Bulma Frontend Preset For Laravel Framework 7
Installs: 792
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 0
Forks: 1
Open Issues: 0
Language:HTML
pkg:composer/laravel-7-frontend-presets/bulma
Requires
- laravel/framework: ^7.0
- laravel/ui: ^2.0
This package is auto-updated.
Last update: 2025-12-29 02:59:58 UTC
README
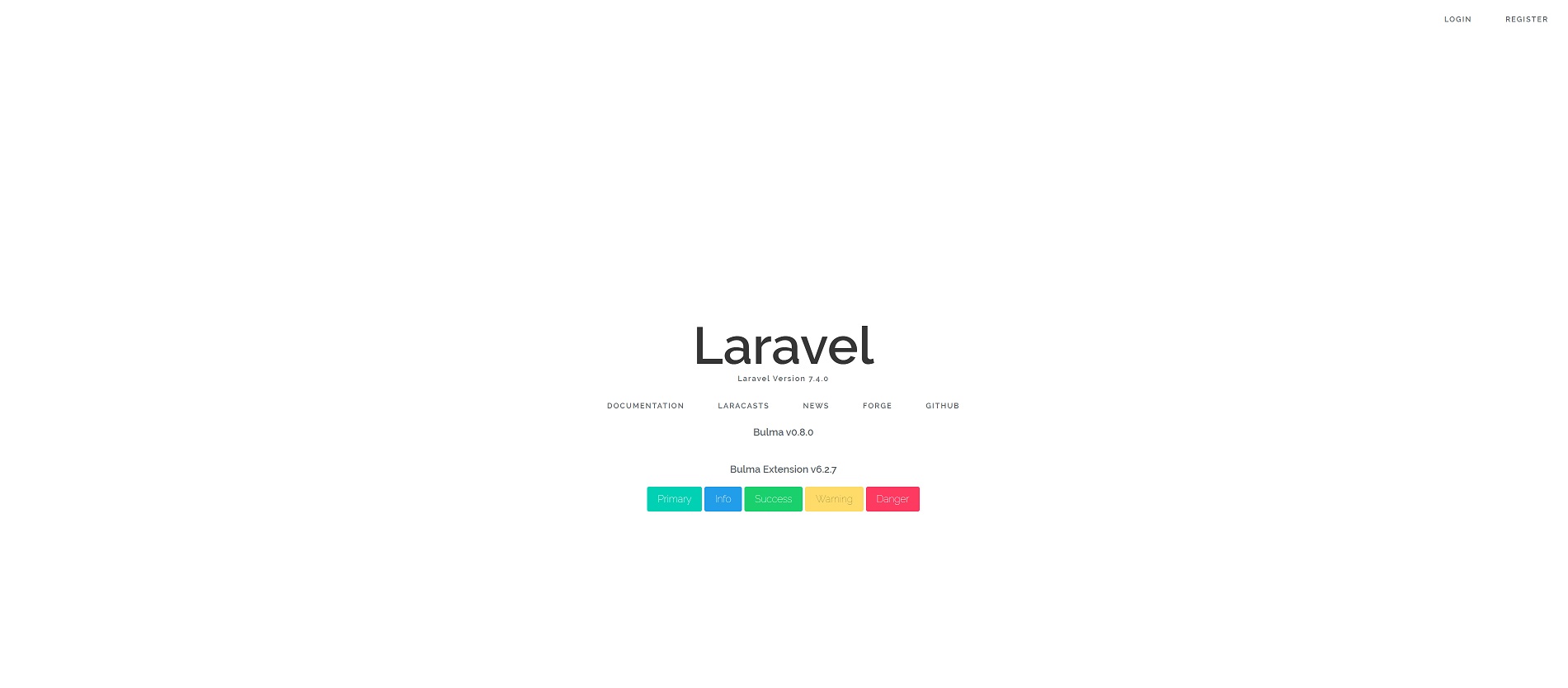
Bulma Frontend Preset For Laravel Framework 7 and Up
Current version: Bulma ^v0.8.0 + Bulma Extensions ^v6.2.7
Install
Install this preset via composer require laravel-7-frontend-presets/bulma.
and follow instructions below.
Usage
- Fresh install Laravel 7 (and up) and
cdto your app. - Install this preset via
composer require laravel-7-frontend-presets/bulma. No need to register the service provider. Laravel 5.5 & up can auto detect the package. - Use
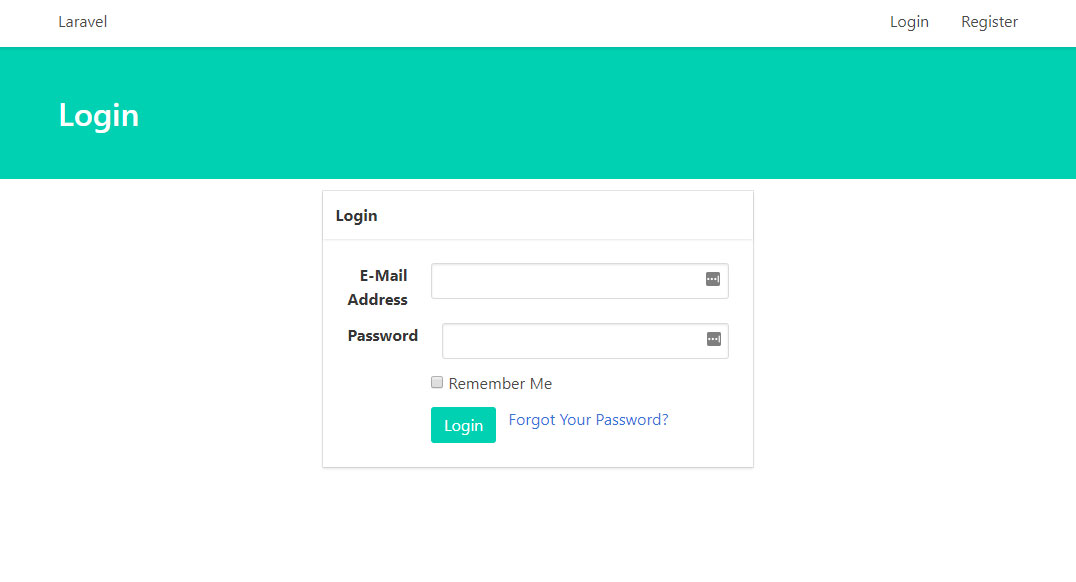
php artisan ui bulmafor basic Bulma preset. OR Usephp artisan ui bulma --authfor basic preset, Auth route entry and Bulma Auth views in one go. npm installnpm run devnpm run devwill give you an error: vertical-align: middle;- go to node_modules then bulma-extension then bulma-slider then sass and edit the index.sass at line 86 delete the ; you only need vertical-align: middle and same with line 91 delete the ;
npm run devit should works now.- Configure your favorite database (mysql, sqlite etc.)
php artisan migrateto create basic user tables.php artisan serve(or equivalent) to run server and test preset.
Bulma Pagination Template
- Upto Laravel 5.6 - Vendor publish and replace the code from here default.blade.php
- Laravel 5.7 and up - Vendor publish and replace the code from here bootstrap-4.blade.php
Bulma Extensions
- It is a set of missing Bulma.io functionalities in the form of extensions. More info at https://wikiki.github.io/
- Customize
bulma.sass,bulma-extensions.sass,bulma-extensions.jsandapp.jsas needed.