attribute\AsHook; #[AsHook(DoSomething::HOOK, priority: 1200)] final class DoSomething { public const HOOK = 'calEvtBookingPostBooking'; /** * @var EventRegistration */ private $eventRegistration; public function __invoke(CalendarEventBookingEventBookingModuleController $moduleInstance, array $arrDisabledHooks = []): void { if (\in_array(self::class, $arrDisabledHooks, true)) { return; } $event = $moduleInstance->getEvent(); $registration = $moduleInstance->getEventRegistration(); $form = $moduleInstance->getForm(); // Do something } }
Mehrfaches Absenden des Buchungsformulars unterbinden
Mit etwas Javascript Code, den man im Buchungs-Template einbindet, lässt sich durch Deaktivierung des Absende-Buttons beim ersten Absenden des Formulars, eine mehrfache Anmeldung durch Doppelklick o.Ä unterbinden.
<script> /** * vendor/markocupic/calendar-event-booking-bundle/src/Resources/contao/templates/modules/mod_calendar_event_booking_event_booking_module.html5 * Prevent sending forms multiple times */ document.addEventListener("DOMContentLoaded", function(event) { let elForms = document.querySelectorAll('.mod_calendar_event_booking_event_booking_module form'); if(elForms.length){ elForms.forEach((elForm, index, nodeList) => { elForm.addEventListener('submit', (event) => { let elBtn = elForm.querySelector('.submit[type="submit"]'); if(elBtn) { elBtn.disabled = true; } }); }); } }); </script>
