leowebguy / simple-mailchimp
A minimal Craft plugin to connect forms to Mailchimp
Installs: 3 997
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 9
Open Issues: 1
Type:craft-plugin
pkg:composer/leowebguy/simple-mailchimp
Requires
- php: ^8.2
- craftcms/cms: ^5.0
- drewm/mailchimp-api: ^2.5
Requires (Dev)
- craftcms/ecs: dev-main
- craftcms/phpstan: dev-main
- craftcms/rector: dev-main
- laravel/pint: ^1.14.0
README
A minimal Craft plugin to connect forms to Mailchimp
Composer | Important
Craft 5
"require": {
"leowebguy/simple-mailchimp": "^3.0",
}
Craft 4
"require": {
"leowebguy/simple-mailchimp": "^2.0",
}
Craft 3
"require": {
"leowebguy/simple-mailchimp": "^1.0.4",
}
Installation
composer require leowebguy/simple-mailchimp
On your Control Panel, go to Settings → Plugins → "Simple Mailchimp" → Install
Credentials
Gather the necessary info from Mailchimp
API Key MC_API_KEY
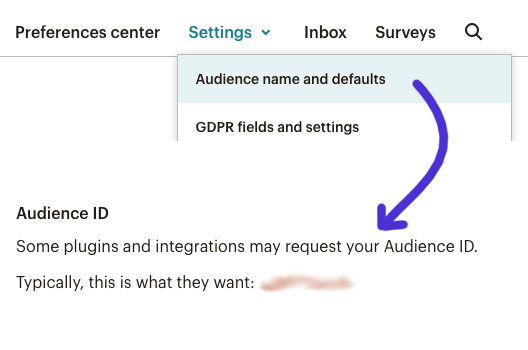
Go to https://admin.mailchimp.com/lists > Select Audience > Settings > Audience name and defaults > Audience ID
Audience ID MC_LIST_ID
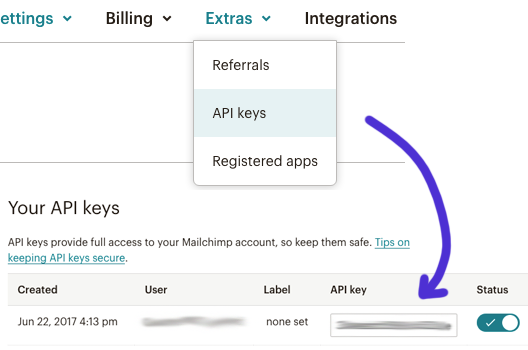
Go to https://admin.mailchimp.com/account/api/ > API Key
Add the credentials to plugin settings
You may also use .env parameters like in the example above.
# Mailchimp MC_API_KEY=xxx12345x1234x123xxx123xxxxx123xx-us14 MC_LIST_ID=xxx1234xx1234
Usage
Your newsletter form template can look something like this:
<form method="post" id="mailchimp"> {{ csrfInput() }} <input type="hidden" name="tags" value="Tag_1,Tag_2"> <input type="text" name="name"> <input type="email" name="email"> <button type="submit">Submit</button> </form>
The only required field is email, all the rest is optional
use the vanilla js example below:
const form = document.getElementById('#mailchimp') form.onsubmit = (e) => { e.preventDefault(); fetch('/mailchimp/send', { method: 'post', body: new FormData(this) }) .then((r) => r.json()) .then((r) => { if (r.success) { alert(r.msg) } else { alert(r.msg) } }) .catch((e) => { console.error(e); }); };
or jquery/ajax...
$('form#mailchimp').submit((e) => { e.preventDefault(); $.post({ url: '/mailchimp/send', data: $(this).serialize(), success: (r) => { if (r.success) { alert(r.msg) } else { alert(r.msg) } }, error: (e) => { console.error(e); } }); });