laravio / livewire-dropzone
A dropzone component for Livewire enables easy drag-and-drop file uploads.
Fund package maintenance!
dasundev
Installs: 23
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 0
Forks: 21
Language:Blade
pkg:composer/laravio/livewire-dropzone
Requires
- php: ^8.1
- livewire/livewire: ^3.0
- spatie/laravel-package-tools: ^1.16
Requires (Dev)
- larastan/larastan: ^2.0
- laravel/pint: ^1.13
- orchestra/testbench: ^8.0
- pestphp/pest: ^1.23
README
✨ Introduction
This repository is fork of dasundev/livewire-dropzone repository for iohttp projects to achieve high stability on minor changes.
📦 Installation
You can install the package via Composer:
composer require iohttp/livewire-dropzone
To install the styles package, use the following command:
npm i @dasundev/livewire-dropzone-styles
Import styles to your project
/* resources/css/app.css */ @import "@dasundev/livewire-dropzone-styles";
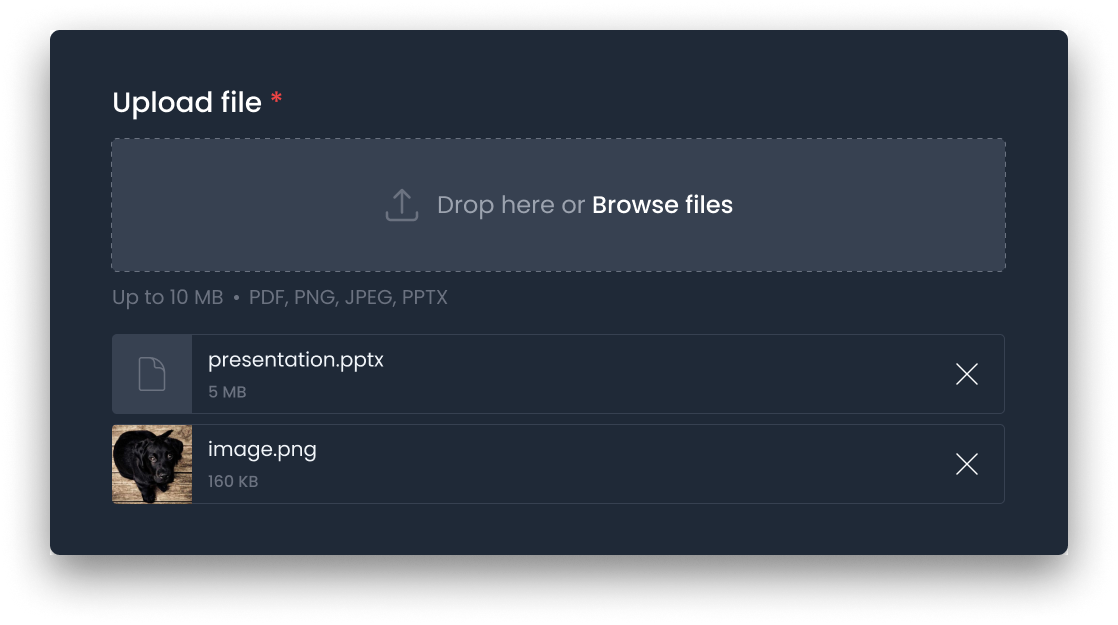
🎬 Showcase
Now you can use the dropzone component as you like.
<livewire:dropzone wire:model="banners" :rules="['image','mimes:png,jpeg','max:10420']" :multiple="true" />
🎨 Tailor UI
The dropzone component is entirely customizable. Just publish the view file and make it your own.
php artisan vendor:publish --tag=livewire-dropzone-views
📝 Author Blog Post
I made a blog post about using the Livewire dropzone to store files permanently. It's perfect for people new to Laravel. You can read the blog post here.