leuverink / blade-shape-divider
A blade component port of shapedivider.app
Installs: 566
Dependents: 0
Suggesters: 0
Security: 0
Stars: 42
Watchers: 2
Forks: 3
Open Issues: 1
pkg:composer/leuverink/blade-shape-divider
Requires
- php: ^8.0.2
- illuminate/support: ^9.0
- illuminate/view: ^9.0
Requires (Dev)
- orchestra/testbench: ^7.0
This package is auto-updated.
Last update: 2025-12-30 15:17:07 UTC
README
Blade shape divider
A complete port of shapedivider.app for Laravel Blade
Installation
Laravel 7.0 or higher is required. You can install the package via composer:
composer require leuverink/blade-shape-divider
Usage
<x-shape-divider shape="waves" />
Just like the original, this component needs to be in a container with position: relative in order to work properly.
Customization
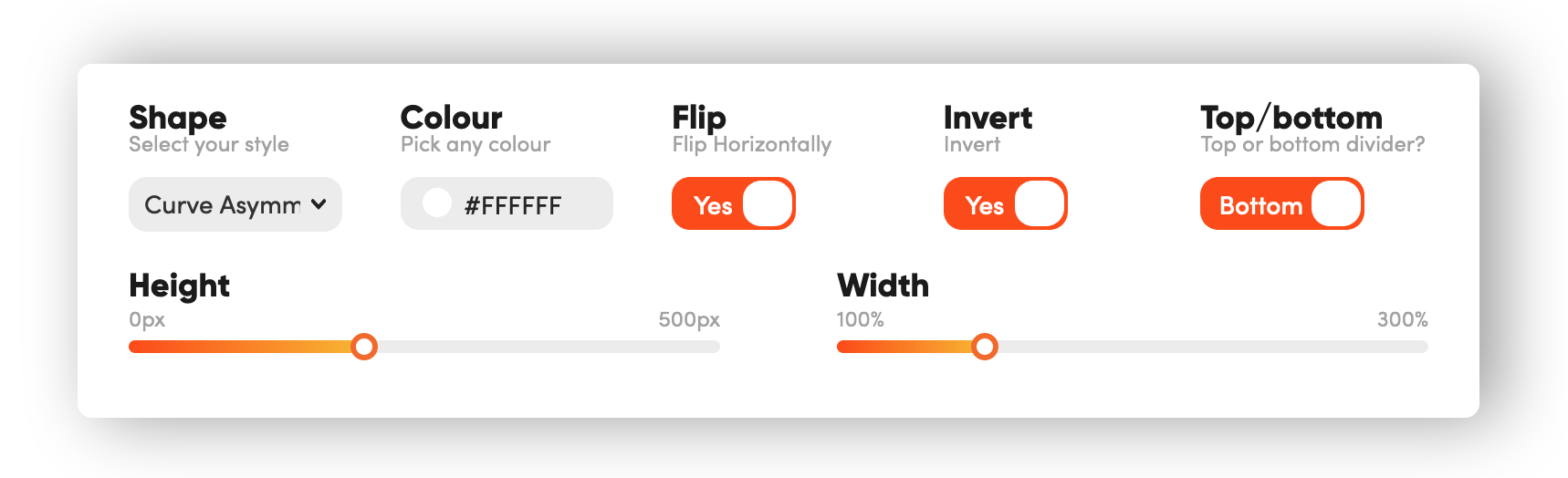
Head over to shapedivider.app and create a shape you like. Settings can be passed as props. When you're happy with the shape divider you created, simply copy over it's settings like the example below.
<x-shape-divider shape="curves-asymmetrical" fill="#FFF" :flip="true" :invert="true" position="bottom" height="200px" width="150%" />
You may use any of these divider shapes:
waves, waves-opacity, curve, curve-asymmetrical, triangle, triangle-asymmetrical, tilt, arrow, split & book
Changing divider color
You may pass any valid color code as the fill prop. By default the fill is set to currentColor, which means the divider inherits the current font color by default. If you want to use a css class to provide the fill color you may do so:
<!-- Use the text color text-blue-600 to fill the divider --> <x-shape-divider shape="waves" class="text-blue-600" /> <!-- Setting the fill color overrides the text color inheritance --> <x-shape-divider shape="waves" fill="#3182CE" />
Prop defaults
Component props have the following defaults. If your shape uses any of the defaults they don't have to be passed as props.
| name | type | default | available options | example value |
|---|---|---|---|---|
| shape | string | null (required) |
waves, waves-opacity, curve, curve-asymmetrical, triangle, triangle-asymmetrical, tilt, arrow, split & book | shape="waves" |
| fill | string |
currentColor |
Accepts any valid color code. Inherits font color by default | fill="rgba(255, 138, 0, 0.7)" |
| flip | boolean | false |
true|false |
:flip="true" |
| invert | boolean | false |
true|false |
:invert="true" |
| position | string | top |
top|bottom |
position="bottom" |
| height | string | 150px |
- | height="200px" |
| width | string | 100% |
- | width="260%" |
Changelog
Please see CHANGELOG for more information what has changed recently.
Contributing
This port should be pretty much complete. Any new features not available in the original shapedivider.app fall outside the scope of this project and will not be merged. Improvements to the API & bugfixes are very welcome :) Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email willem@leuver.ink instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.